您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关 Vue中CSS动画的原理是什么,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。

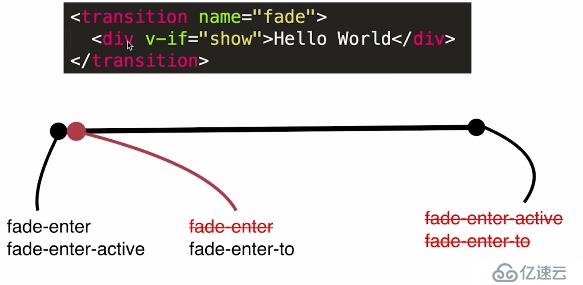
(显示的过程:在动画即将被执行的瞬间,会往div上增加两个class名:fade-enter、fade-enter-active。然后去掉fade-enter,增加fade-enter-to。接着动画继续执行,到结束的瞬间,会把最后两个class去掉。)

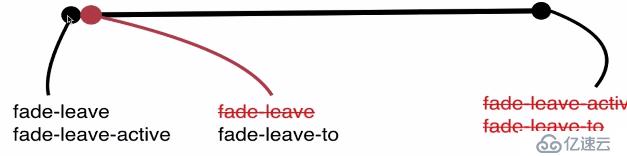
(隐藏的过程)
为啥style标签里的class以fade开头呢?因为我在transition取名就是fade。如果不取名,默认是v(例如:v-enter、v-enter-active):
<!DOCTYPE html> <html> <head> <title></title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="./vue.js"></script> <!-- <script src="http://cdn.staticfile.org/vue/2.6.10/vue.common.dev.js"></script> --> <style type="text/css"> .fade-enter { opacity: 0 } .fade-enter-active { transition: opacity 3s; } .fade-leave-to { opacity: 0 } .fade-leave-active { transition: opacity 3s; } </style> </head> <body> <div id="root"> //name随便取名: <transition name="fade"> <div v-if="show">hello</div> </transition> <button @click="handleClick">切换</button> </div> <script type="text/javascript"> var vm = new Vue({ el: "#root", data: { show: true }, methods: { handleClick: function() { this.show = !this.show } } }); </script> </body> </html>
关于 Vue中CSS动画的原理是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。