您好,登录后才能下订单哦!
bootstrap-wysiwyg的介绍:http://www.bootcss.com/p/bootstrap-wysiwyg/ 。
bootstrap-wysiwyg的GitHub地址: https://github.com/mindmup/bootstrap-wysiwyg/ 。
如果下载了bootstrap-wysiwyg,如何使用bootstrap-wysiwyg其实可以参考index.html。
bootstrap-wysiwyg允许自定义工具条,本文使用bootstrap3实现样式,字体图标使用Font Awesome。
工具条使用bootstrap3的组件按钮工具栏<div class="btn-toolbar">。
如果上传图片的样式有些小问题,别着急,后面的js代码会解决。
代码:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"/>
<link rel="stylesheet" href="fontawesome/css/font-awesome.min.css"/>
<style>
.editor-container {/* 编辑器容器样式 */
padding: 10px 20px 25px;
margin-bottom: 10px;
background-color: #eeeeee;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}
.btn-toolbar {
font-size: 0;
margin-top: 10px;
margin-bottom: 10px;
}
#editor {/* 编辑框样式 */
max-height: 400px;
height: 400px;
background-color: white;
border-collapse: separate;
border: 1px solid rgb(204, 204, 204);
padding: 4px;
box-sizing: content-box;
-webkit-box-shadow: rgba(0, 0, 0, 0.0745098) 0px 1px 1px 0px inset;
box-shadow: rgba(0, 0, 0, 0.0745098) 0px 1px 1px 0px inset;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
border-top-left-radius: 3px;
overflow: scroll;
outline: none;
}
.btn-toolbar .btn{
/* 工具条里按钮样式,这个样式其实是.btn-default的样式,
Button按钮之所以没有直接加上.btn-default样式是因为按钮选中后wysiwyg会给选中的按钮加.btn-info样式,
.btn-default和.btn-info同时存在样式会冲突 */
color: #333;
background-color: #fff;
border-color: #ccc;
}
.btn-toolbar .btn-info {
/* 这个样式其实是.btn-info的样式,重写一遍是为了提高优先级,
否则.btn-info的样式会被.btn-toolbar .btn覆盖,这个样式要写在.btn-toolbar .btn之下 */
color: #fff;
background-color: #5bc0de;
border-color: #46b8da;
}
</style>
</head>
<body>
<div class="editor-container">
<div class="btn-toolbar" role="toolbar" data-role="editor-toolbar"
data-target="#editor">
<div class="btn-group" role="group">
<button type="button" class="btn dropdown-toggle"
data-toggle="dropdown" title="Font">
<i class="icon-font"></i><b class="caret"></b>
</button>
<ul class="dropdown-menu">
</ul>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn dropdown-toggle"
data-toggle="dropdown" title="Font Size">
<i class="icon-text-height"></i> <b class="caret"></b>
</button>
<ul class="dropdown-menu">
<li><a data-edit="fontSize 5"><font size="5">Huge</font></a></li>
<li><a data-edit="fontSize 3"><font size="3">Normal</font></a></li>
<li><a data-edit="fontSize 1"><font size="1">Small</font></a></li>
</ul>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn" data-edit="bold"
title="Bold (Ctrl/Cmd+B)">
<i class="icon-bold"></i>
</button>
<button type="button" class="btn" data-edit="italic"
title="Italic (Ctrl/Cmd+I)">
<i class="icon-italic"></i>
</button>
<button type="button" class="btn" data-edit="strikethrough"
title="Strikethrough">
<i class="icon-strikethrough"></i>
</button>
<button type="button" class="btn" data-edit="underline"
title="Underline (Ctrl/Cmd+U)">
<i class="icon-underline"></i>
</button>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn" data-edit="insertunorderedlist"
title="Bullet list">
<i class="icon-list-ul"></i>
</button>
<button type="button" class="btn" data-edit="insertorderedlist"
title="Number list">
<i class="icon-list-ol"></i>
</button>
<button type="button" class="btn" data-edit="outdent"
title="Reduce indent (Shift+Tab)">
<i class="icon-indent-left"></i>
</button>
<button type="button" class="btn" data-edit="indent"
title="Indent (Tab)">
<i class="icon-indent-right"></i>
</button>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn" data-edit="justifyleft"
title="Align Left (Ctrl/Cmd+L)">
<i class="icon-align-left"></i>
</button>
<button type="button" class="btn" data-edit="justifycenter"
title="Center (Ctrl/Cmd+E)">
<i class="icon-align-center"></i>
</button>
<button type="button" class="btn" data-edit="justifyright"
title="Align Right (Ctrl/Cmd+R)">
<i class="icon-align-right"></i>
</button>
<button type="button" class="btn" data-edit="justifyfull"
title="Justify (Ctrl/Cmd+J)">
<i class="icon-align-justify"></i>
</button>
</div>
<div class="btn-group" role="group">
<div class="btn-group" role="group">
<button type="button" class="btn dropdown-toggle"
data-toggle="dropdown" title="Hyperlink">
<i class="icon-link"></i>
</button>
<div class="dropdown-menu">
<div class="input-group" >
<input class="form-control" placeholder="URL" type="text"
data-edit="createLink" /> <span class="input-group-btn">
<button class="btn" type="button">Add</button>
</span>
</div>
</div>
</div>
<button type="button" class="btn" data-edit="unlink"
title="Remove Hyperlink">
<i class="icon-cut"></i>
</button>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn"
title="Insert picture (or just drag & drop)" id="pictureBtn">
<i class="icon-picture"></i>
</button>
<input type="file" data-role="magic-overlay"
data-target="#pictureBtn" data-edit="insertImage" />
</div>
<div class="btn-group" role="group">
<button type="button" class="btn" data-edit="undo"
title="Undo (Ctrl/Cmd+Z)">
<i class="icon-undo"></i>
</button>
<button type="button" class="btn" data-edit="redo"
title="Redo (Ctrl/Cmd+Y)">
<i class="icon-repeat"></i>
</button>
</div>
</div>
<div id="editor"></div>
</div>
</body>
</html>本文只实现了一些基本的功能。
添加js依赖。
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript"
src="bootstrap-wysiwyg/external/jquery.hotkeys.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript"
src="bootstrap-wysiwyg/bootstrap-wysiwyg.js"></script>添加js代码。
<script>
$(function() {
// 初始化工具条
initToolbarBootstrapBindings();
$('#editor').wysiwyg();
});
// 初始化工具条
function initToolbarBootstrapBindings() {
// 字体样式
var fonts = [ 'Serif', 'Sans', 'Arial', 'Arial Black', 'Courier',
'Courier New', 'Comic Sans MS', 'Helvetica', 'Impact',
'Lucida Grande', 'Lucida Sans', 'Tahoma', 'Times',
'Times New Roman', 'Verdana' ],
fontTarget = $('[title=Font]').siblings('.dropdown-menu');
$.each(fonts,function(idx, fontName) {
fontTarget.append($('<li><a href="#" data-edit="fontName ' + fontName
+'" >' + fontName + '</a></li>'));
});
$('button[title]').tooltip({
container : 'body'
});
// .dropdown-menu下的input事件
$('.dropdown-menu input').click(function() {
return false;
})
.change(function() {
$(this).parent('.dropdown-menu').siblings('.dropdown-toggle').dropdown('toggle');
})
.keydown('esc', function() {
this.value = '';
$(this).change();
});
// [data-role=magic-overlay]的样式
$('[data-role=magic-overlay]').each(function() {
var overlay = $(this), target = $(overlay.data('target'));
overlay.css('opacity', 0).css('position', 'absolute')
.offset(target.offset()).width(target.outerWidth())
.height(target.outerHeight());
});
};
</script>获取富文本编辑器的内容,和获取普通div内容一样。$("#editor").html();
获取清除HTML标签后的内容:$("#editor").cleanHtml();
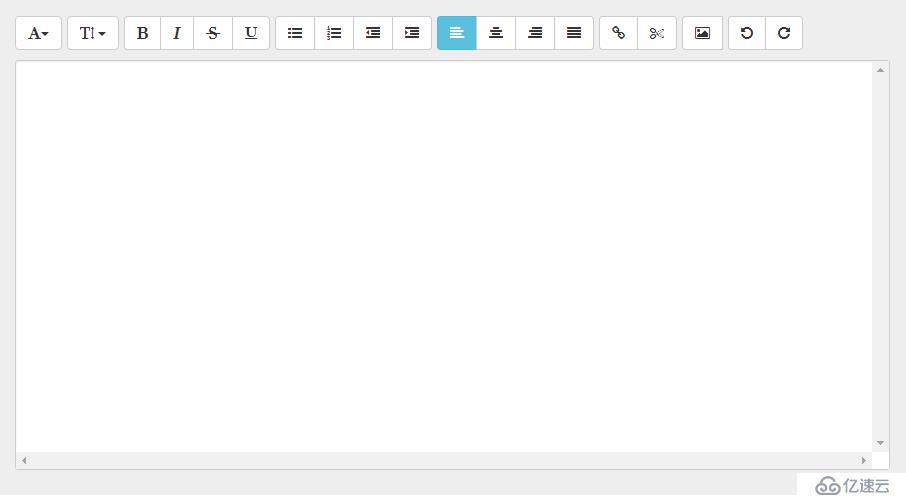
附上效果图:
项目下载地址:
https://gitee.com/luckiness/bootstrap-wysiwyg-demo
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。