жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
<!DOCTYPE html>жҳҜеЈ°жҳҺдёҖдёӘhtmlж–ҮжЎЈпјҢдё»иҰҒи®©жөҸи§ҲеҷЁиҜҶеҲ«пјҢд»Ҙд»Җд№Ҳж ·зҡ„ж–№ејҸиҜҶеҲ«йЎөйқўеҶ…е®№
<meta>ж ҮзӯҫеңЁ<head>йҮҢйқўпјҢдё»иҰҒеЈ°жҳҺзј–з Ғж–№ејҸ,е…ій”®иҜҚзӯү
<charset>жҳҜжҳҫзӨәзј–з Ғзҡ„
<img src="жҸ’е…Ҙзҡ„еӣҫзүҮ" alt="еӣҫзүҮзҡ„жҸҸиҝ°">пјҢзҲ¬иҷ«дё»иҰҒйҖҡиҝҮaltжқҘзЎ®и®ӨеӣҫзүҮзҡ„зұ»еһӢ
з©әж јз”Ё жҳҫзӨәдёҖдёӘВ·з©әж ј
"<" еҸҜд»Ҙз”Ё>иЎЁзӨәпјҢвҖң>вҖқз”Ё<иЎЁзӨә
<div>иЎЁзӨәйЎөйқўдёҠзҡ„дёҖеқ—еҶ…е®№пјҢдҪҶж— е®һйҷ…ж„Ҹд№үгҖӮ<span>иЎЁзӨәдёҖиЎҢдёӯзҡ„дёҖе°Ҹж®өеҶ…е®№пјҢж— е®һйҷ…ж„Ҹд№ү
<em>,<i>йғҪжҳҜе°ҶйЎөйқўдёӯзҡ„еҶ…е®№еҸҳжҲҗж–ңдҪ“гҖӮ<b>дёҖиЎҢдёӯзҡ„дёҖе°Ҹж®өеҶ…е®№еҠ зІ—,<strong>е°Ҷж•ҙж®өеҠ зІ—
<a href="й“ҫжҺҘзҡ„url">й“ҫжҺҘзҡ„еҗҚз§°</a>пјҢ<a href="й“ҫжҺҘзҡ„url" title="зҪ‘з«ҷ"><img src="жҸ’е…Ҙзҡ„еӣҫзүҮ" alt="еӣҫзүҮзҡ„жҸҸиҝ°"></a>йҖҡиҝҮеӣҫзүҮеҒҡй“ҫжҺҘпјҢtitle="зҪ‘з«ҷ"е°Ҷйј ж Үж”ҫеҲ°й“ҫжҺҘеҶ…е®№еӨ„жҳҫзӨәзҡ„д»Ӣз»ҚпјҢtarget="_self"пјҢиҝһжҺҘеҲ°иҮӘе·ұпјҢе°ұжҳҜжү“ејҖдёҖдёӘж–°зҡ„ж Үзӯҫtarget="_blank"дјҡжү“ејҖдёҖдёӘж–°зҡ„зӘ—еҸЈгҖӮ<a href="#"><a href="">дҪҝйЎөйқўиҝ”еӣһеҲ°еҪ“еүҚйЎөйқўзҡ„йЎ¶йғЁпјҢ<a href="javascript: ;">дёҚеҒҡд»»дҪ•ж“ҚдҪңпјҢ<a href="#е‘ҪеҗҚ">зӮ№еҮ»зҡ„еҗҚеӯ—</a> <h2 id="е‘ҪеҗҚ">дё»иҰҒжҳҜз”ЁжқҘиҝӣиЎҢйЎөйқўеҶ…зҡ„зӮ№еҮ»й“ҫжҺҘгҖӮ

tableж ҮзӯҫпјҢз”іжҳҺдёҖдёӘиЎЁж ј<table></table>,<tr>иЎЁзӨәиЎЁж јзҡ„дёҖиЎҢ,<td>е®ҡд№үдёҖиЎҢйҮҢзҡ„ж јеӯҗгҖӮ<th>е®ҡд№үиЎЁж јзҡ„иЎЁеӨҙ
<table border="1">иЎЁзӨәиҫ№жЎҶпјҢborderеҶҷеңЁtableйҮҢйқўгҖӮheightпјҢweightеҶҷеңЁtableйҮҢиЎЁзӨәиЎЁж јзҡ„й•ҝе®ҪгҖӮalign="center"еҶҷеңЁtdйҮҢйқўиЎЁзӨәtdйҮҢйқўзҡ„еҶ…е®№еұ…дёӯпјҢvalignеһӮзӣҙеҜ№йҪҗпјҢcoispanе°ҶеҚ•е…ғж јж°ҙе№іеҗҲ并пјҢrowspanе°ҶеҚ•е…ғж јеһӮзӣҙеҗҲ并гҖӮ


иЎЁеҚ•иҰҒз”Ё<form>еҢ…иЈ№пјҢformйҮҢйқўзҡ„actionйҮҢзҡ„еҶ…е®№жҳҜе®ҡд№үиҝҷдёӘиЎЁеҚ•ж•°жҚ®жҸҗдәӨзҡ„ең°еқҖгҖӮtype="radio"жҳҜеҚ•йҖүжЎҶпјҢtype="checkbox"жҳҜеӨҡйҖүжЎҶпјҢйғҪеҶҷеңЁinputйҮҢйқўгҖӮ<select>е®ҡд№үдёӢж»‘жЎҶпјҢ并用<option>иҫ“е…ҘдёӢж»‘жЎҶзҡ„еҶ…е®№гҖӮдёҠдј з…§зүҮпјҢз”Ё<input type="file" name="">дёҠдј еӣҫзүҮгҖӮ<textarea>жҳҜеӨҡиЎҢж–Үжң¬гҖӮе®ҡд№үиЎЁеҚ•зҡ„ж–Үеӯ—дҪҝз”Ё<label>гҖӮ

<label>еҸҜд»ҘзӮ№ж–Үеӯ—жҝҖжҙ»иЎЁеҚ•жҺ§д»¶пјҢmethodжҳҜжҸҗдәӨж–№ејҸпјҢдёҚдјҡеңЁйЎөйқўдёҠжҳҫзӨәж•Ҹж„ҹдҝЎжҒҜ



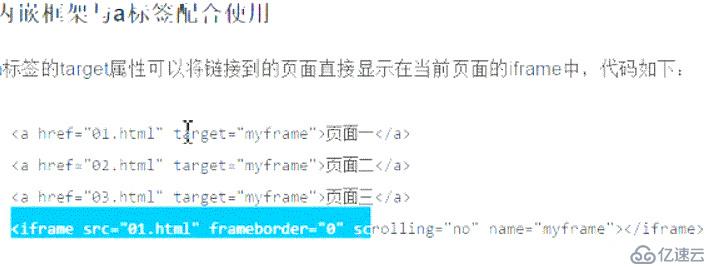
11.iframeж ҮзӯҫжҳҜеңЁйЎөйқўеҶ…еҲӣе»әдёҖдёӘеҢ…еҗ«еҸҰдёҖдёӘhtmlж–Ү件зҡ„еҶ…иҒ”жЎҶжһ¶


12.cssзҡ„еҹәжң¬иҜӯжі•
йҖүжӢ©еҷЁ{еұһжҖ§пјҡеҖј}пјӣ

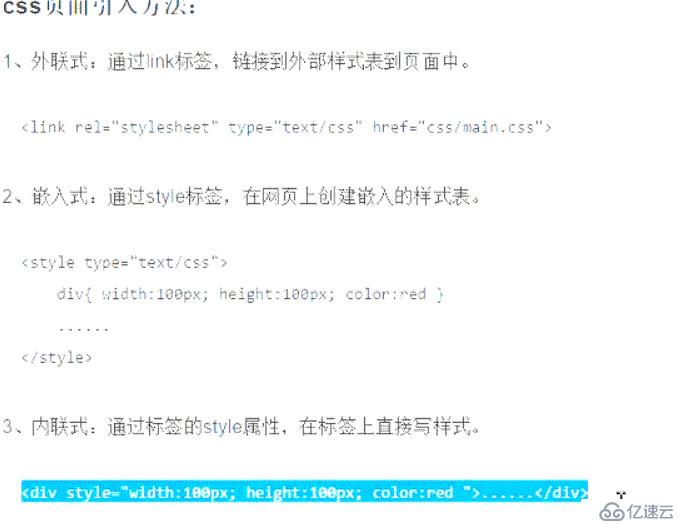
13.cssеј•е…ҘйЎөйқўзҡ„дёүз§Қж–№ејҸ

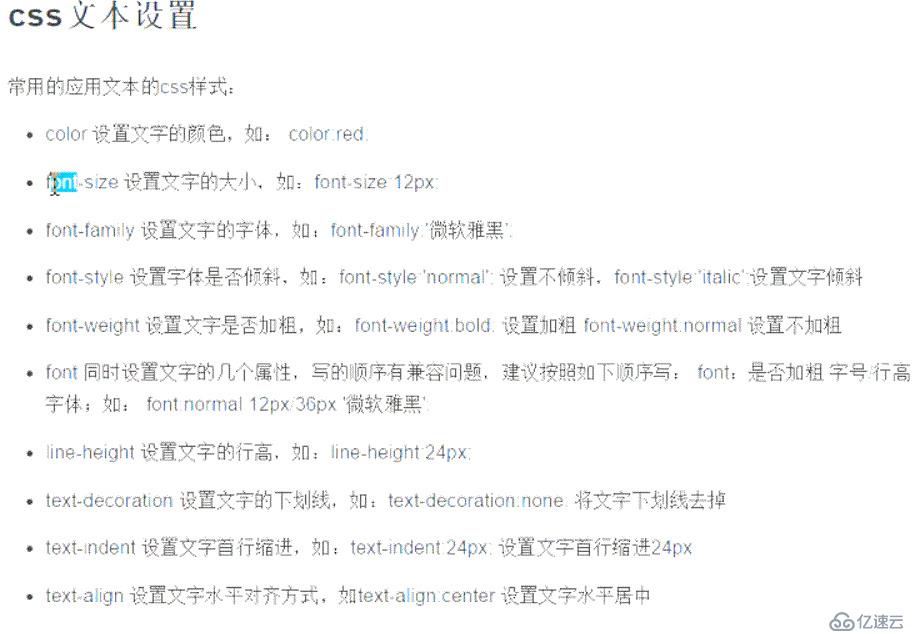
14.cssзҡ„ж–Үжң¬и®ҫзҪ®

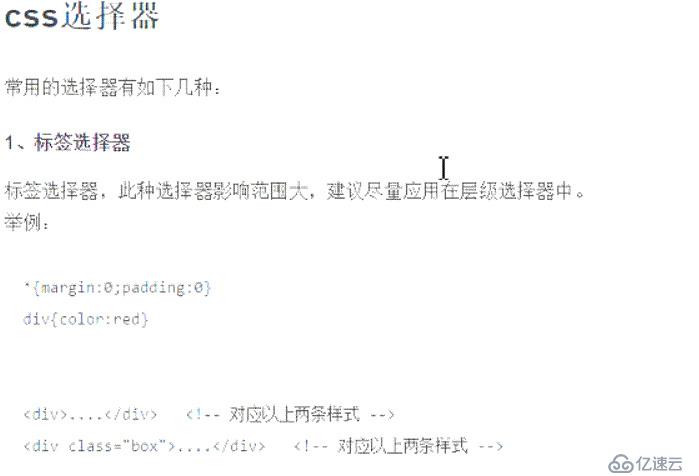
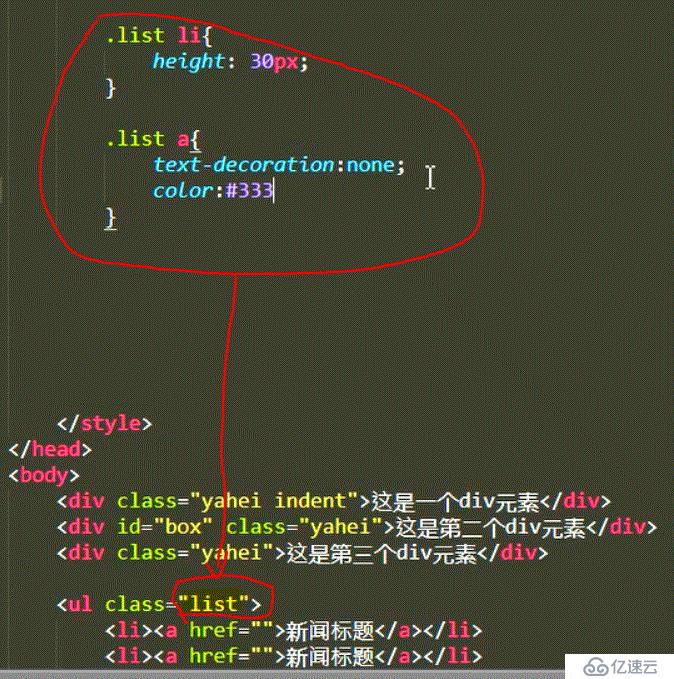
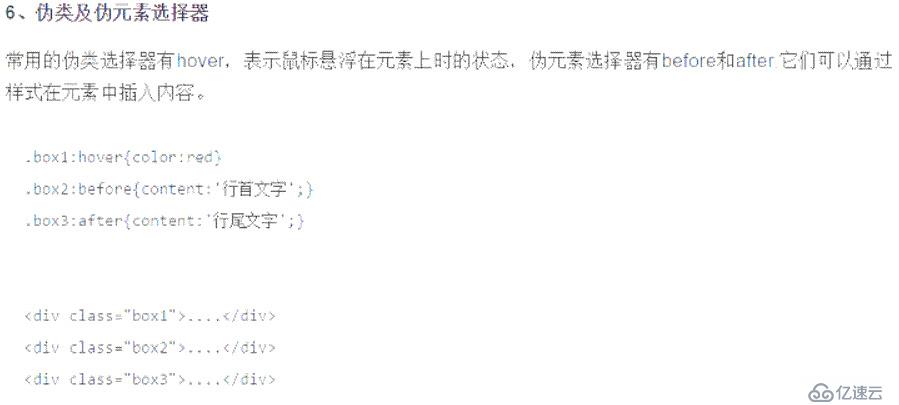
15. cssзҡ„йҖүжӢ©еҷЁ



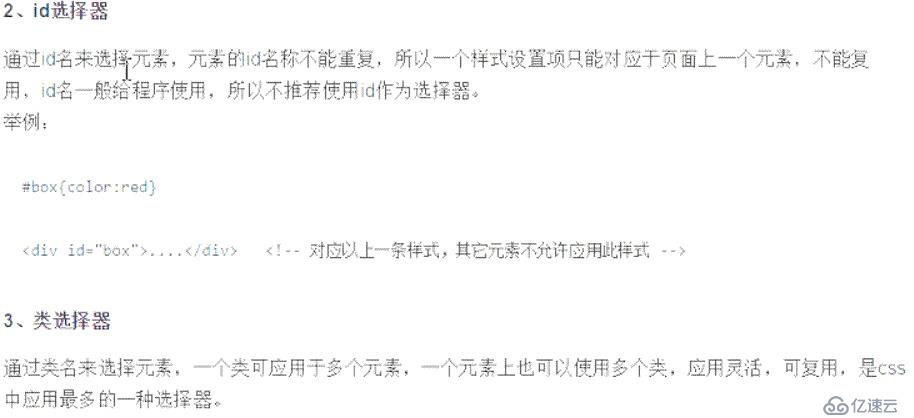
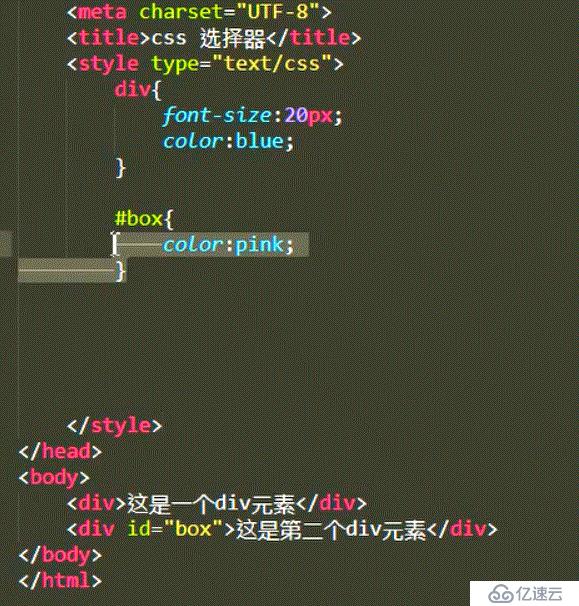
idйҖүжӢ©еҷЁзҡ„з”Ёжі•

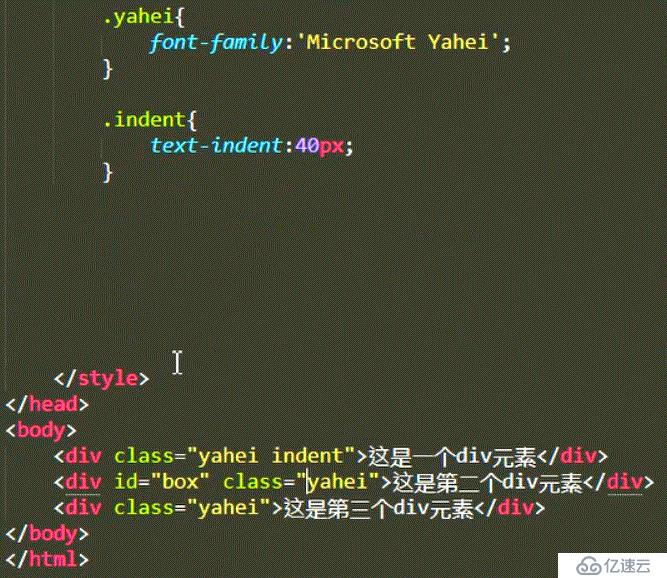
зұ»йҖүжӢ©еҷЁзҡ„з”Ёжі•


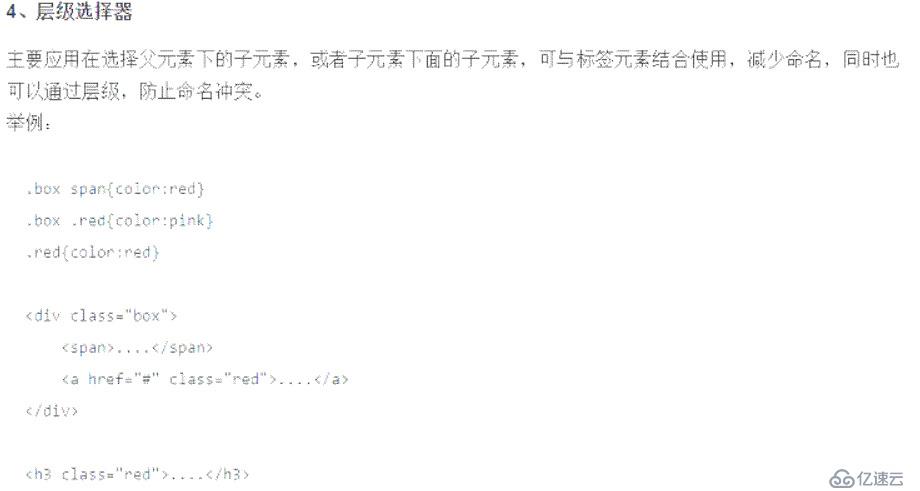
еұӮзә§йҖүжӢ©еҷЁ


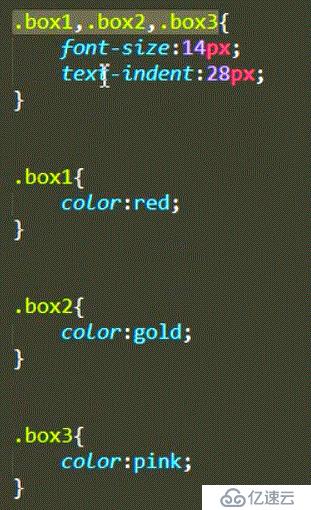
з»„йҖүжӢ©еҷЁ


16.cssдёӯиЎЁж јзҡ„ж ·ејҸ


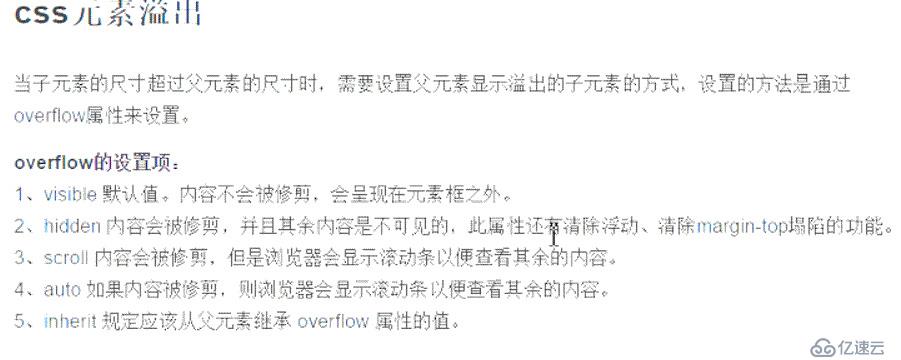
17.cssе…ғзҙ жәўеҮә

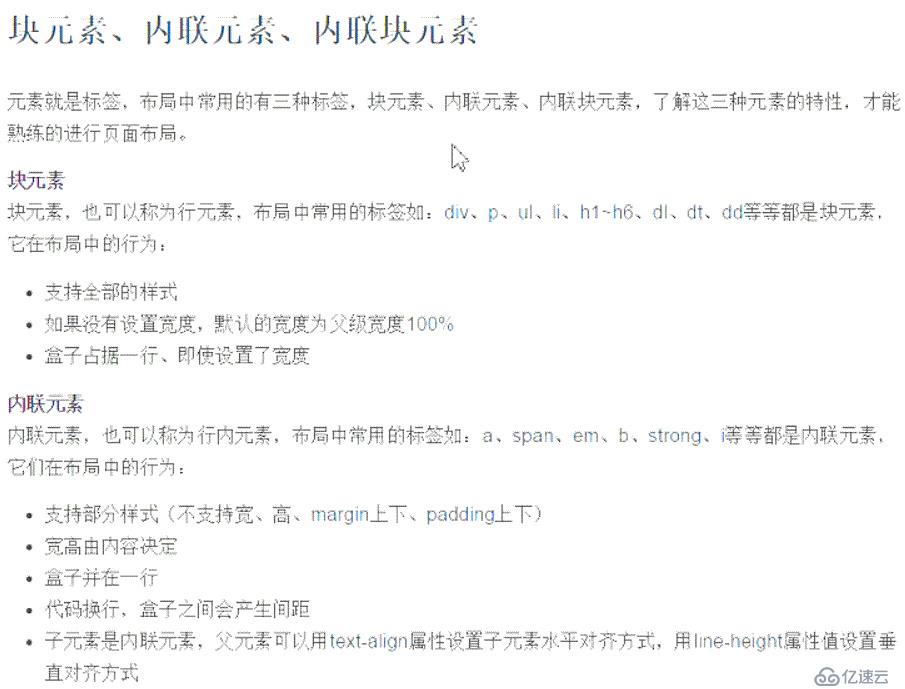
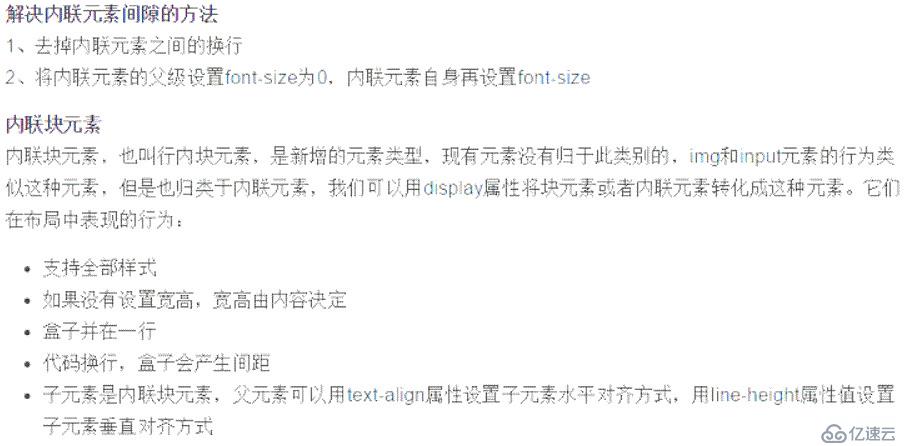
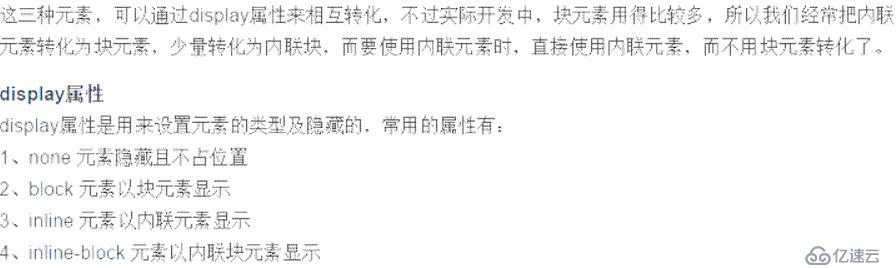
18.cssдёӯзҡ„дёүз§Қе…ғзҙ зұ»еһӢ



е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ