您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
Openlayers使用地图比例尺控件?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
1、新建一个html页面,引入ol.js和ol.css文件,然后在body中创建两个div标签,分别用来作为地图和比例尺控件的容器;
2、代码实现
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="../lib/ol/ol.js"></script>
<link href="../css/ol.css" rel="external nofollow" rel="stylesheet" />
<style type="text/css">
#scalebar
{
float:left;
margin-bottom:10px;
z-index:2000;
}
</style>
<script type="text/javascript">
window.onload = function () {
//实例化比例尺控件
var scaleLineControl = new ol.control.ScaleLine({
//设置度量单位为米
units: 'metric',
target: 'scalebar',
className: 'ol-scale-line'
});
//实例化地图控件
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source:new ol.source.OSM()
}),
],
view: new ol.View({
center: [0, 0],
zoom:2
}),
});
//将比例尺控件加入到map中
map.addControl(scaleLineControl);
};
</script>
</head>
<body>
<div id="map"></div>
<div id="scalebar"></div>
</body>
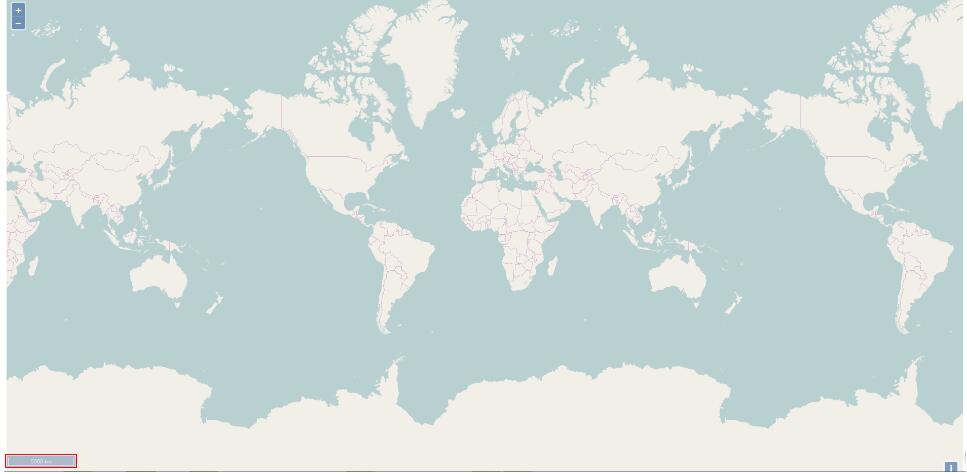
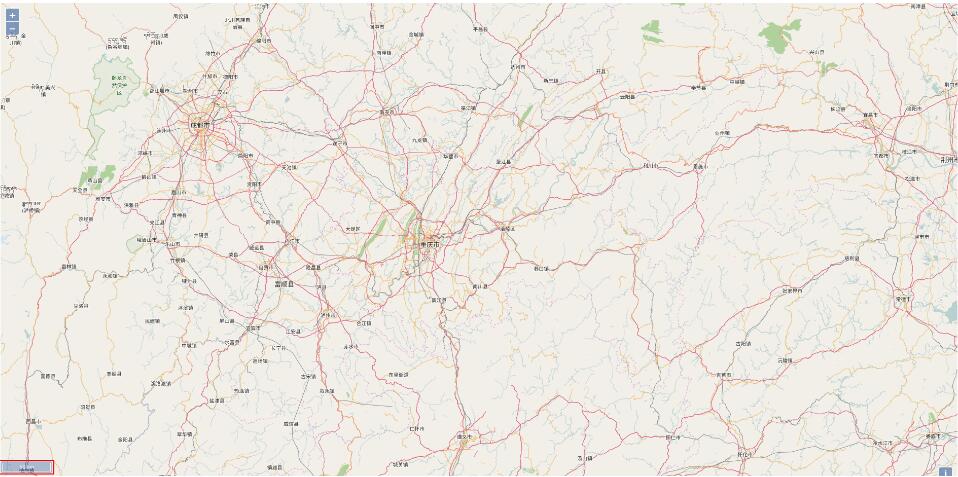
</html>3、运行结果
地图初始化的时候就能在左下角看见比例尺控件

随着地图的放大和缩小,比例尺的值也会发生相应的改变

关于Openlayers使用地图比例尺控件问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。