您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
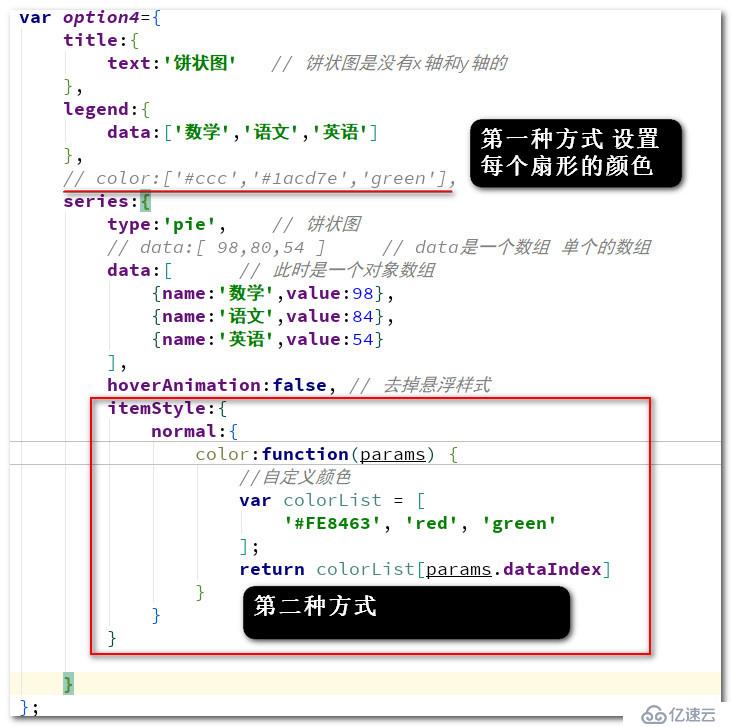
第一种方式:
color:['#FE8463', 'red', 'green'],
第二种方式:
itemStyle: {
normal: {
color: function(params) {
//自定义颜色
var colorList = [
'#FE8463', 'red', 'green'
];
return colorList[params.dataIndex]
}
}
}
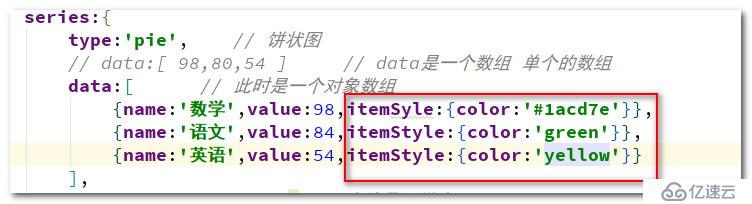
第三种方式:

也可以给每一个数据单独设置颜色
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。