您好,登录后才能下订单哦!
如下图,UISlider控件是一个像滑动变阻器一样的控件。 图中的圆圈处在不同位置会有不同的值,当圆圈移动时会发送“ValueChanged”事件。

1.首先简单介绍UISlider的使用:当滑动圆圈时在UILabel中显示相应的值。
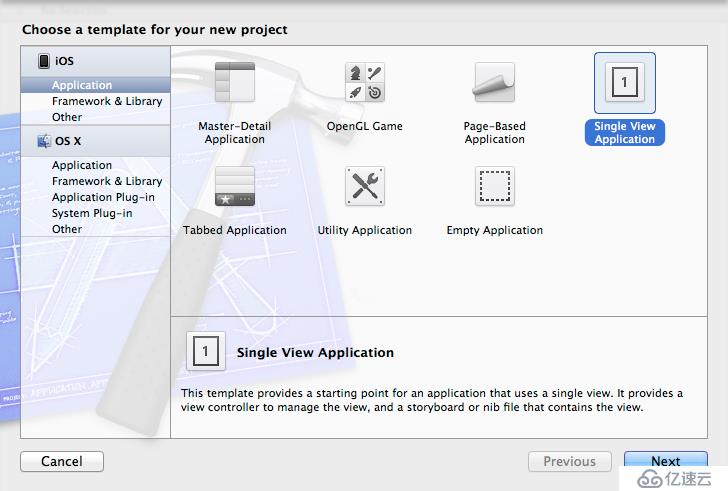
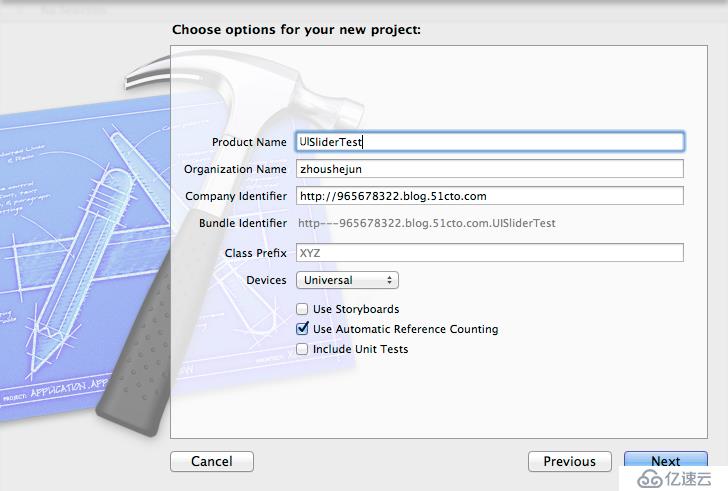
(1)如下图,新建Single View Application项目文件,命名为“UISliderTest”。


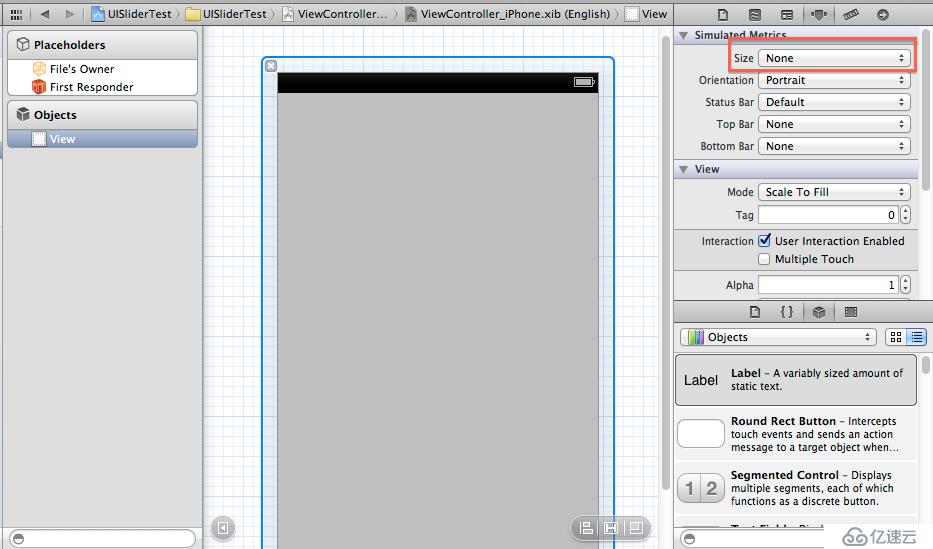
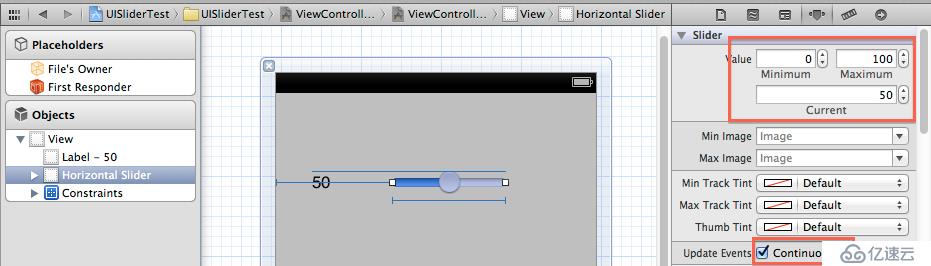
(2)选中ViewController_iPhone.xib,将其Size属性修改为None值。并向其中添加一个UILabel控件和一个UISlider控件,将UILabel的默认值修改为50,修改UISlider的最小值为0,最大值为100.


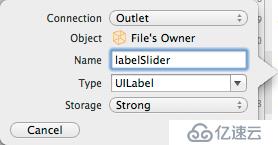
(3)给UILabel控件添加映射,Connection类型为Outlet。切换到ViewController.m文件,在语句:
- @implementation ViewController
后添加:
- @synthesize labelSlider;

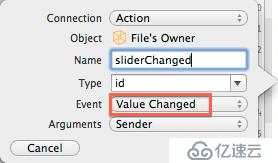
(4)给UISlider控件添加映射,Connection类型为Action,Event类型为Value Changed。

添加完后切换到ViewController.m文件中在@end前可见如下语句:

在该响应函数中添加如下代码,以完成我们需要的任务:
- int progressAsInt = (int)round(sender.value);
- labelSlider.text = [NSString stringWithFormat:@"%i", progressAsInt];
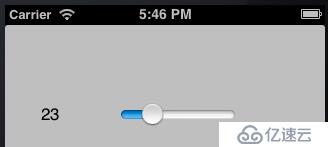
运行程序,见如下:


2.这里我们介绍一下自定义UICircularSlider滑块控件的使用。
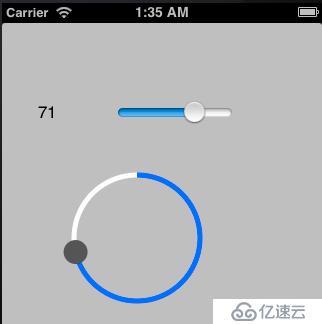
改变上面的UISlider控件的值,对应的圆形环状滑块UICircularSlider控件的圆圈也随之滑动;
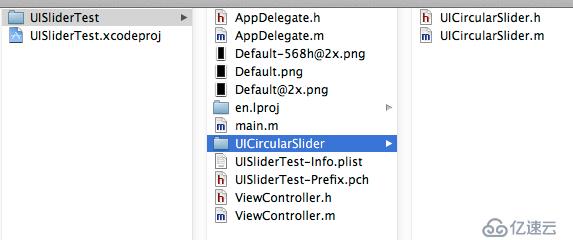
(1)UICircularProgressView是一款自由软件,这个自由软件可免费获取。我们首先导入UICircularSlider类源文件。我们可在项目文件夹中新建一个UICircularSlider文件夹,然后将UICircularSlider类源文件添加到该文件夹中:

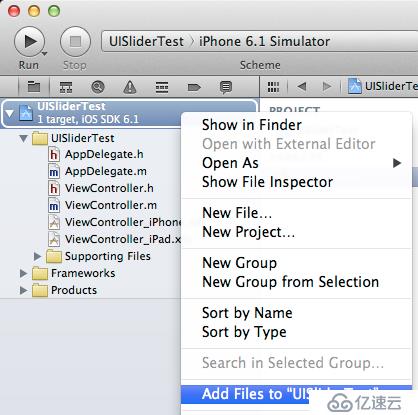
(2)如下图,我们导入上面一步新建的文件夹。


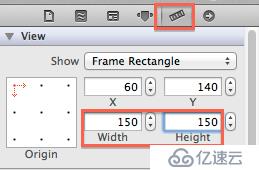
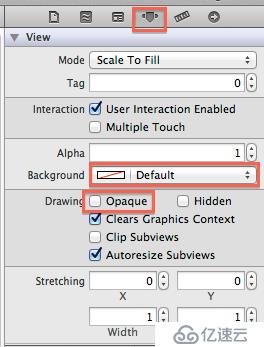
(3)选择ViewController_iPhone.xib文件,向界面中添加一个View控件。选中该View控件,修改其Width和Height属性均为150。将其背景色由White Color修改为Default,因为圆环的颜色为白色,如果不修改的话看不出原来的颜色。当然,如果你想修改为其它颜色也是可以的。


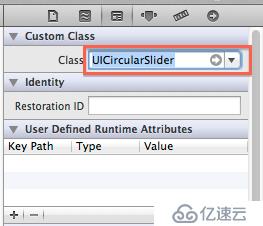
(4)修改View的Class类开为UICircularSlider:

(5)在ViewController.h头文件中添加前向声名代码:
- @class UICircularSlider;
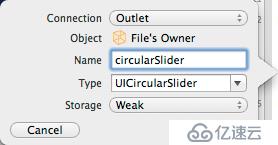
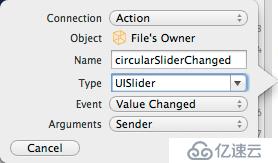
给UICircularSlider控件添加IBOutlet变量和IBAction响应函数。


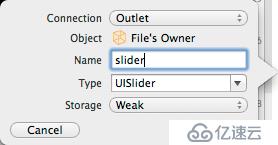
给UISlider控件也添加IBOutlet变量。

可见在ViewController.h文件中添加了三行代码:
- @property (weak, nonatomic) IBOutlet UICircularSlider *circularSlider;
- @property (weak, nonatomic) IBOutlet UISlider *slider;
- - (IBAction)circularSliderChanged:(UISlider *)sender;
在如下代码:
- @implementation ViewController
- @synthesize labelSlider;
后添加代码:
- @synthesize slider;
- @synthesize circularSlider;
(6)在ViewController.m文件中添加头文件:
- #import "UICircularSlider.h"
在ViewDidLoad函数中的
- [super viewDidLoad];
后添加如下代码,设置circularSlider的最大、最小值和当前值:
- [self.circularSlider setMinimumValue:0];
- [self.circularSlider setMaximumValue:100];
- self.circularSlider.value = 50;
(7)修改函数:
- - (IBAction)sliderChanged:(UISlider *)sender
中的代码如下:
- - (IBAction)sliderChanged:(UISlider *)sender {
- int progressAsInt = (int)round(sender.value);
- labelSlider.text = [NSString stringWithFormat:@"%i", progressAsInt];
- self.circularSlider.value = progressAsInt;
- }
(8)修改函数:
- - (IBAction)circularSliderChanged:(UISlider *)sender
中的代码如下:
- - (IBAction)circularSliderChanged:(UISlider *)sender {
- int progressAsInt = (int)round(sender.value);
- labelSlider.text = [NSString stringWithFormat:@"%i", progressAsInt];
- self.slider.value = progressAsInt;
- }
运行程序,见如下效果:


免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。