жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе°Ҹзј–дёәеӨ§е®¶иҜҰз»Ҷд»Ӣз»ҚвҖң.NET 8жҖҺд№ҲдҪҝз”ЁBlazor组件иҝӣиЎҢжңҚеҠЎеҷЁз«Ҝе‘ҲзҺ°вҖқпјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢз»ҶиҠӮеӨ„зҗҶеҰҘеҪ“пјҢеёҢжңӣиҝҷзҜҮвҖң.NET 8жҖҺд№ҲдҪҝз”ЁBlazor组件иҝӣиЎҢжңҚеҠЎеҷЁз«Ҝе‘ҲзҺ°вҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘеӯҰд№ ж–°зҹҘиҜҶеҗ§гҖӮ
жӯӨйў„и§ҲзүҲж·»еҠ дәҶеҜ№дҪҝз”Ё Blazor 组件иҝӣиЎҢжңҚеҠЎеҷЁз«Ҝе‘ҲзҺ°зҡ„еҲқе§Ӣж”ҜжҢҒгҖӮиҝҷжҳҜ Blazor з»ҹдёҖе·ҘдҪңзҡ„ејҖе§ӢпјҢж—ЁеңЁдҪҝ Blazor 组件иғҪеӨҹж»Ўи¶іе®ўжҲ·з«Ҝе’ҢжңҚеҠЎеҷЁз«Ҝзҡ„жүҖжңү Web UI йңҖжұӮгҖӮиҝҷжҳҜиҜҘеҠҹиғҪзҡ„ж—©жңҹйў„и§ҲзүҲпјҢеӣ жӯӨд»Қ然еҸ—еҲ°дёҖе®ҡйҷҗеҲ¶пјҢдҪҶжҲ‘们зҡ„зӣ®ж ҮжҳҜж— и®әйҖүжӢ©еҰӮдҪ•жһ„е»әеә”з”ЁпјҢйғҪиғҪдҪҝз”ЁеҸҜйҮҚз”Ёзҡ„ Blazor 组件гҖӮ
жңҚеҠЎеҷЁз«Ҝе‘ҲзҺ° пјҲSSRпјү жҳҜжҢҮжңҚеҠЎеҷЁз”ҹжҲҗ HTML д»Ҙе“Қеә”иҜ·жұӮгҖӮдҪҝз”Ё SSR зҡ„еә”з”ЁеҠ иҪҪйҖҹеәҰеҫҲеҝ«пјҢеӣ дёәжёІжҹ“ UI зҡ„жүҖжңүиү°иӢҰе·ҘдҪңйғҪеңЁжңҚеҠЎеҷЁдёҠе®ҢжҲҗпјҢиҖҢж— йңҖдёӢиҪҪеӨ§еһӢ JavaScript жҚҶз»‘еҢ…гҖӮASP.NET Core еҜ№еёҰжңү MVC е’Ң Razor йЎөйқўзҡ„ SSR зҺ°жңүж”ҜжҢҒпјҢдҪҶиҝҷдәӣжЎҶжһ¶зјәд№Ҹз”ЁдәҺжһ„е»әеҸҜйҮҚз”Ёзҡ„ Web UI зүҮж®өзҡ„组件模еһӢгҖӮиҝҷе°ұжҳҜејҖжӢ“иҖ…зҡ„з”ЁжӯҰд№Ӣең°пјҒжҲ‘们жӯЈеңЁж·»еҠ еҜ№дҪҝз”Ё Blazor 组件з”ҹжҲҗжңҚеҠЎеҷЁе‘ҲзҺ°зҡ„ UI зҡ„ж”ҜжҢҒпјҢиҝҷдәӣ组件д№ҹеҸҜд»Ҙжү©еұ•еҲ°е®ўжҲ·з«Ҝд»Ҙе®һзҺ°дё°еҜҢзҡ„дәӨдә’жҖ§гҖӮ
еңЁжӯӨйў„и§ҲзүҲдёӯпјҢеҸҜд»ҘдҪҝз”Ё Blazor 组件жү§иЎҢжңҚеҠЎеҷЁз«Ҝе‘ҲзҺ°пјҢиҖҢж— йңҖд»»дҪ• .cshtml ж–Ү件гҖӮжЎҶжһ¶е°ҶеҸ‘зҺ°еҸҜи·Ҝз”ұзҡ„ Blazor 组件пјҢ并е°Ҷе…¶и®ҫзҪ®дёәз»Ҳз»“зӮ№гҖӮдёҚж¶үеҸҠ WebAssembly жҲ– WebSocket иҝһжҺҘгҖӮдҪ дёҚйңҖиҰҒеҠ иҪҪд»»дҪ•JavaScriptгҖӮжҜҸдёӘиҜ·жұӮз”ұзӣёеә”з»Ҳз»“зӮ№зҡ„ Blazor 组件зӢ¬з«ӢеӨ„зҗҶгҖӮ
йҰ–е…ҲйңҖиҰҒе®үиЈ… .NET 8йў„и§ҲзүҲжңҖж–°зүҲ
1.еҲӣе»әдёҖдёӘз©әзҡ„ ASP.NET Core web app:
dotnet new web -o WebApp cd WebApp
2.еңЁйЎ№зӣ®дёӯж·»еҠ дёҖдёӘз®ҖеҚ•зҡ„Razor组件:
dotnet new razorcomponent -n MyComponent
жӣҙж–°MyComponent.razorеҶ…е®№пјҢе°Ҷе…¶еҸҳжҲҗдёҖдёӘеёҰжңүи·Ҝз”ұзҡ„еҗҲйҖӮзҡ„HTMLйЎөйқўпјӣ
@page "/" @implements IRazorComponentApplication<MyComponent> <!DOCTYPE html> <html lang="en"> <body> <h2>Hello Blazor!</h2> <p>The time is @DateTime.Now.ToShortTimeString()</p> </body> </html>
дҪ иҝҳйңҖиҰҒеңЁиҝҷдёӘ组件дёҠе®һзҺ°жҺҘеҸЈIRazorComponentApplicationпјҢиҜҘжҺҘеҸЈзӣ®еүҚз”ЁдәҺеё®еҠ©еҸ‘зҺ°еә”з”ЁзЁӢеәҸдёӯзҡ„组件з«ҜзӮ№гҖӮиҝҷдёӘи®ҫи®ЎеҸҜиғҪдјҡеңЁд»ҘеҗҺзҡ„жӣҙж–°дёӯж”№еҸҳпјҢдҪҶзӣ®еүҚиҝҷдёӘжҺҘеҸЈжҳҜеҝ…йңҖзҡ„гҖӮ
4.еңЁProgram.csдёӯйҖҡиҝҮи°ғз”Ё.AddRazorComponents()и®ҫзҪ®Razor组件жңҚеҠЎ
builder.Services.AddRazorComponents();
5.йҖҡиҝҮи°ғз”Ёжҳ 射组件зҡ„з«ҜзӮ№гҖӮдҪ йңҖиҰҒдёәдҪ зҡ„组件添еҠ дёҖдёӘusingжҢҮд»Ө:MapRazorComponents<TComponent>()
app.MapRazorComponents<WebApp.MyComponent>();
еҸҜи·Ҝз”ұ组件е°ҶиҮӘеҠЁеңЁжүҖй©»з•ҷзҡ„зЁӢеәҸйӣҶдёӯеҸ‘зҺ°гҖӮеҶҚж¬ЎжіЁж„ҸпјҢеҪ“еүҚеҝ…йЎ»е®һзҺ°пјҢдҪҶжӯӨи®ҫи®ЎеҸҜиғҪдјҡеңЁд»ҘеҗҺзҡ„жӣҙж–°дёӯжӣҙж”№гҖӮMyComponentTComponentIRazorComponentApplication
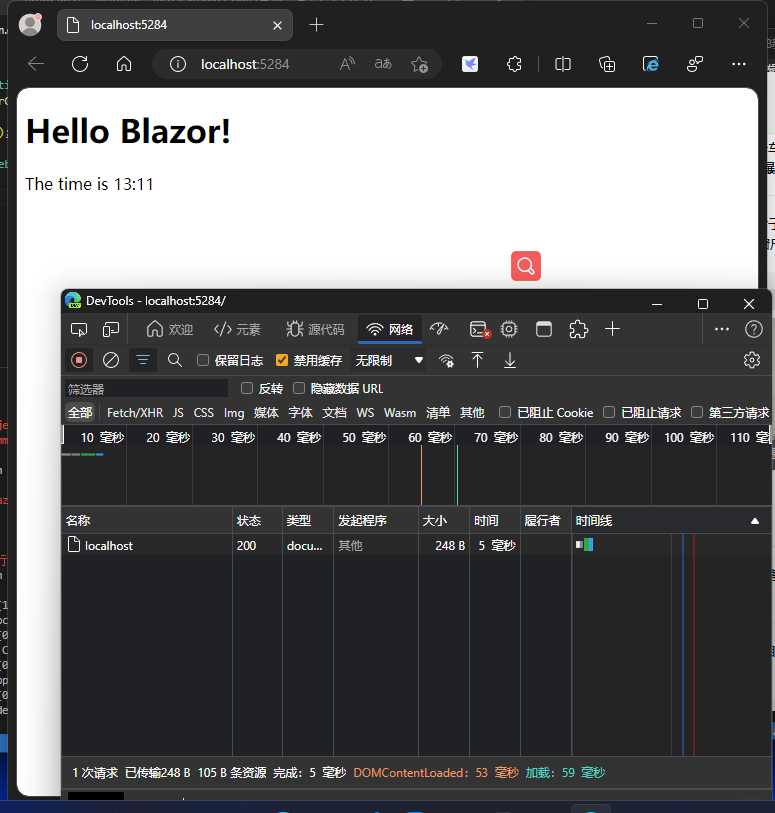
6.иҝҗиЎҢеә”з”ЁзЁӢеәҸ并жөҸи§ҲеҲ°еә”з”ЁзЁӢеәҸж №зӣ®еҪ•жҹҘзңӢдҪ зҡ„组件渲жҹ“

дҪҶжҳҜдјјд№Һж— жі•дәӨдә’пјҢжҲ‘еңЁдҪҝз”ЁдәҶзӮ№еҮ»дәӢ件дҪҶжҳҜжІЎжі•и§ҰеҸ‘дәҶ
дҝ®ж”№MyComponent.razorж–Ү件代з Ғ
@page "/"
@implements IRazorComponentApplication<MyComponent>
<!DOCTYPE html>
<html lang="en">
<body>
<h2>Hello Blazor!</h2>
<p>The time is @DateTime.Now.ToShortTimeString()</p>
<p>Counter: @counter</p>
<button @onclick="OnClick">run</button>
@code {
private int counter = 0;
private void OnClick()
{
counter++;
}
}
</body>
</html>иҝҗиЎҢж•Ҳжһңпјҡ

иҜ»еҲ°иҝҷйҮҢпјҢиҝҷзҜҮвҖң.NET 8жҖҺд№ҲдҪҝз”ЁBlazor组件иҝӣиЎҢжңҚеҠЎеҷЁз«Ҝе‘ҲзҺ°вҖқж–Үз« е·Із»Ҹд»Ӣз»Қе®ҢжҜ•пјҢжғіиҰҒжҺҢжҸЎиҝҷзҜҮж–Үз« зҡ„зҹҘиҜҶзӮ№иҝҳйңҖиҰҒеӨ§е®¶иҮӘе·ұеҠЁжүӢе®һи·өдҪҝз”ЁиҝҮжүҚиғҪйўҶдјҡпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ