您好,登录后才能下订单哦!
首先引入dwz的样式库
<link href="<%=basePath%>themes/default/style.css" rel="stylesheet"
type="text/css" media="screen" />
<link href="<%=basePath%>themes/css/core.css" rel="stylesheet"
type="text/css" media="screen" />
<link href="<%=basePath%>themes/css/print.css" rel="stylesheet"
type="text/css" media="print" />
<link href="<%=basePath%>themes/css/ieHack.css" rel="stylesheet"
type="text/css" media="screen" />
2.引入必要的js库
<script src="<%=basePath%>scripts/speedup.js" type="text/javascript"></script>
<script src="<%=basePath%>scripts/dwz.core.js" type="text/javascript"></script>
<script src="<%=basePath%>scripts/jquery-1.4.4.min.js"
type="text/javascript"></script>
<script src="<%=basePath%>scripts/dwz.min.js" type="text/javascript"></script>
其中
dwz.core.js
DWZ 核心库主要功能是DWZ 初始化, Javascript String 增加了一些扩展方法.
3.主要代码
<script type="text/javascript">
$(function() {
DWZ.init("dwz.frag.xml", {
/* /* loginUrl: "login_dialog.html", loginTitle: "登录", // 弹出登录对话框
loginUrl:"login.html", // 跳到登录页面 */
statusCode : {
ok : 200,
error : 300,
timeout : 301
}, //【可选】
pageInfo : {
pageNum : "pageNum",
numPerPage : "numPerPage",
orderField : "orderField",
orderDirection : "orderDirection"
}, //【可选】
debug : false, // 调试模式 【true|false】
callback : function() {
initEnv();
$("#themeList").theme({
themeBase : "themes"
}); // themeBase 相对于index页面的主题base路径
}
});
$("a[target=navTabTodo]", jParent).each(function() {
$(this).click(function(event) {
navTabTodo($(this).attr("href"));
event.preventDefault();
});
});
});
</script>
<body scroll="no">
<div id="layout">
<div id="leftside">
<div id="sidebar_s">
<div class="collapse">
<div class="toggleCollapse">
<div></div>
</div>
</div>
</div>
<div id="sidebar">
<div class="toggleCollapse">
<h3>主菜单</h3>
<div>收缩</div>
</div>
<div class="accordion">
<div class="accordionHeader">
<h3>
<span>Folder</span>功能管理
</h3>
</div>
<div class="accordionContent" >
<ul>
<li><a href="emp-list" target="navTab" rel="page1">test</a></li>
<li><a href="emp-input" target="navTab" rel="container">提示窗口</a></li>
<li><a href="user.do?method=remove" target="navTabTodo">删除</a></li>
<li><a href="w_alert.html" target="ajax" rel="container">提示窗口</a></li>
<li><a href="dwz.jsp" target="dialog" rel="container">弹出窗口</a></li>
<li><a href="/news.do?method=remove&id=${item.id}"
target="navTabTodo" title="确定要删除吗?">> 删除</a></li>
<li><a href="/news.do?method=publish&id=${item.id}"
target="navTabTodo">发表</a></li>
</ul>
</div>
<div class="accordionHeader">
<h3>
<span>Folder</span>账号导入
</h3>
</div>
<div class="accordionContent">
<ul>
<li><a href="mytest.jsp" target="navTab">新页面</a></li>
</ul>
</div>
<div class="accordionHeader">
<h3>
<span>Folder</span>导航管理
</h3>
</div>
<div class="accordionContent">
<ul class="tree treeFolder treeCheck collapse [treeFolder treeCheck [expand|collapse]]"
oncheck="kkk">
<li><a href="mytest.jsp" target="navTab" rel="main" tname="name"
tvalue="value" checked="true">第一级菜单项 A</a>
<ul>
<li><a href="emp-list" target="dialog" rel="dialog1" tname="name"
tvalue="value" checked="true">第二级菜单项 A </a></li>
<li><a href="emp-input" target="navTab" >第二级菜单项 B </a></li>
<li><a href="emp-input" target="navTab" >第二级菜单项 C </a>
<ul>
<li><a href="emp-input" target="navTab" >第三级菜单项 A </a></li>
<li><a href="emp-input" target="navTab" >第三级菜单项 B </a></li>
</ul></li>
</ul></li>
<li><a href="emp-input" target="navTab" >第一级菜单项 B</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="container">
<div id="navTab" class="tabsPage">
<div class="tabsPageHeader">
<div class="tabsPageHeaderContent">
<!-- 显示左右控制时添加 clas s="tabsPageHeaderMargin" -->
<ul class="navTab-tab">
<li tabid="main" class="main"><a href="javascript:;"><span><span
class="home_icon">我的主页</span></span></a></li>
</ul>
</div>
<div class="tabsLeft">left</div>
<!-- 禁用只需要添加一个样式 class="tabsLeft tabsLeftDisabled" -->
<div class="tabsRight">right</div>
<!-- 禁用只需要添加一个样式 class="tabsRight tabsRightDisabled" -->
<div class="tabsMore">more</div>
</div>
<ul class="tabsMoreList">
<li><a href="javascript:;">我的主页</a></li>
</ul>
<div class="navTab-panel tabsPageContent layoutBox">
<div class="page unitBox">
<div class="pageFormContent" layouth="80"
>我的主页</div>
</div>
</div>
</div>
</div>
</div>
<div id="footer">
</div>
</body>
</html>
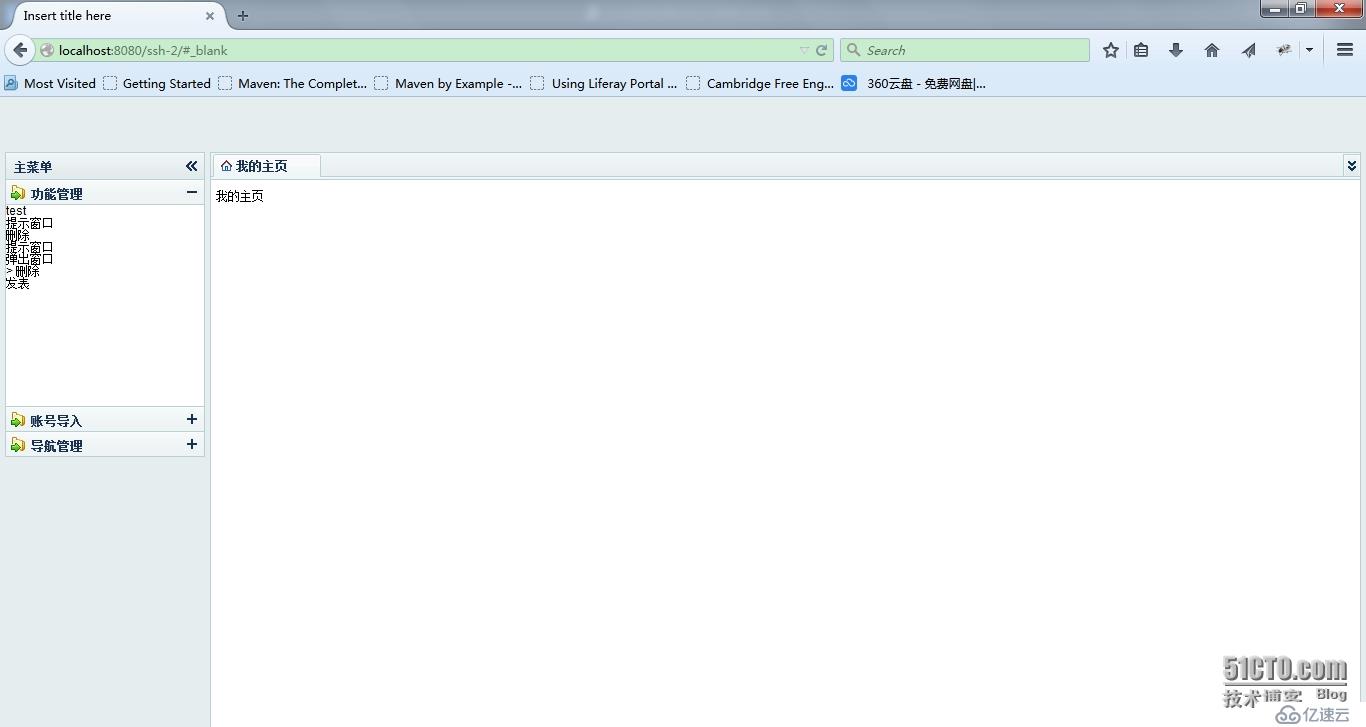
4.最终样式

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。