жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢelementuiеҰӮдҪ•д»ҝеҶҷel-linkзҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
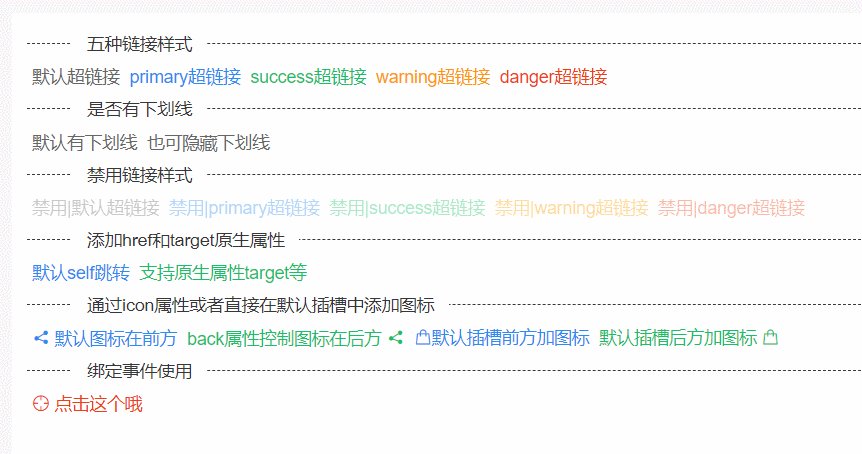
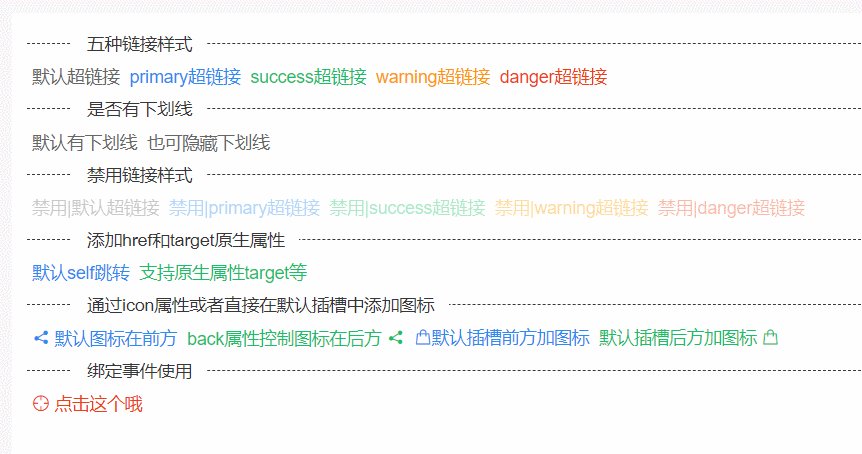
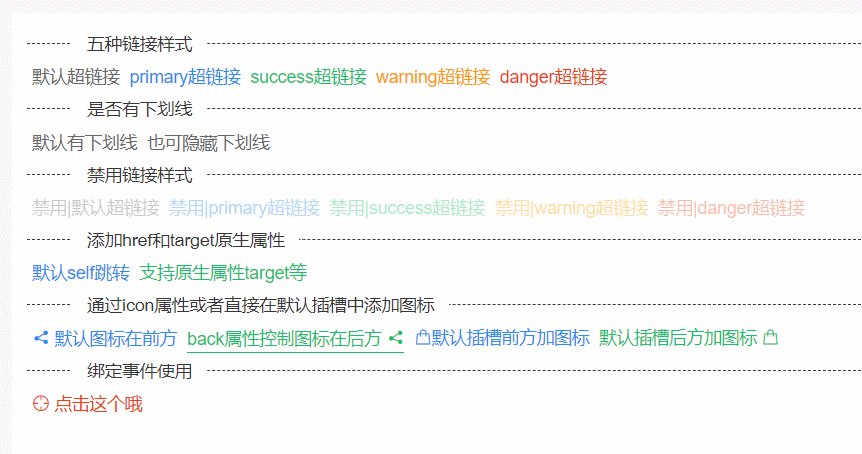
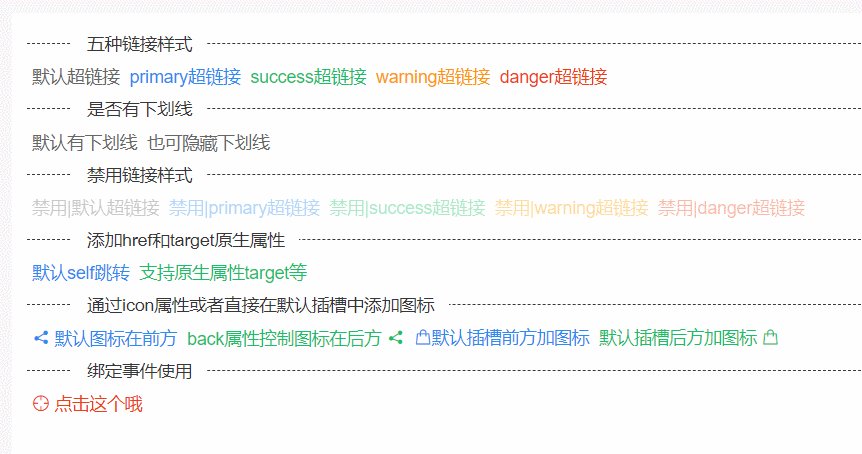
з»ҷlink组件еҠ дёҠдёҚеҗҢзұ»еһӢзҡ„й“ҫжҺҘж ·ејҸпјҢжҜ”еҰӮжҷ®йҖҡж ·ејҸгҖҒжҲҗеҠҹж ·ејҸгҖҒиӯҰе‘Ҡж ·ејҸгҖҒеҚұйҷ©ж ·ејҸзҡ„й“ҫжҺҘж ·ејҸ
з»ҷlink组件еҠ дёҠйј ж ҮжӮ¬жө®ж—¶дёӢеҲ’зәҝгҖӮе°Ғ装组件дёӯдҪҝз”Ёзҡ„жҳҜдјӘе…ғзҙ жҗӯй…Қborder-bottomе®һзҺ°зҡ„
йҖҡиҝҮдј еҸӮеҺ»жҺ§еҲ¶link组件д»Җд№Ҳж—¶еҖҷжңүдёӢеҲ’зәҝпјҢд»Җд№Ҳж—¶еҖҷжІЎжңүдёӢеҲ’зәҝ
еҸҰеӨ–пјҢд№ҹйңҖиҰҒиҖғиҷ‘组件дјҡиў«зҰҒз”ЁпјҢзҰҒз”Ёж—¶пјҢдёҚиғҪзӮ№еҮ»пјҢдёҚиғҪи·іиҪ¬пјҢдё”жӣҙжҚўдёҖдёӢж ·ејҸж•Ҳжһң
еҗҢж—¶пјҢlink组件跳иҪ¬й“ҫжҺҘж—¶зҡ„дёҖдәӣж“ҚдҪң
д№ҹиҰҒжҳҜиҖғиҷ‘еҲ°link组件йңҖиҰҒжҗӯй…Қе°Ҹеӣҫж ҮеҺ»дҪҝз”ЁпјҲжң¬дҫӢдёӯд»ҘйҘҝдәҶд№ҲiconдёәдҫӢпјү

иҝҷйҮҢдҪҝз”ЁеҠЁжҖҒclassзҡ„ж•°з»„з”Ёжі•еҺ»жҺ§еҲ¶пјҢеҰӮдёӢз®ҖеҚ•дҫӢеӯҗпјҡ
// html
<a
:class="[
'myLink',
type
]"
>
// js
props:{
type: String, // ж ҮзӯҫйўңиүІзҡ„зұ»еһӢ
}
// css
.primary { color: #2d8cf0; }
.success { color: #19be6b; }
.warning { color: #f90; }
.danger { color: #ed4014; }з”ұдёҠпјҢжҜ”еҰӮдј йҖ’зҡ„typeеҸӮж•°еҖјдёәsuccessпјҢйӮЈд№Ҳaж Үзӯҫе°ұдјҡеҠ дёҠдёҖдёӘsuccessзҡ„зұ»еҗҚпјҢиҝҷж ·зҡ„иҜқпјҢе°ұдјҡжүҫеҲ°еҜ№еә”cssдёӯзҡ„зұ»еҗҚпјҢд»ҺиҖҢе‘ҲзҺ°зӣёеә”зҡ„йўңиүІж•ҲжһңпјҲеҪ“然typeзҡ„еҖјеңЁеә•дёӢcssдёӯиҰҒжңүеҜ№еә”зҡ„пјү
е…¶е®һзұ»дјјиҝҷз§ҚпјҢжӮ¬жө®дёӢеҲ’зәҝпјҢжӮ¬жө®дёҠеҲ’зәҝпјҢжӮ¬жө®зү№ж®ҠиғҢжҷҜжҺ§еҲ¶гҖӮеӨ§иҮҙеҸҜд»ҘеҪ’зәідёәеңЁдё»иҰҒdomж—Ғиҫ№еҠ дёҠдёҖдёӘе°ҸдёңиҘҝпјҢйғҪеҸҜд»ҘиҖғиҷ‘дҪҝз”ЁдјӘе…ғзҙ
е…ідәҺе•ҘжҳҜдјӘе…ғзҙ пјҢиҝҷйҮҢдёҚиөҳиҝ°
жҲ‘们зңӢдёӢж–№зҡ„йј ж ҮжӮ¬жө®дёҠеҲ’зәҝе’ҢдёӢеҲ’зәҝзҡ„ж•ҲжһңеӣҫпјҢиҝҷдёӘж•Ҳжһңеӣҫе°ұжҳҜдҪҝз”ЁдјӘе…ғзҙ жҗӯй…Қе®ҡдҪҚд»ҘеҸҠborderеҺ»е®һзҺ°зҡ„

д»Јз Ғпјҡ
// css
span {
font-size: 24px;
position: relative;
}
span:hover::before {
content: "";
position: absolute;
left: 0;
right: 0;
height: 0;
/* е®ҡдҪҚжҺ§еҲ¶ */
top: 2px;
border-top: 1px solid red;
}
span:hover::after {
content: "";
position: absolute;
left: 0;
right: 0;
height: 0;
/* е®ҡдҪҚжҺ§еҲ¶ */
bottom: -2px;
border-bottom: 1px solid red;
}
// html
<span>ж—©дёҠеҘҪпјҢзЁӢеәҸзҢҝе…Ҫ们</span>иҝҷйҮҢдҫқ然жҳҜдҪҝз”ЁеҠЁжҖҒclassзҡ„ж•°з»„з”Ёжі•пјҢеңЁж•°з»„дёӯд№ҰеҶҷеӣӣе…ғиЎЁиҫҫејҸпјҢз®ҖзәҰд»Јз ҒеҰӮдёӢпјҡ
<a :class="[ 'myLink', hideUnderline ? '' : disabled ? '' : 'underline' ]" >
еӨ§ж„ҸпјҡеҚідёҚеҺ»йҡҗи—ҸдёӢеҲ’зәҝпјҢеҸҲдёҚеҺ»зҰҒз”ЁиҝҷдёӘlink组件зҡ„ж—¶еҖҷпјҢжүҚеҠ дёҠunderlineзұ»еҗҚпјҢжүҚдә§з”ҹдёӢеҲ’зәҝ
<a :href="disabled ? null : href" rel="external nofollow" rel="external nofollow" v-bind="$attrs" >
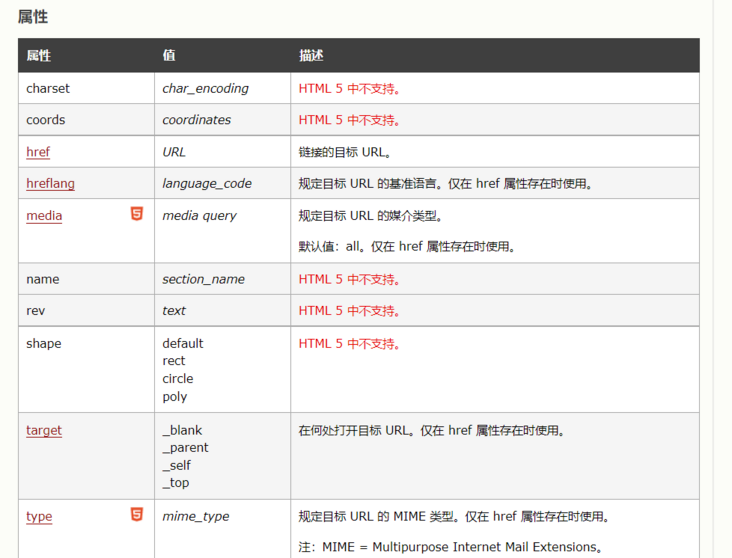
жҲ‘们зҹҘйҒ“aж ҮзӯҫдёӯжңүеҫҲеӨҡеҺҹз”ҹеұһжҖ§пјҢеҰӮдёӢеӣҫпјҡ

иҝҷд№ҲеӨҡaж Үзӯҫзҡ„еұһжҖ§пјҢжҲ‘们дёҚеҸҜиғҪеңЁе°ҒиЈ…зҡ„组件зҡ„ж—¶еҖҷпјҢеҰӮжһңжҠҠжҜҸдёҖдёӘеұһжҖ§йғҪеңЁpropsдёӯеЈ°жҳҺпјҢеҖ’жҳҜжңүдәӣйә»зғҰгҖӮжүҖд»ҘжӯӨж—¶$attrе°ұеә”иҝҗиҖҢз”ҹдәҶгҖӮе…ідәҺ$attrе’Ң$listenerзҡ„з”Ёжі•пјҢиҝҷйҮҢд№ҹдёҚиөҳиҝ°пјҢеӨ§е®¶еҸӘиҰҒи®°еҫ—$attrжҳҜеҒҡеҸӮж•°еұһжҖ§е…ңеә•зҡ„еҚіеҸҜгҖӮ
жј”зӨәзҡ„иҜқпјҢзӣҙжҺҘеӨҚеҲ¶зІҳиҙҙеҚіеҸҜпјҢз»“еҗҲжіЁйҮҠжӣҙеҘҪзҗҶи§ЈгҖӮжіЁж„Ҹmy-divider组件жҳҜд№ӢеүҚе°ҒиЈ…зҡ„组件гҖӮ
<template>
<div class="box">
<my-divider lineType="dashed" content-position="left"
>дә”з§Қй“ҫжҺҘж ·ејҸ</my-divider
>
<my-link>й»ҳи®Өи¶…й“ҫжҺҘ</my-link>
<my-link type="primary">primaryи¶…й“ҫжҺҘ</my-link>
<my-link type="success">successи¶…й“ҫжҺҘ</my-link>
<my-link type="warning">warningи¶…й“ҫжҺҘ</my-link>
<my-link type="danger">dangerи¶…й“ҫжҺҘ</my-link>
<my-divider lineType="dashed" content-position="left"
>жҳҜеҗҰжңүдёӢеҲ’зәҝ</my-divider
>
<my-link>й»ҳи®ӨжңүдёӢеҲ’зәҝ</my-link>
<my-link hideUnderline>д№ҹеҸҜйҡҗи—ҸдёӢеҲ’зәҝ</my-link>
<my-divider lineType="dashed" content-position="left"
>зҰҒз”Ёй“ҫжҺҘж ·ејҸ</my-divider
>
<my-link disabled>зҰҒз”Ё|й»ҳи®Өи¶…й“ҫжҺҘ</my-link>
<my-link type="primary" disabled>зҰҒз”Ё|primaryи¶…й“ҫжҺҘ</my-link>
<my-link type="success" disabled>зҰҒз”Ё|successи¶…й“ҫжҺҘ</my-link>
<my-link type="warning" disabled>зҰҒз”Ё|warningи¶…й“ҫжҺҘ</my-link>
<my-link type="danger" disabled>зҰҒз”Ё|dangerи¶…й“ҫжҺҘ</my-link>
<my-divider lineType="dashed" content-position="left"
>ж·»еҠ hrefе’ҢtargetеҺҹз”ҹеұһжҖ§</my-divider
>
<my-link type="primary" href="https://www.baidu.com/" rel="external nofollow" >й»ҳи®Өselfи·іиҪ¬</my-link>
<my-link type="success" target="_blank" href="https://cn.bing.com/" rel="external nofollow"
>ж”ҜжҢҒеҺҹз”ҹеұһжҖ§targetзӯү</my-link
>
<my-divider lineType="dashed" content-position="left"
>йҖҡиҝҮiconеұһжҖ§жҲ–иҖ…зӣҙжҺҘеңЁй»ҳи®ӨжҸ’ж§Ҫдёӯж·»еҠ еӣҫж Ү</my-divider
>
<my-link type="primary" icon="el-icon-share">й»ҳи®Өеӣҫж ҮеңЁеүҚж–№</my-link>
<my-link type="success" icon="el-icon-share" back
>backеұһжҖ§жҺ§еҲ¶еӣҫж ҮеңЁеҗҺж–№</my-link
>
<my-link type="primary"
><i class="el-icon-goods"></i>й»ҳи®ӨжҸ’ж§ҪеүҚж–№еҠ еӣҫж Ү</my-link
>
<my-link type="success"
>й»ҳи®ӨжҸ’ж§ҪеҗҺж–№еҠ еӣҫж Ү <i class="el-icon-goods"></i
></my-link>
<my-divider lineType="dashed" content-position="left"
>з»‘е®ҡдәӢ件дҪҝз”Ё</my-divider
>
<my-link @click="clickThis" type="danger" icon="el-icon-aim"
>зӮ№еҮ»иҝҷдёӘе“Ұ</my-link
>
</div>
</template>
<script>
export default {
methods: {
clickThis() {
console.log("жіЁж„ҸпјҡеҪ“myLinkзҰҒз”ЁжҲ–жңүhrefеұһжҖ§ж—¶пјҢзӮ№еҮ»дәӢ件еӨұж•Ҳ");
},
},
};
</script><template>
<!--
hideUnderline ? '' : disabled ? '' : 'underline',
е…ҲзңӢhideUnderlineжҳҜеҗҰдёәtrueпјҢдёәtrueеҲҷиҰҒйҡҗи—ҸдёӢеҲ’зәҝпјҢеҚідёҚеҠ underlineзұ»еҗҚ
еҶҚзңӢdisabledжҳҜеҗҰдёәtrueпјҢдёәtrueеҲҷзҰҒз”ЁпјҢзҰҒз”Ёд№ҹиҰҒйҡҗи—ҸдёӢеҲ’зәҝпјҢеҚід№ҹдёҚеҠ underlineзұ»еҗҚ
иӢҘж—ўдёҚйҡҗи—ҸдёӢеҲ’зәҝеҸҲдёҚзҰҒз”Ёй“ҫжҺҘпјҢеҲҷеҠ дёҠunderlineзұ»еҗҚз”ЁдәҺжҳҫзӨәдёӢеҲ’зәҝ
-->
<a
:href="disabled ? null : href" rel="external nofollow" rel="external nofollow"
:class="[
'myLink',
hideUnderline ? '' : disabled ? '' : 'underline',
type,
disabled ? 'toDisabled' : '',
]"
v-bind="$attrs"
@click="handleClick"
>
<!--
иҝҷйҮҢеҠ дёҠv-bind="$attrs"жҳҜдёәдәҶдј йҖ’жӣҙеӨҡзҡ„еұһжҖ§пјҢеҒҡдёҖдёӘеҸӮж•°е…ңеә•зҡ„еҠҹиғҪж•ҲжһңгҖӮеӣ дёәaж Үзӯҫиҝҳжңүе…¶д»–еҫҲеӨҡеұһжҖ§пјҢеҰӮпјҡ
targetгҖҒdownloadгҖҒtypeзӯүгҖӮpropsдёӯжңӘеЈ°жҳҺзҡ„еҸӮж•°пјҢдјҡиў«$attrе…ңеә•дәӨз»ҷaж ҮзӯҫдҪҝз”ЁгҖӮж•…еҠ дәҶv-bind="$attrs"д»ҘеҗҺпјҢ
еңЁеӨ–еұӮmy-linkж ҮзӯҫдёҠпјҢжҲ‘们дҫҝеҸҜжӯЈеёёдҪҝз”ЁйҷӨpropsдёӯеЈ°жҳҺзҡ„еұһжҖ§дәҶпјҢеҰӮдҪҝз”ЁtargetеҺҹз”ҹеұһжҖ§пјҡ<my-link target="_blank" href="xxx" rel="external nofollow" />
-->
<!-- еҶ…е®№еҢә -->
<span class="aContent" :class="{ spaceC: icon, back: back }">
<i :class="icon" v-if="icon"></i>
<span><slot></slot></span>
</span>
</a>
</template>
<script>
export default {
name: "myLink",
props: {
href: String, // aж Үзӯҫзҡ„hrefеұһжҖ§пјҢз”ЁдәҺи·іиҪ¬
disabled: Boolean, // жҳҜеҗҰзҰҒз”Ёи¶…й“ҫжҺҘ
type: String, // ж ҮзӯҫйўңиүІзҡ„зұ»еһӢ
// жҳҜеҗҰйҡҗи—ҸдёӢеҲ’зәҝ
hideUnderline: {
type: Boolean,
default: false, // й»ҳи®ӨдёҚйҡҗи—ҸдёӢеҲ’зәҝпјҢй»ҳи®Өеұ•зӨәдёӢеҲ’зәҝ
},
icon: String, // дҪҝз”ЁйҘҝдәҶд№ҲUIзҡ„е°Ҹеӣҫж Ү
back: Boolean, // и®ҫзҪ®еӣҫж ҮеңЁеҶ…е®№еҗҺж–№
},
methods: {
handleClick(event) {
// зҰҒз”ЁзҠ¶жҖҒдёӢдёҚе…Ғи®ёдј йҖ’дәӢ件
if (this.disabled) {
return;
}
// жңүй“ҫжҺҘдәҶд№ҹдёҚе…Ғи®ёдј йҖ’дәӢ件
if (this.href) {
return;
}
// жІЎжңүзҰҒз”ЁжІЎжңүй“ҫжҺҘпјҢдҫҝеҸҜжӯЈеёёдј йҖ’дәӢ件
this.$emit("click", event);
},
},
};
</script>
<style lang="less" scoped>
// й»ҳи®Өж ·ејҸ
.myLink {
display: inline-block;
cursor: pointer;
font-size: 14px;
font-weight: 500;
color: #666; // й»ҳи®ӨйўңиүІпјҢеҪ“然д№ҹеҸҜд»ҘдҪҝз”Ёtypeзұ»еһӢзҡ„й…ҚиүІ
text-decoration: none; // еҺ»йҷӨaж Үзӯҫй»ҳи®Өзҡ„дёӢеҲ’зәҝпјҲдёҚдҪҝз”ЁиҮӘеёҰзҡ„дёӢеҲ’зәҝж•Ҳжһңпјү
position: relative; // е®ҡдҪҚжҗӯй…ҚдјӘе…ғзҙ е®һзҺ°жӮ¬жө®дёӢеҲ’зәҝж•Ҳжһң
margin: 4px;
.aContent {
display: flex;
align-items: center;
}
// еҪ“дј зҡ„жңүеӣҫж Үзҡ„ж—¶еҖҷпјҢжҠҠ第дёҖдёӘе…ғзҙ еҠ дёҠдёҖдёӘеҸіиҫ№и·қпјҢдә§з”ҹй—ҙи·қ
.spaceC > :first-child {
margin-right: 4px;
}
// жҺ§еҲ¶еј№жҖ§зӣ’ж–№еҗ‘пјҢжҺ§еҲ¶еӣҫж ҮеңЁеҗҺж–№дҪҚзҪ®пјҲй»ҳи®ӨеүҚж–№дҪҚзҪ®пјү
.back {
flex-direction: row-reverse;
}
// жіЁж„ҸиҝҷйҮҢиҰҒиҰҶзӣ–дёҠж–№spaceCзҡ„ж ·ејҸ
.back > :first-child {
margin: 0 0 0 4px;
}
}
// йҖҡиҝҮеҸҳйҮҸжҺ§еҲ¶жҳҜеҗҰжңүиҝҷдёӘunderlineзұ»еҗҚпјҢд»ҺиҖҢжҺ§еҲ¶жҳҜеҗҰжңүдёӢеҲ’зәҝ
.underline:hover::after {
// иҝҷж ·зҡ„иҜқпјҢе…ғзҙ еңЁе“ӘпјҢдёӢеҲ’зәҝе°ұеңЁе“ӘйҮҢ
content: "";
position: absolute;
left: 0;
right: 0;
height: 0;
bottom: -2px;
// жіЁж„ҸпјҢиҝҷйҮҢдёҚи®ҫзҪ®йўңиүІпјҢе°ұдјҡи·ҹйҡҸеҸӮиҖғе®ҡдҪҚзҡ„е…ғзҙ зҡ„йўңиүІдәҶ
border-bottom: 1px solid;
}
// дёӢж–№зҡ„й…ҚиүІжҳҜжҠ„iviewзҡ„
.primary {
color: #2d8cf0;
}
.success {
color: #19be6b;
}
.warning {
color: #f90;
}
.danger {
color: #ed4014;
}
// йҖҡиҝҮйҖҸжҳҺеәҰжЁЎжӢҹзҰҒз”Ёзҡ„йўңиүІж ·ејҸж•ҲжһңпјҢиҰҒдёҚ然иҰҒеҶҷдёӨд»ҪйўңиүІдјҡзЁҚеҫ®йә»зғҰдёҖдәӣ
.toDisabled {
opacity: 0.36;
cursor: not-allowed;
}
</style>д»ҘдёҠе°ұжҳҜвҖңelementuiеҰӮдҪ•д»ҝеҶҷel-linkвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ