您好,登录后才能下订单哦!
官方网站: http://quasar-framework.org/
一、安装
1、 安装quasar-cli
npm install -g quasar-cli
2、 使用quasar starter kits初始化项目
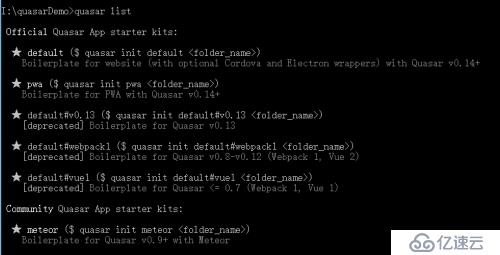
quasar提供了多套开发套件,可以使用quasar list查看当前可用的套件

其中官方提供5套开发套件,使用方法如下
quasar init <starter_kit_name> <folder_name>
例如想安装默认套件,安装到当前目录的demo文件夹下
quasar init default demo , 然后进入demo目录npm install即可
二、开始使用
1、quasar支持通过开发模式启动,支持热重载
可以通过 quasar dev [theme] 来启动项目
例如:
quasar dev 或者 quasar dev mat 使用mat主题启动
quasar dev ios 使用ios主题启动
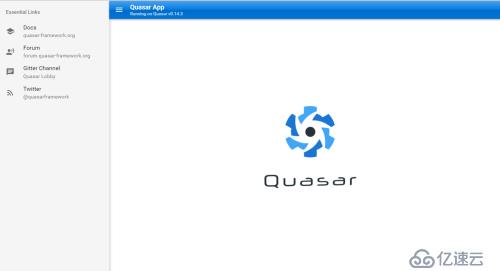
使用default套件安装启动后:

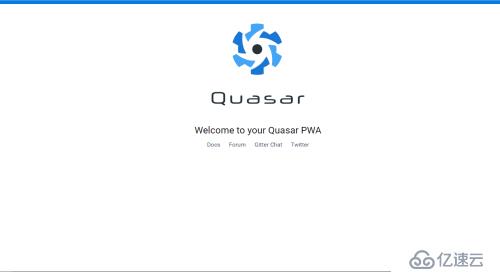
使用pwa套件安装启动后:

剩余的0.13版本,webpack1和vue1在此就不做赘述了
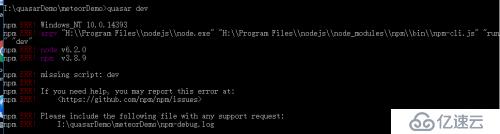
另外发现非官方提供的这个meteor安装后 quasar dev会报错:

2、模板
一些通用页面框架,可以在根目录下的templates文件夹下提前写好,需要创建新页面时,直接通过 quasar new [templates文件夹下的模板文件] [文件名称]
使用default套件搭建好项目后,templates下默认会给出三个模板,layout,page,component,也可以自己在里写好。以layout举例:
quasar new layout temp

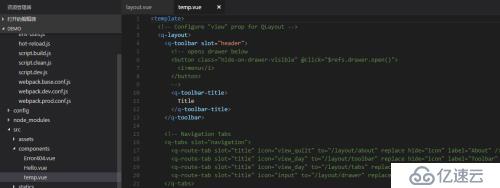
这是src/components下就会多出一个根据layout模板创建好的temp.vue文件,文件的内容与layout页面一模一样

3、演示app
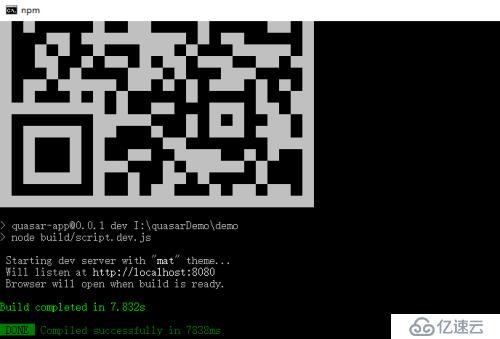
通过quasar dev --play 启动时可以同时生成一个二维码

手机扫描后可直接查看页面

酷炫!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。