您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
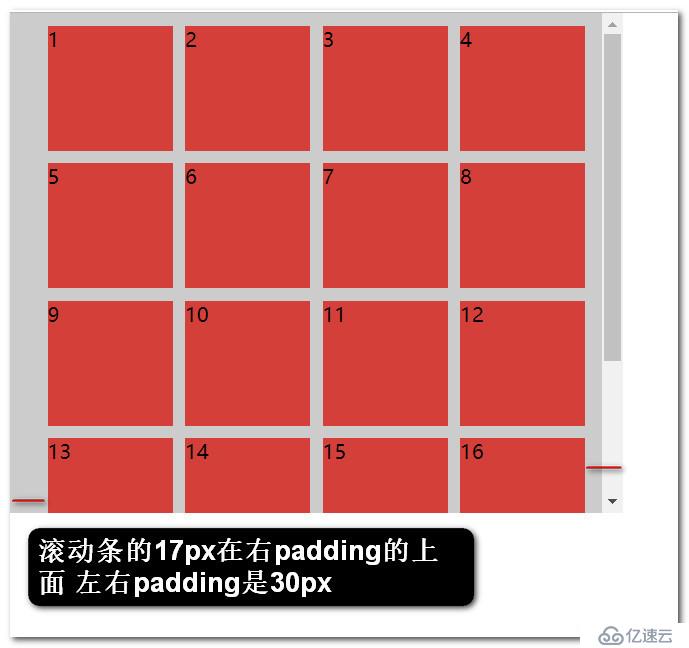
最终我们需要的效果是:

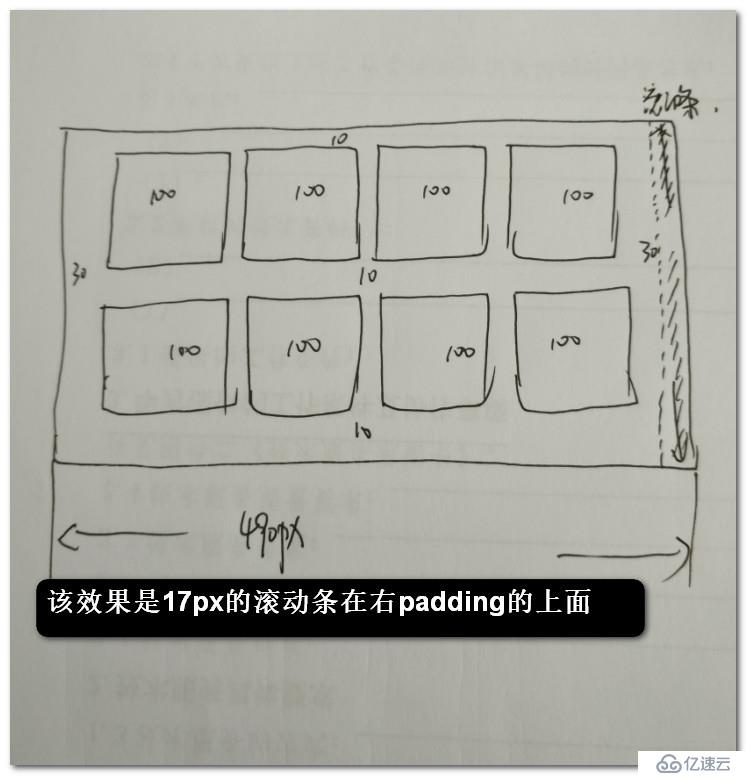
它的布局结构式这样的:

代码实现说明:

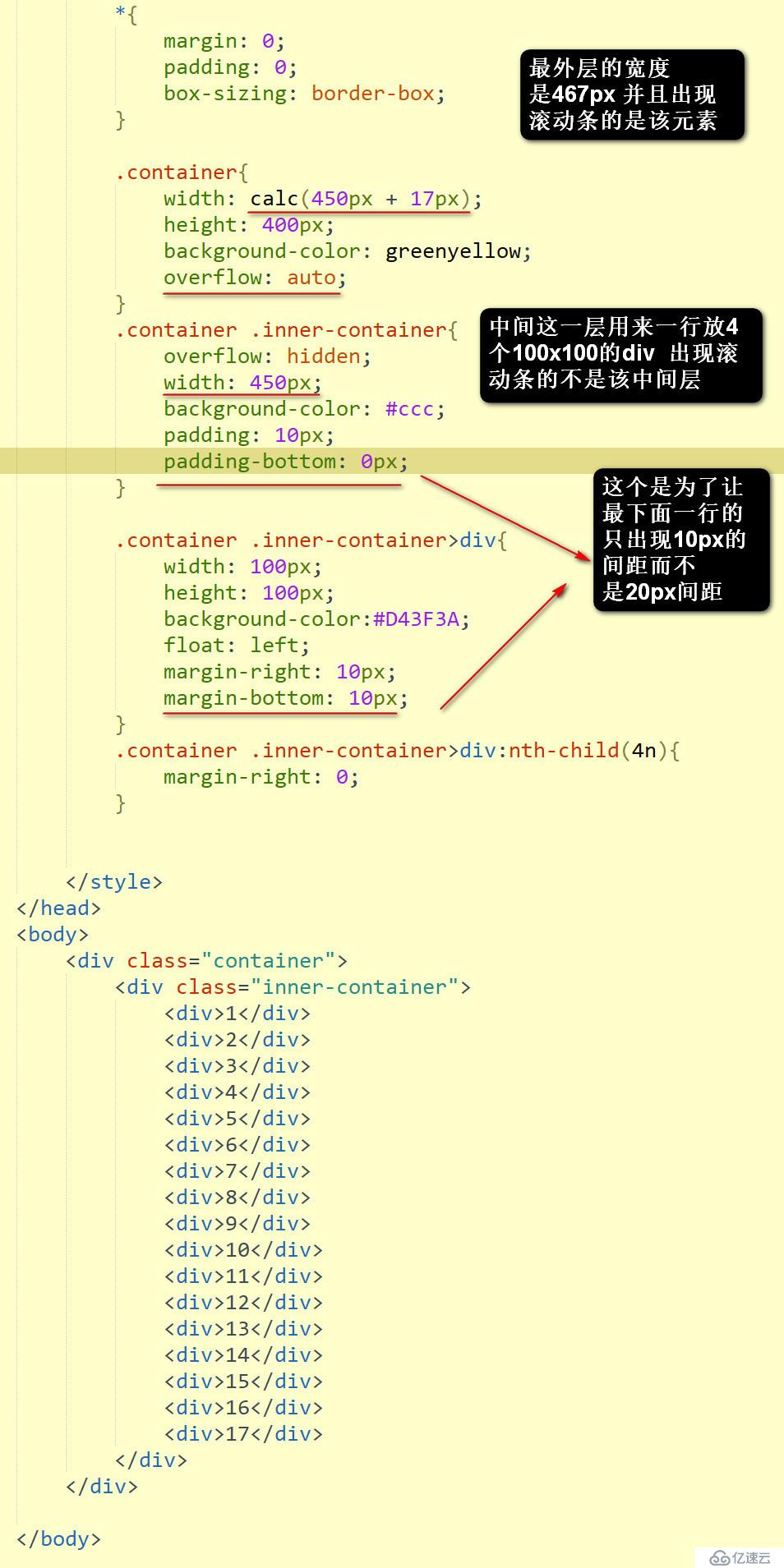
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
width: calc(450px + 17px);
height: 400px;
background-color: greenyellow;
overflow: auto;
}
.container .inner-container{
overflow: hidden;
width: 450px;
background-color: #ccc;
padding: 10px;
padding-bottom: 0px;
}
.container .inner-container>div{
width: 100px;
height: 100px;
background-color:#D43F3A;
float: left;
margin-right: 10px;
margin-bottom: 10px;
}
.container .inner-container>div:nth-child(4n){
margin-right: 0;
}
</style>
</head>
<body>
<div class="container">
<div class="inner-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
</div>
</div>
</body>
</html>另一种效果:

它的布局结果是:

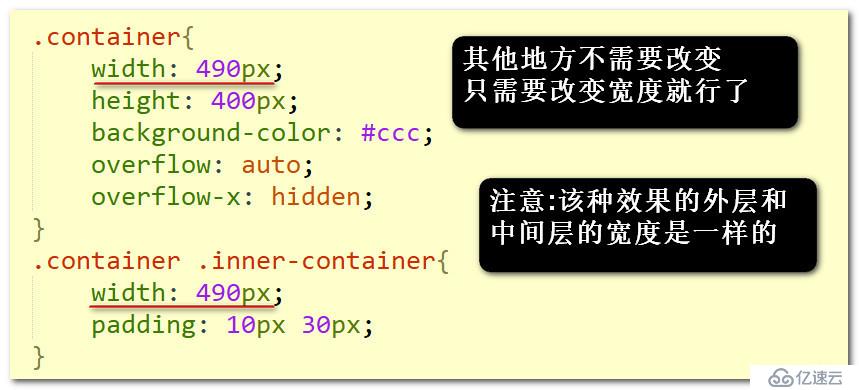
代码:

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
width: 490px;
height: 400px;
background-color: #ccc;
overflow: auto;
overflow-x: hidden;
}
.container .inner-container{
width: 490px;
padding: 10px 30px;
}
.container .inner-container>div{
width: 100px;
height: 100px;
background-color:#D43F3A;
float: left;
margin-right: 10px;
margin-bottom: 10px;
}
.container .inner-container>div:nth-child(4n){
margin-right: 0;
}
</style>
</head>
<body>
<div class="container">
<div class="inner-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
<div>15</div>
<div>16</div>
<div>17</div>
</div>
</div>
</body>
</html>
</body>
</html>总结:
1 通过加一个中间层来处理出现的滚动条的影响
2 chrome下的滚动条的宽度是17px
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。