您好,登录后才能下订单哦!
一.JSON(javascript Object Notation)javascript对象表示法,是一种数据格式(轻量级),是存储和交换文本信息不是一种编程语言,也不从属于javascript,很多编程语言都有针对JSON的解析器和序列化器。
二.语法:
JSON有6种类型的值:对象,数组,字符串,数,布尔值,null
简单值:字符串,数值,布尔值,和null ,例如:5,“hello word”
对象:一组无序的键值对,每个键值对中的值可以是简单值,也可以是复杂数据类型的值。对象没有变量和分号,例如:{
"name":"xiyin",
“sex”:”女”
}
数组:一种复杂数据类型,表示一组有序的值的列表,可以通过数值索引来访问其中的值。数组也没有变量和分号 例如:[25,”hi”,true]
数组和对象也可以结合起来:
[
{
“title”:”javascript”,
“author”:”xiyin”,
Year:2011
},
{ “title”:”CSS”,
“author”:”xiyin”,
Year:2015
}
]
JSON不支持变量,函数或对象实例,它就是一种表示结构化数据的格式。
JSON表示字符串必须使用双引号(单引号对导致语法错误),这是与javascript表示字符串的最大区别。
使用JSON的四个基本规则:
(1)并列数据之间用逗号分开
(2)映射用冒号表示
(3)数组用中括号表示
(4)对象用大括号
三.解析与序列化
(1)JSON.stringify()可以用来将对象序列化为json字符串,它接收的参数有三个:
第一个:要序列化的javascript对象
第二个:表示是个过滤器,可以是一个数组也可以是一个函数
第三个:是一个选项,表示是否在JSON字符串中保留缩进
Stringify(),把javascript对象序列化为json字符串,JSON.stringify()输出的JSON字符串不包含任何空格字符或缩进。
例如:
(1)var book = {
"title":"JavaScript",
"authors":"xiyin",
year:2015
};
var jsonText=JSON.stringify(book);
console.log(jsonText);
结果为:
{"title":"javascript","author":"xiyin","year":2015}
(2)var book = {
"title":"JavaScript",
"authors":"xiyin",
year:2015
};
var jsonText = JSON.stringify(book,["title","year"]);
console.log(jsonText);
结果为:
{"title":"JavaScript","year":2016}
(3)var book = {
"title":"JavaScript",
"authors":"xiyin",
year:2015
};
var jsonText = JSON.stringify(book,null,4);
console.log(jsonText);
结果为:
{
"title": "JavaScript",
"authors": "xiyin",
"year": 2015
}(2)JSON.parse()方法用来将JSON数据解析为javascript对象。
Parse(),把json字符串解析为原生javascript值
例如:var bookcopy=JSON.parse(jsonText);
console.log(bookcopy);
结果为: Object {tittle: "javascript", author: "xiyin", year: 2015}
console.log(bookcopy["title"]);
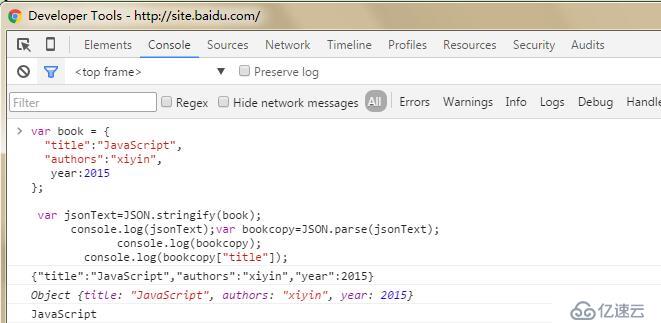
结果为:javascript控制台下运行效果图:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。