您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》

var styles = {
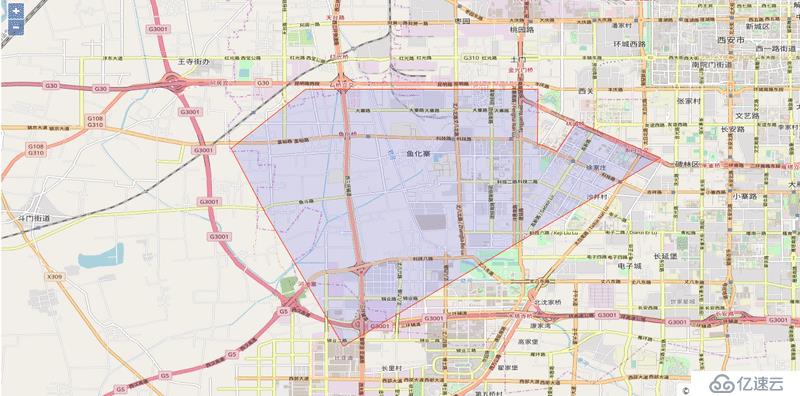
'Polygon': [new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#ff3100',
lineDash: [0],
width: 1
}),
fill: new ol.style.Fill({
color: 'rgba(0, 0, 255, 0.1)'
})
})],
};
var styleFunction = function(feature) {
console.log(feature)
return styles[feature.getGeometry().getType()];
};
var geojsonObject = {
'type': 'FeatureCollection',
'crs': {
'type': 'name',
'properties': {
'name': 'EPSG:3857'
}
},
'features': [
{
//区域
'type': 'Feature',
'geometry': {
'type': 'Polygon',
'coordinates': [
[
.........
]
]
}
},
]
};
var vectorSource = new ol.source.Vector({
features: (new ol.format.GeoJSON()).readFeatures(geojsonObject)
});
var vectorLayer = new ol.layer.Vector({
source: vectorSource,
style: styleFunction,
});详细源码
官方源码注释
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。