您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
在vue对象中绑定块元素两种方式(菜鸟教程测试):
1.通过 vue 对象中声明 el 属性绑定操作块元素选择器
<div id="app">
<p>{{ message }}</p>
<p>{{ good }} </p>
</div>
<script>
new Vue({
el :'#app'
data: {
message: 'Hello Vue.js!',
good:'this ia a el test'
}
})
</script>
2.通过在vue对象后面.$mount('选择器')绑定操作块元素
<div id="app">
<p>{{ message }}</p>
<p>{{ good }} </p>
</div>
<script>
new Vue({
data: {
message: 'Hello Vue.js!',
good:'this ia a mount test'
}
}).$mount('#app')
</script>
二者从使用效果上没有区别,目的都是将vue实例化的对象挂载到DOM元素上;指定el,在模板渲染的时候会将对象渲染到模板中,如果未指定,vue对象属于‘未挂载’状态,需要手动指定挂载,在对象后面 .$mount()加上dom元素。
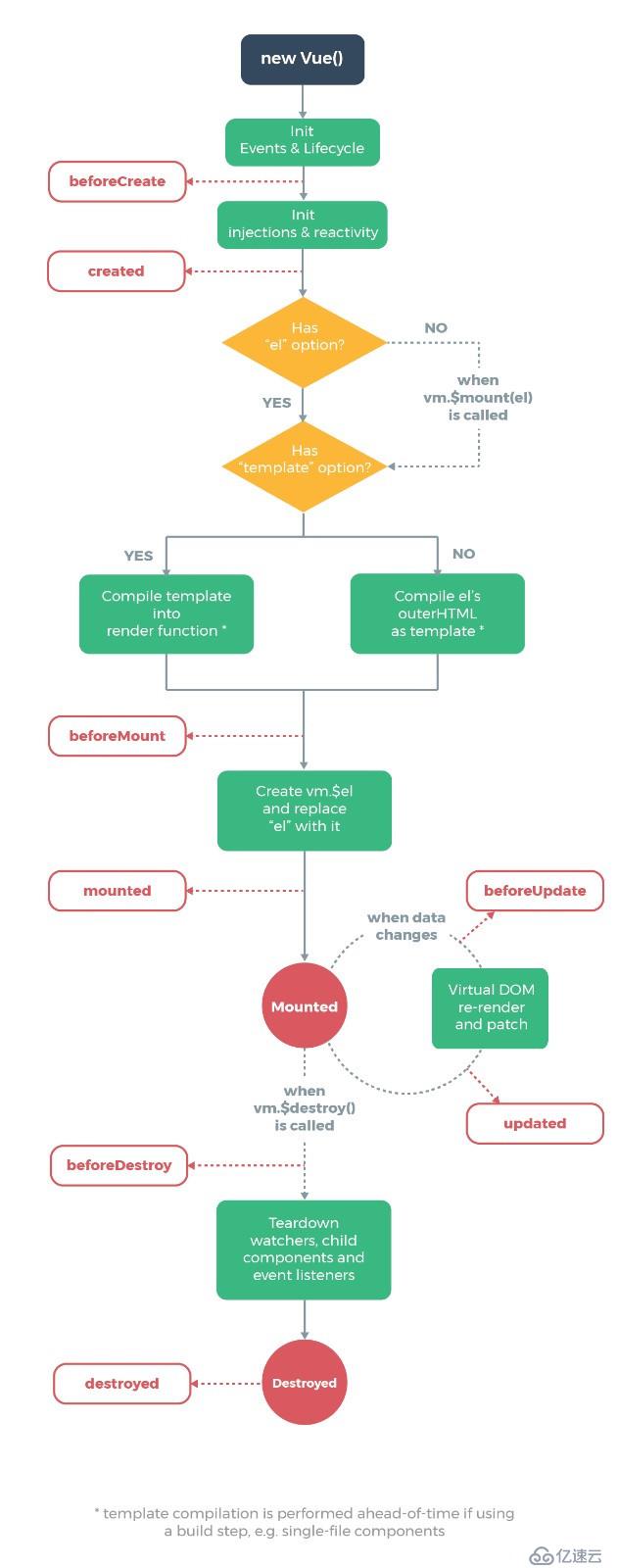
3.后面挂上Vue生命周期图:
注意别和钩子mounted搞混淆了,mount相当于选择器的挂载,mounted是在vue对象加载DOM文件之前需要干的事情写在里面.
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。