您好,登录后才能下订单哦!
1.overflow元素属性的简单介绍。
正如w3c介绍的那样……overflow总共有五个属性。
overflow:visible;默认值,如果内容超出,则会呈现在盒子之外。
overflow:scroll;超出的内容会以滚动条的形式显示。
overflow:auto;自适应,如果内容超出,自动以滚动条显示方便查看。
overflow:inherit;继承父类overflow属性。
overflow:hidden;超出的部分隐藏且不可见。
此次主要探讨overflow:hidden;属性。
2.overflow:hidden;的一般应用。
(1)下面通过一个简单的例子对overflow:hidden;属性的作用进行说明。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style >
.red{
width: 200px;
height: 200px;
background-color: red;
}
(设置父类的宽度为200px,高度为200px,背景色为红色)
.green {
width: 100px;
height: 400px;
background-color: green;
}
(设置子类的宽度为100px,高度为400px,背景色为绿色)
</style>
</head>
<body>
<div class="red">
<div class="green"></div>
</div>
</body>
</html>
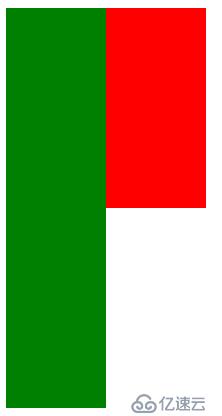
由效果图很明显可以看出,绿色子类超出了红色父类300px。
(2)这时我们给红色父类设置overflow:hidden;属性。效果如下:
<!DOCTYPE html><html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style >
.red{
width: 200px;
height: 200px;
background-color: red;
overflow:hidden;(給红色父类设置overflow属性)
}
.green {
width: 100px;
height: 400px;
background-color: green;
}
</style></head>
<body>
<div class="red">
<div class="green"></div>
</div>
</body>
</html>
(效果图):
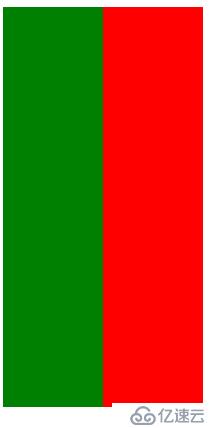
可以从图中看出,绿色子类超出的300px被隐藏了
(3)下面我们将红色父类的高度设置为auto。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style >
.red{
width: 200px;
height: auto;(将红色父类的高度设置为自适应)
background-color: red;
overflow: hidden;
}
.green {
width: 100px;
height: 400px;
background-color: green;
}
</style></head>
<body>
<div class="red">
<div class="green"></div>
</div>
</body>
</html>
(效果图)如下:
很明显,红色父类的高度在设置overflow:hidden;和auto组合属性之后被子类的高度撑开。
这就是overflow:hidden;属性在实际应用中最基础的使用。
这时候你自然心里会嘀咕,逼逼半天,这谁不知到?别担心,这只是热身。
3.overflow:hidden;“隐藏”失效。
(1)我们给父类外层再增加一个黑色父类,再给黑色祖父类相对定位,子类绝对定位。来,我们看效果。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style >
.red{
width: 200px;
height: 200px;
background-color: red;
overflow: hidden;
}
(设置父类宽度,高度为200px,背景色为红色)
.green {
width: 100px;
height: 400px;
position: absolute;
background-color: green;
}
(设置子类宽度,高度为100px和400px,背景色为绿色,绝对定位)
.black{
width: 300px;
height: 300px;
background-color: black;
position: relative;
}
(设置祖父类宽度,高度为300,300px,背景色为黑色,相对定位)
</style>
</head>
<body>
<div class="black">
<div class="red">
<div class="green"></div>
</div>
</div>
</body>
</html>
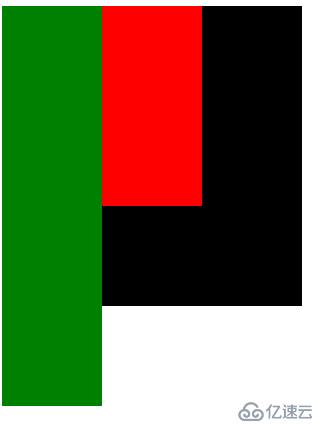
(效果图)如下:
看到效果图是不是感觉和你预想的大相径庭呢?怎么会这样?到底什么原因?是什么导致它“隐藏”失效呢?
还记得代码怎么写的吗?我们给黑色祖父类相对定位,父类并没有定位只是设置了overflow:hidden;属性,但给子类设置了绝对定位让子类脱离了父类的束缚,脱离了文本流。原本我们预想的是绿色子类超出部分被红色父类隐藏,可事实是它并没有,而且超出了祖父类。
(2)下面我们通过给祖父类设置overflow:hidden;来探究下。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style >
.red{
width: 200px;
height: 200px;
background-color: red;
overflow: hidden;
}
.green {
width: 100px;
height: 400px;
position: absolute;
background-color: green;
}
.black{
width: 300px;
height: 300px;
overflow: hidden;(给祖父类增加超出隐藏属性)
background-color: black;
position: relative;
}
</style></head>
<body>
<div class="black">
<div class="red">
<div class="green"></div>
</div>
</div>
</body>
</html>
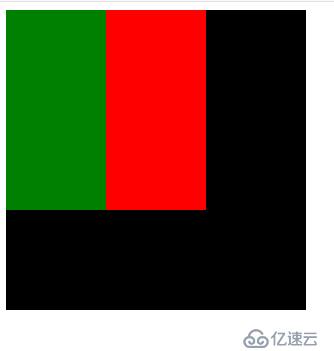
(效果图)如下:
我们看到调皮的绿色子类属性在祖父类设置相对定位和overflow:hidden;属性之后终于隐藏了,但我们发现,它只不过是相对于相对定位的黑色祖父类隐藏了超出部分,但父类的超出部分隐藏的元素属性它并没有实现,可见它并不是一个很听话的孩子。
怎么办呢?孩子不听话怎么办?很简单,打一顿就好了。
(3)我们再给父类也设置相对定位属性看一看。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style >
.red{
width: 200px;
height: 200px;
background-color: red;
overflow: hidden;
position: relative;(给红色祖父设置相对定位)
}
.green {
width: 100px;
height: 400px;
position: absolute;
background-color: green;
}(子类绝对定位)
.black{
width: 300px;
height: 300px;
overflow: hidden;
background-color: black;
position: relative;
}(祖父类也相对定位)
</style></head>
<body>
<div class="black">
<div class="red">
<div class="green"></div>
</div>
</div>
</body>
</html>
(效果图)如下;
哈哈哈……看到没有,调皮的绿色子类终于在红色父类设置相对定位之后终于听话了,它隐藏了自己超出去的小尾巴。
好了。下面我们总结一下。
在子类,父类,祖父类,祖祖父类等都没有定位(即默认浏览器定位),父类设置overflow:hidden;属性生效,即子类超出部分会被隐藏。
但只要子类绝对定位,想要子类生效overflow:hidden;属性,那相应设置overflow:hidden;属性的父类必须定位(即除了了浏览器默认定位)之后才会生效,否则隐藏失效。如果父类和祖父类都设置了overflow:hidden;和定位属性,则以父类的优先级最高,以此类推。
今天就先说到这里,欢迎补充!(还不懂的小伙伴可以复制代码试验哦!)免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。