您好,登录后才能下订单哦!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
#demo{ width:90%;height:300px;background-image:url(1.jpg);margin-top:100px; margin:0 auto;}
p{ font-size:30px;text-align:center;color:#FFF;padding-top:60px; line-height:6px;}
.ce{margin:0 auto;}
.de{border:1px solid white; border-radius:3px; background-color:rgba(255,255,255,0.2);margin-left:504px; width:200px;height:30px; margin-bottom:10px; color:#FFF;}
</style>
</head>
<body>
<div id="demo">
<p>Welcome</p>
<form action="" class="ce">
<input type="text" value="Username" style="text-align:center;" class="de"><br/>
<input type="text" value="Password" style="text-align:center;" class="de"><br/>
<input type="text" value="Login" style="text-align:center; background-color:#FFF;color:#74cdb9;" class="de">
</form>
</div>
</body>
</html>
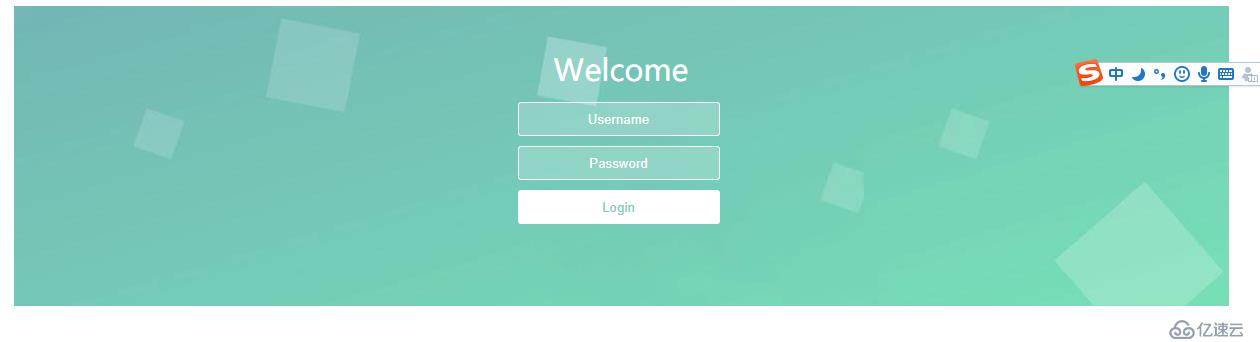
效果如图:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。