您好,登录后才能下订单哦!
这篇文章主要介绍“view视图之Canvas+Paint图形绘制的方法是什么”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“view视图之Canvas+Paint图形绘制的方法是什么”文章能帮助大家解决问题。
1、我们平常画画一样,我们需要一张画布(Canvas)
2、我们平常画画一样,我们需要一直画笔(Paint)
Canvas代表了“依附”于指定View的画布,他提供了很多形状的绘制方法,而Paint也提供了一些方法,如下 Canvas常用方法

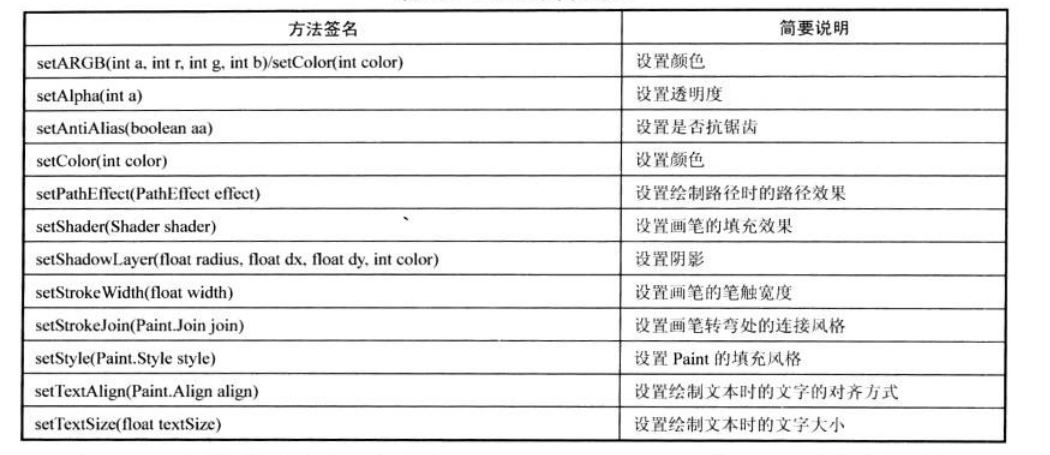
Paint常用方法

还有几个效果方法
rotate(float degrees,float px,float py):对Canvas执行旋转变换。
scale(float sx,float sy,float px,float py):对Canvas进行缩放变换。
skew(float sx,float sy):对Canvas执行倾斜变换。
translate(float dx,float dy):移动Canvas。向右移动dx距离(dx为负数即向左):向下移动dy(正数为下移动,负数为上移动)
重写构造方法,和onDraw()方法,而我们就需要在此方法中进行绘制
paint = new Paint(); canvas.drawColor(Color.WHITE);
//我们给画笔设置一些属性,
paint.setAntiAlias(true);//取消锯齿
paint.setColor(Color.BLUE);//画笔的颜色
paint.setStyle(Paint.Style.STROKE);//画笔的粗细
paint.setStrokeWidth(4);//画笔的宽度
int viewWidth = this.getWidth();//获取系统屏幕
//-------------------------------------------------------------------------
/*
* 给我们绘制的图形进行填充,看效果打开代码即可
* */
// paint.setStyle(Paint.Style.FILL);//充满填充
// paint.setColor(Color.RED);//填充颜色
//-------------------------------------------------------------------------
/*
* 设置图形渐变,看效果打开代码即可
* */
// Shader mShader = new LinearGradient(0, 0, 40, 60
// ,new int[] {Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW }
// , null , Shader.TileMode.REPEAT);
// paint.setShader(mShader);
// //设置阴影
// paint.setShadowLayer(25 , 20 , 20 , Color.GRAY);那么如何进行绘制,其实很简单,直接调用上面表格中的方法即可,例如绘制圆形,只有一句
/* * 绘制圆形 * drawCirecle(cx,xy,radius,paint) * cx: viewWidth / 10 + 10表示占屏幕的十分之一,并且左偏移10dp * xy: viewWidth / 10 + 10表示占屏幕的十分之一,并且上偏移10dp * radius: 半径 * paint:画笔 * */ canvas.drawCircle(viewWidth / 10 + 10, viewWidth / 10 + 10, viewWidth / 10, paint);
全部代码如下
package tester.ermu.com.canvasdemo;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by ENZ on 2016/11/17.
* 1、我们不管绘制什么图形,都需要两个工具,就是画笔和画布。
* 2、canvas是画布
* 3、Paint是画笔
*/
public class CanvasText extends View {
//声明一个画笔的对象
private Paint paint;
public CanvasText(Context context) {
super(context);
}
//如果这个不引用,会报错哦!自定义View,必须在构造函数有AttributeSet attrs这个参数,便于自定义属性的引用。
public CanvasText(Context context, AttributeSet attrs) {
super(context, attrs);
}
//我们重写onDraw()方法
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//声明一个画笔,设置一个白色的画布,这样笔和画布都有了
paint = new Paint();
canvas.drawColor(Color.WHITE);
//我们给画笔设置一些属性,
paint.setAntiAlias(true);//取消锯齿
paint.setColor(Color.BLUE);//画笔的颜色
paint.setStyle(Paint.Style.STROKE);//画笔的粗细
paint.setStrokeWidth(4);//画笔的宽度
int viewWidth = this.getWidth();//获取控件屏幕
//-------------------------------------------------------------------------
/*
* 给我们绘制的图形进行填充,看效果打开代码即可
* */
// paint.setStyle(Paint.Style.FILL);//充满填充
// paint.setColor(Color.RED);//填充颜色
//-------------------------------------------------------------------------
/*
* 设置图形渐变,看效果打开代码即可
* */
// Shader mShader = new LinearGradient(0, 0, 40, 60
// ,new int[] {Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW }
// , null , Shader.TileMode.REPEAT);
// paint.setShader(mShader);
// //设置阴影
// paint.setShadowLayer(25 , 20 , 20 , Color.GRAY);
//-------------------------------------------------------------------------
/*
* 绘制圆形
* drawCirecle(cx,xy,radius,paint)
* radius: 半径
* paint:画笔
* */
canvas.drawCircle(viewWidth / 10 + 10, viewWidth / 10 + 10, viewWidth / 10, paint);
//-------------------------------------------------------------------------
/*
* 绘制正方形
* drawRect(左,上,右,下,画笔)
* */
canvas.drawRect(10 , viewWidth / 5 + 20 , viewWidth / 5 + 10,viewWidth * 2 / 5 + 20 , paint);
//-------------------------------------------------------------------------
/*
* 绘制矩形
* drawRect(左,上,右,下,画笔)
* */
canvas.drawRect(10, viewWidth * 2 / 5 + 30, viewWidth / 5 + 10, viewWidth / 2 + 30, paint);
//-------------------------------------------------------------------------
/*
* 绘制椭圆
*1、我们先来一个矩形,
*
*
* */
RectF re1 = new RectF(10, viewWidth / 2 + 40, 10 + viewWidth / 5 ,viewWidth * 3 / 5 + 40);
// 绘制圆角矩形
canvas.drawRoundRect(re1, 15, 15, paint);
//-------------------------------------------------------------------------
/*
* 定义一个Path对象,封闭成一个三角形
* 三角形的绘制,和上面不一样,这里面需要有3个坐标点
* 连接三个坐标点即可(左、右、上下)
* */
Path path2 = new Path();
path2.moveTo(10, viewWidth * 9 / 10 + 60);
path2.lineTo(viewWidth / 5 + 10, viewWidth * 9 / 10 + 60);
path2.lineTo(viewWidth / 10 + 10, viewWidth * 7 / 10 + 60);
path2.close();
canvas.drawPath(path2, paint);
//-------------------------------------------------------------------------
/*
* 定义一个Path对象,封闭成一个五角形
* 连接五个坐标点即可(顺时针开始绘制点)
* */
Path path3 = new Path();
path3.moveTo(10 + viewWidth / 15, viewWidth * 9 / 10 + 70);
path3.lineTo(10 + viewWidth * 2 / 15, viewWidth * 9 / 10 + 70);
path3.lineTo(10 + viewWidth / 5, viewWidth + 70);
path3.lineTo(10 + viewWidth / 10, viewWidth * 11/10 + 70);
path3.lineTo(10 , viewWidth + 70);
path3.close();
canvas.drawPath(path3, paint);
//-------------------------------------------------------------------------
/*
* 文字的添加
* paint.setTextSize(textSize);//设置字体大小
* paint.setTypeface(typeface);//设置字体类型搜索
* canvas.drawText(text, x, y, paint);//使用画笔paint
* */
paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(Color.RED);
paint.setStrokeWidth(2);
paint.setTextSize(36);
canvas.drawText("圆形", 60 + viewWidth * 3 / 5, viewWidth / 10 + 10, paint);
canvas.drawText("正方形", 60 + viewWidth * 3 / 5, viewWidth * 3 / 10 + 20, paint);
canvas.drawText("长方形", 60 + viewWidth * 3 / 5, viewWidth * 1 / 2 + 20, paint);
canvas.drawText("圆角矩形" , 60 + viewWidth * 3 / 5, viewWidth * 3 / 5 + 30, paint);
canvas.drawText("椭圆", 60 + viewWidth * 3 / 5, viewWidth * 7 / 10 + 30, paint);
canvas.drawText("三角", 60 + viewWidth * 3 / 5, viewWidth * 9 / 10 + 30, paint);
canvas.drawText("五角星", 60 + viewWidth * 3 / 5, viewWidth * 11 / 10 + 30, paint);
}
}<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <tester.ermu.com.canvasdemo.CanvasText android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
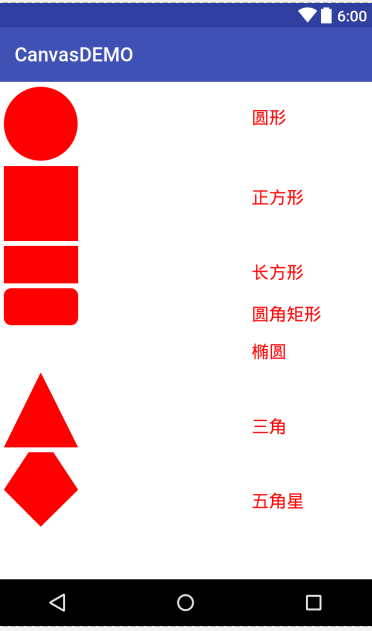
无填充效果

填充效果

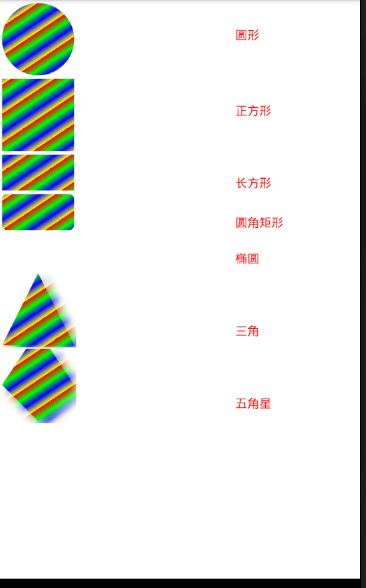
渐变效果

关于“view视图之Canvas+Paint图形绘制的方法是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。