您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
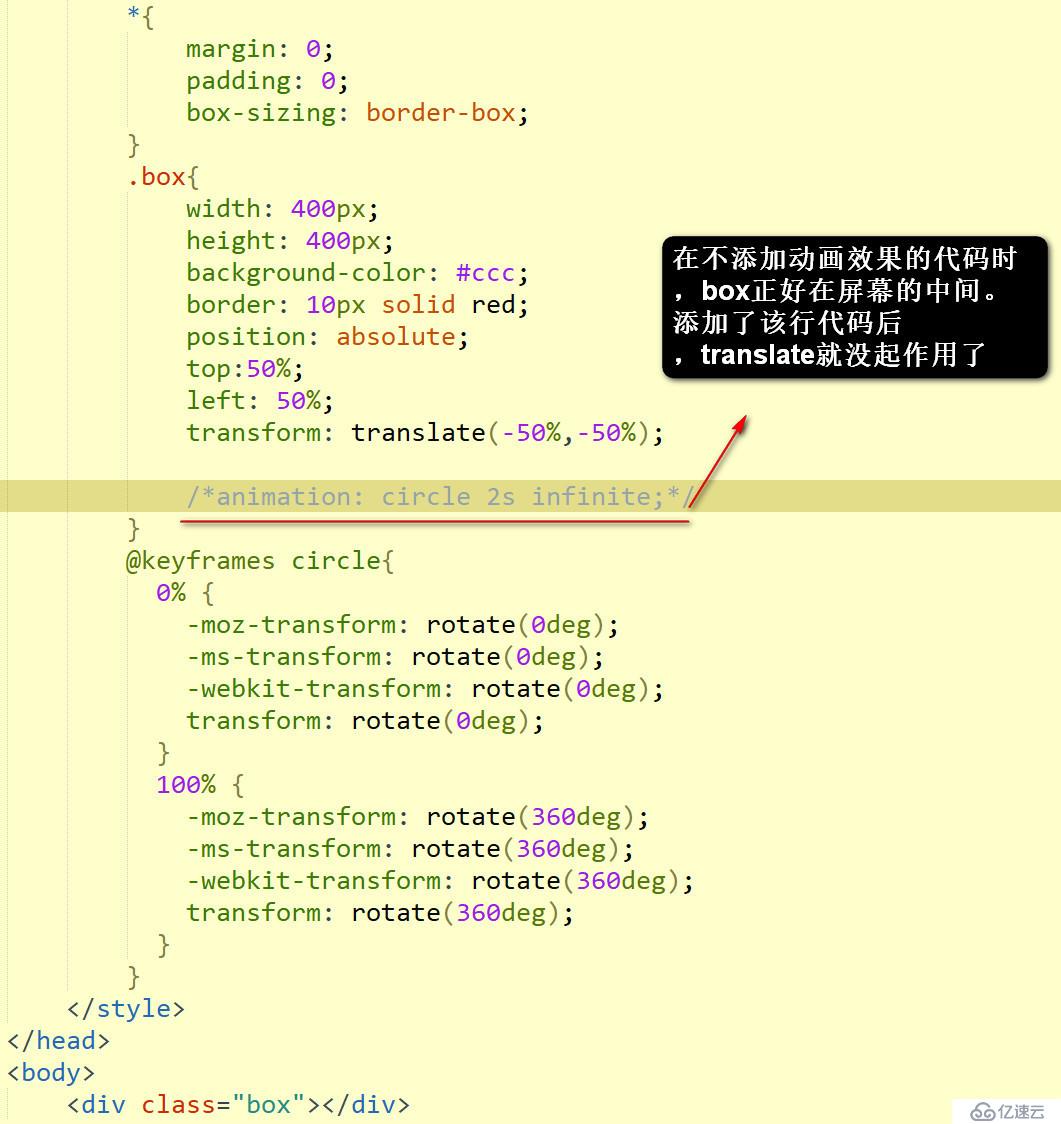
代码:

那么该问题解决?
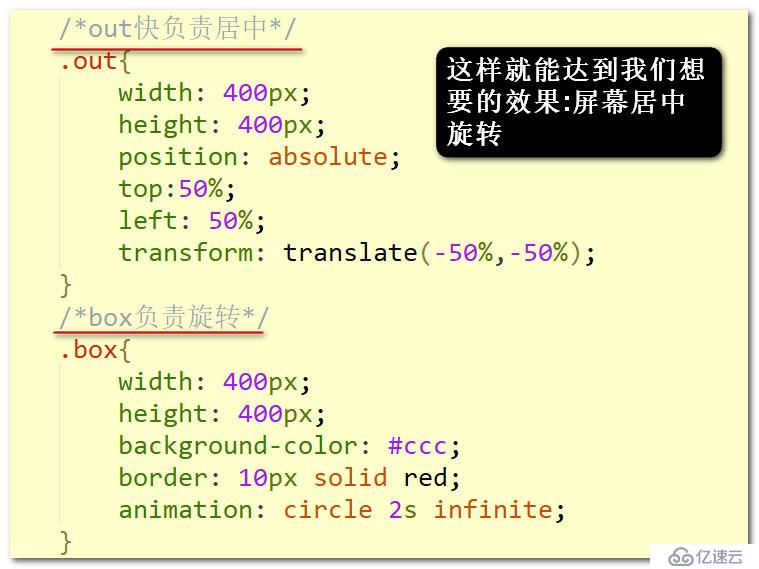
解决的思路就是,既然animation和translate一起使用时会有问题,那就分开,所以就给box外面再套一层div就行了,
把两个属性分别给两个div,没有什么是多加一层解决不了的问题
<div class="out"> <div class="box"></div> </div>

总结:
1 添加层div来解决问题的思路很重要
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。