您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
调用源码:
https://gitee.com/free/ECharts也可以下载
<!-- 引入 echarts.jar -->
<dependency>
<groupId>com.github.abel533</groupId>
<artifactId>ECharts</artifactId>
<version>3.0.0.6</version>
</dependency>
<!--GsonOption必须-->
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>2.6.2</version>
<scope>compile</scope>
<optional>true</optional>
</dependency>demo
GsonOption option = new GsonOption();
option.tooltip().trigger(Trigger.axis);
option.legend("邮件营销", "联盟广告", "直接访问", "搜索引擎");
option.toolbox().show(true);
option.calculable(true);
option.xAxis(new CategoryAxis().boundaryGap(false).data("周一", "周二", "周三", "周四", "周五", "周六", "周日"));
option.yAxis(new ValueAxis());
option.series(new Line().smooth(true).name("邮件营销").stack("总量").symbol(Symbol.none).data(120, 132, 301, 134, new LineData(90, Symbol.droplet, 5), 230, 210));
//实现不了js的这个效果
//line.itemStyle.normal.areaStyle = new AreaStyle();
LineData lineData = new LineData(201, Symbol.star, 15);
lineData.itemStyle().normal().label().show(true).textStyle().fontSize(20).fontFamily("微软雅黑").fontWeight("bold");
option.series(new Line().smooth(true).name("联盟广告").stack("总量").symbol("image://http://echarts.baidu.com/doc/asset/ico/favicon.png").symbolSize(8).data(120, 82, lineData, new LineData(134, Symbol.none), 190, new LineData(230, Symbol.emptypin, 8), 110));
System.out.println(option.toString());有字符串
后面就集成就行
接受
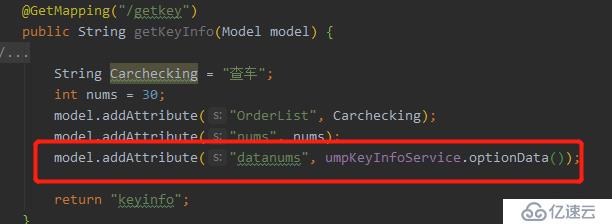
这个行就是接受上面传过来的参数
<input type="hidden" th:value="${datanums}" id="numsvv"/>
//获取参数
var datachart=$("#numsvv").val();
//这一步必须处理,否在不能显示数据
optiondata = JSON.parse(datachart);
//渲染
twoTimeChart.setOption(optiondata);
<div class="col-md-6 col-sm-6 col-xs-12">
<div class="x_panel">
<div class="x_title">
<h3>其他key <small>调用次数</small></h3>
<ul class="nav navbar-right panel_toolbox">
<li><a class="collapse-link"><i class="fa fa-chevron-up"></i></a>
</li>
<div id="keyTimeTwo" ></div>
<li><a class="close-link"><i class="fa fa-close"></i></a>
</li>
</ul>
<div class="clearfix"></div>
</div>
<div class="x_content">
<canvas id="canvasDoughnut"></canvas>
</div>
</div>
</div>依赖:
echarts.min.js
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。