您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
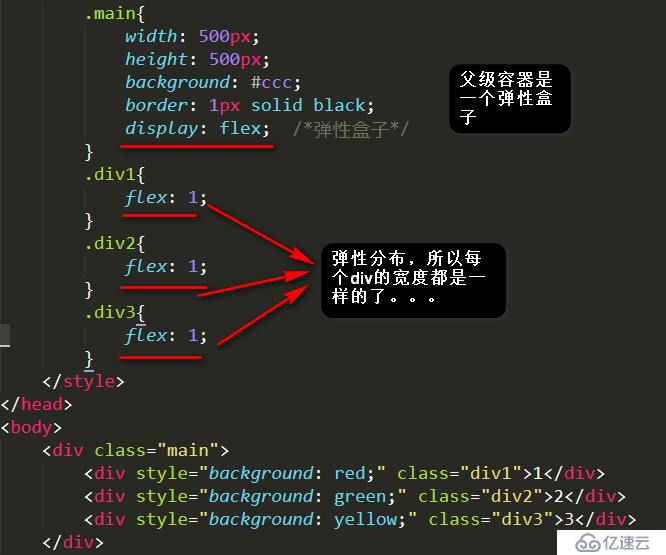
1
代码:

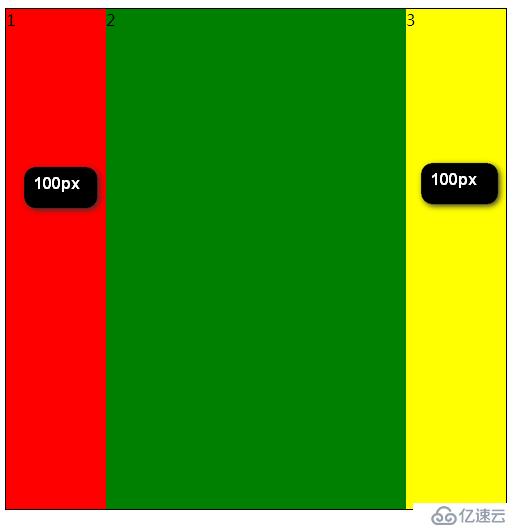
效果:

注意: 高度和父级元素同高
2 代码:

效果:

3
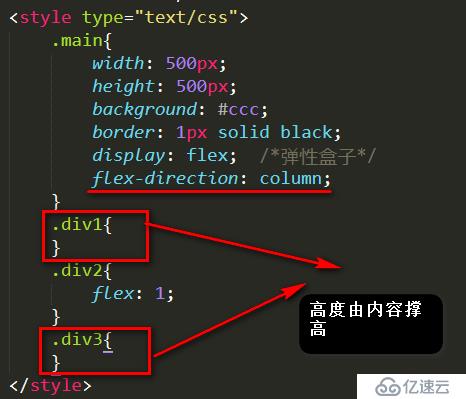
代码:

效果:

4 设置垂直方向的

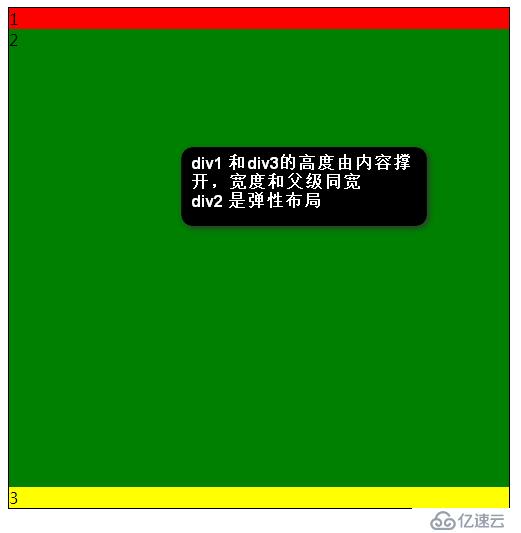
效果:

注意: 在垂直方向上排放,如果没有指定宽度,宽度是与父级同宽。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。