您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
function head(){
var head = document.createElement('div')
head.setAttribute('class','head')
head.innerHTML = "head"
return head
}
module.exports = headb. table.jsx:
function table(){
var table = document.createElement('table')
table.setAttribute('class','table')
var thead = document.createElement('thead')
var tbody = document.createElement('tbody')
var tdh = document.createElement('td')
var tdb = document.createElement('td')
var tnh = document.createTextNode('title')
var tnb = document.createTextNode('body')
tdh.appendChild(tnh)
tdb.appendChild(tnb)
thead.appendChild(tdh)
tbody.appendChild(tdb)
table.appendChild(thead)
table.appendChild(tbody)
return table
}
module.exports = tablec. foot.jsx:
function foot(){
var foot = document.createElement('div')
foot.setAttribute('class','foot')
foot.innerHTML = "foot"
return foot
}
module.exports = footd. test.less:
.color(@color;@background){
color:@color;
background:@background;
}
.table(){
border-collapse:collapse;
border:1px solid black;
padding:1vh 1vw;
}
.head{
.color(red,yellow);
}
.table{
.table();
}
.foot{
.color(white,black);
}e. index.js:
var head = require('./static/jsx/head.jsx')
var table = require('./static/jsx/table.jsx')
var foot = require('./static/jsx/foot.jsx')
require('./static/less/test.less')
document.body.appendChild(head())
document.body.appendChild(table())
document.body.appendChild(foot())f. index.html:
<!doctype html>
<html>
<head>
<title>hello</title>
</head>
<body>
<script src="bundle.js"></script>
</body>
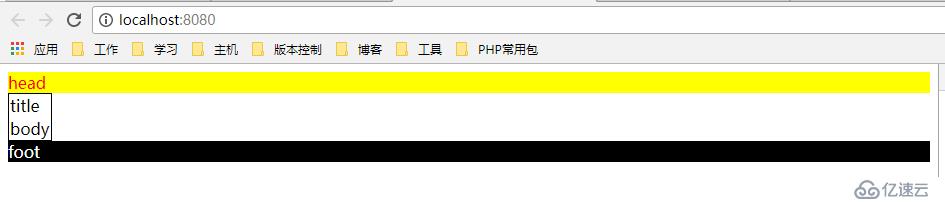
</html>g. 效果:
var React = require('react')
var CreateReactClass = require('create-react-class')
var head = CreateReactClass({
render:function(){
return(
<div class="head">head</div>
)
}
})
module.exports = headb. table.jsx:
var React = require('react')
var CreateReactClass = require('create-react-class')
var table = CreateReactClass({
render:function(){
return(
<table class="table">
<thead>
<td>head</td>
</thead>
<tbody>
<td>body</td>
</tbody>
</table>
)
}
})
module.exports = tablec. foot.jsx:
var React = require('react')
var CreateReactClass = require('create-react-class')
var foot = CreateReactClass({
render:function(){
return(
<div class="foot">foot</div>
)
}
})
module.exports = footd. test.less:
.color(@color;@background){
color:@color;
background:@background;
}
.table(){
border-collapse:collapse;
border:1px solid black;
padding:1vh 1vw;
}
.head{
.color(red,yellow);
}
.table{
.table();
}
.foot{
.color(white,black);
}e. index.js:
var React = require('react')
var ReactDom = require('react-dom')
var CreateReactClass = require('create-react-class')
var Head = require('./static/jsx/head.jsx')
var Table = require('./static/jsx/table.jsx')
var Foot = require('./static/jsx/foot.jsx')
require('./static/less/test.less')
var App = CreateReactClass({
render:function(){
return(
<div>
<Head/>
<Table/>
<Foot/>
</div>
)
}
})
ReactDom.render(
<App/>
,
document.getElementById('app')
)f. index.html:
<!doctype html>
<html>
<head>
<title>hello</title>
</head>
<body>
<div id="app"></div>
<script src="bundle.js"></script>
</body>
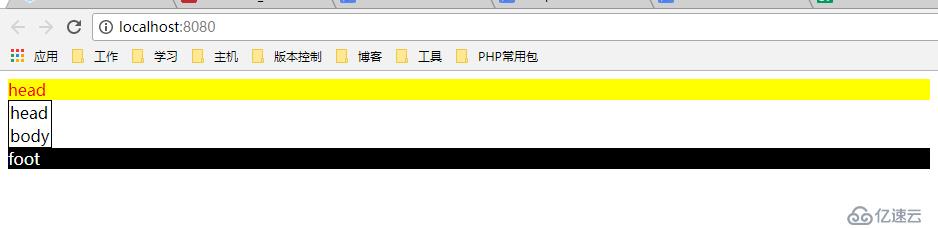
</html>g. 效果:
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。