您好,登录后才能下订单哦!
Vue.js中v-model指令的作用是什么,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
v-model 指令在表单 <input> 及 <textarea> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data选项中声明初始值。
对于需要使用输入法 (如中文、日文、韩文等) 的语言,你会发现 v-model 不会在输入法组合文字过程中得到更新。如果你也想处理这个过程,请使用 input 事件。
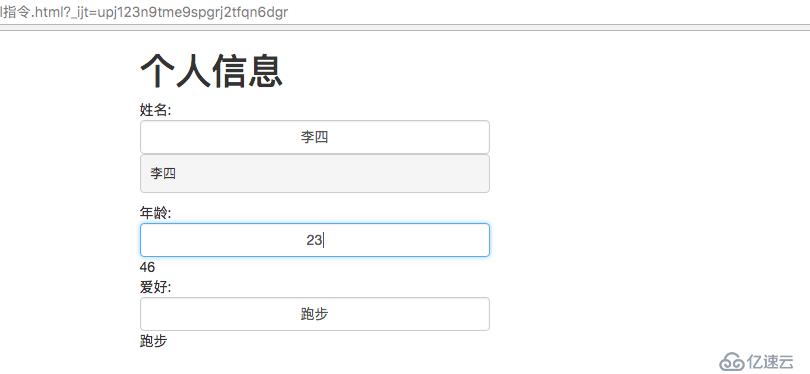
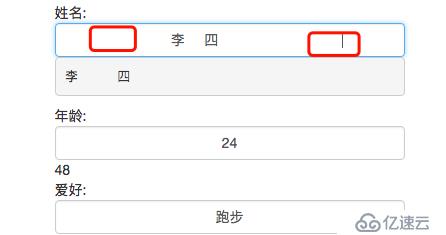
一、input输入框绑定实例:
实现思路:
分别定义data下的name,age,like,作为其初始值,当input输入框内的信息变化时,下面内容会发生变化,并更改data下的值。

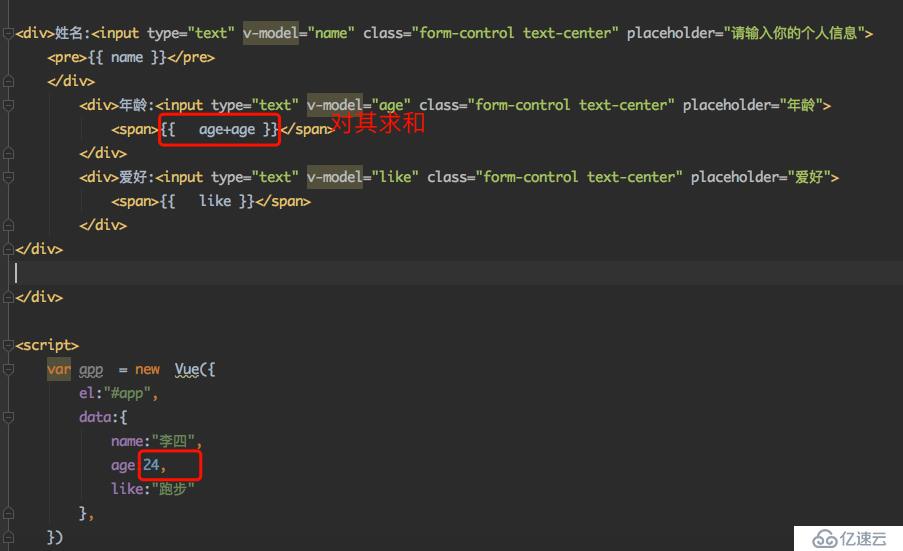
全部代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <!--学生成绩表--> <div id="app" class="container"> <div class=" col-xs-4 col-md-offset-4"> <h2>个人信息</h2> <div>姓名:<input type="text" v-model="name" class="form-control text-center" placeholder="请输入你的个人信息"> <pre>{{ name }}</pre> </div> <div>年龄:<input type="text" v-model="age" class="form-control text-center" placeholder="年龄"> <span>{{ age }}</span> </div> <div>爱好:<input type="text" v-model="like" class="form-control text-center" placeholder="爱好"> <span>{{ like }}</span> </div> </div> </div> <script> var app = new Vue({ el:"#app", data:{ name:"李四", age:24, like:"跑步" }, computed:{ sum: function () { return this.math + this.physics + this.english }, average:function () { return Math.round((this.sum/3)) } } }) </script> </body> </html>
核心代码:
<div id="app" class="container">
<div class=" col-xs-4 col-md-offset-4">
<h2>个人信息</h2>
<div>姓名:<input type="text" v-model="name" class="form-control text-center" placeholder="请输入你的个人信息">
<pre>{{ name }}</pre>
</div>
<div>年龄:<input type="text" v-model="age" class="form-control text-center" placeholder="年龄">
<span>{{ age }}</span>
</div>
<div>爱好:<input type="text" v-model="like" class="form-control text-center" placeholder="爱好">
<span>{{ like }}</span>
</div>
</div>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
name:"李四",
age:24,
like:"跑步"
},
})
</script>v-model的修饰符
input事件触发后将输入框的值与数据进行同步,当我们不想其更新太频繁的时候,就可以选择使用.lazy修饰符,就可以让其更新频率降低。此外input输入内容的类型均为字符格式,对于一些固定是数字的格式我们可以使用.number修饰符将其转换为数字,方便运算操作,不需要后期转换类型。
.lazy在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了上述输入法组合文字时)。你可以添加 lazy 修饰符,从而转变为使用 change 事件进行同步:
<!-- 在“change”时而非“input”时更新 --> |
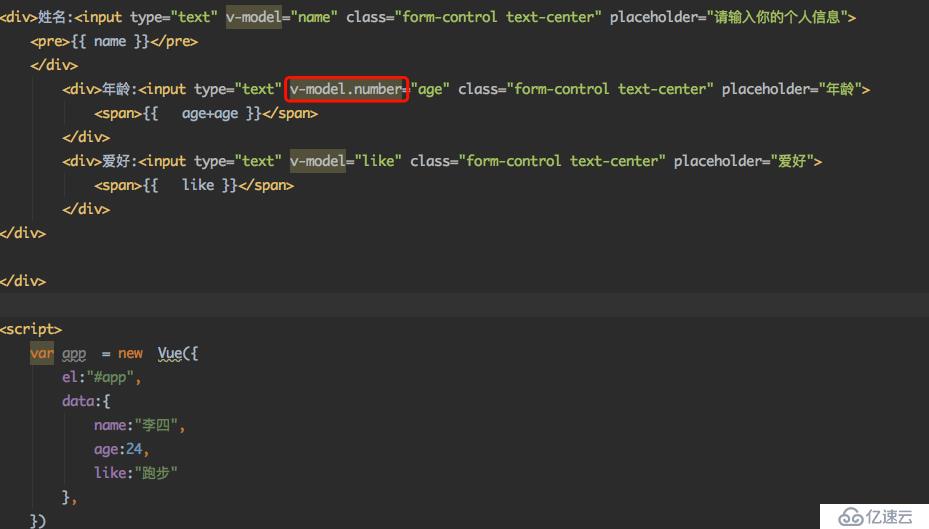
.number如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符:
<input v-model.number="age" type="number"> |
这通常很有用,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串。
在data定义的age为×××的数字,当我们重新输入内容时,发现其变为字符类型,这时我们可以加上.number的修饰符


添加.number修饰符后


.trim如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
<input v-model.trim="msg"> |
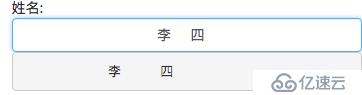
未添加.trim属性前(注意普通的html对空格不敏感一般默认为一个,这里引入<pre></pre>标签)

添加其修饰符后

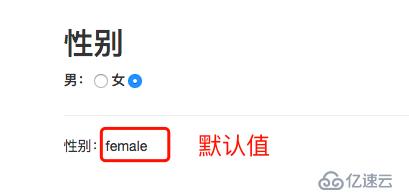
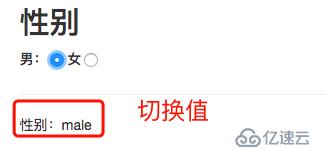
二、input 输入框类型为单选框
<h3>性别</h3>
<label>男:
<input type="radio" v-model="sex" value="male" class="">
</label>
<label>女
<input type="radio" v-model="sex" value="female" ></label>
<hr>
性别:{{ sex }}
<script>
var app = new Vue({
el:"#app",
data:{
name:"李四",
age:24,
like:"跑步",
sex:'female'
},
})
</script>

三、input 输入框类型为复选框
<h3>爱好:</h3>
<label class="btn btn-default">跑步
<input type="checkbox" v-model="like" value="跑步" >
</label class="btn btn-default">
<label class="btn btn-default">爬山
<input type="checkbox" v-model="like" value="爬山" >
</label >
<label class="btn btn-default">阅读
<input type="checkbox" v-model="like" value="阅读" >
</label>
<label class="btn btn-default">游泳
<input type="checkbox" v-model="like" value="游泳" >
</label class="btn btn-default">
<label class="btn btn-default">逛街
<input type="checkbox" v-model="like" value="逛街" >
</label >
<label class="btn btn-default">健身
<input type="checkbox" v-model="like" value="健身" >
</label>
<hr>
爱好:{{ like }}
<script>
var app = new Vue({
el:"#app",
data:{
name:"李四",
age:24,
info:"长江后浪推前浪",
sex:'female',
like:[]
},
})
</script> 

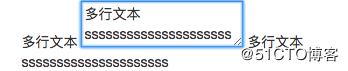
四、多行文本textarea
多行文本
{{msg}}<script>
var app = new Vue({
el:"#app",
data:{
name:"李四",
age:24,
info:"长江后浪推前浪",
sex:'female',
like:[],
msg:"多行文本"
},
})
</script>
在文本区域插值 (<textarea></textarea>) 并不会生效,应用 v-model 来代替。
五、选择框
1、单选
<hr>单选
<select v-model="selecte">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selecte }}</span>
<hr>
<script>
var app = new Vue({
el:"#app",
data:{
name:"李四",
age:24,
info:"长江后浪推前浪",
sex:'female',
like:[],
msg:"多行文本",
selecte:'',
selected:[]
},
})
</script>
2、多选
<hr>
<select v-model="selected" multiple style="width: 50px;">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Selected: {{ selected }}</span>
<script>
var app = new Vue({
el:"#app",
data:{
name:"李四",
age:24,
info:"长江后浪推前浪",
sex:'female',
like:[],
msg:"多行文本",
selected:[]
},
})
</script>

用 v-for 渲染的动态选项
<select v-model="selected"> |
new Vue({ |

看完上述内容,你们掌握Vue.js中v-model指令的作用是什么的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。