您好,登录后才能下订单哦!
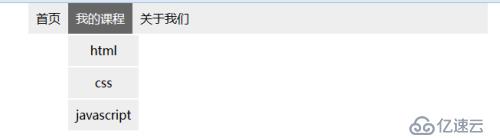
效果:

代码:
<!DOCTYPE html>
<html>
<head>
<title>JQuery实现下拉菜单</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
*{margin: 0px;padding: 0px}
.nav{background-color: #eee;width: 600px;height: 40px;margin: 0 auto;}
.nav-ul{list-style: none;}
.nav-ul li{float: left;line-height: 40px;text-align: center;position: relative;}
.nav-ul li a {text-decoration: none;color: #000;display: block;padding:0 10px;}
.nav-ul li a:hover{color: #FFF;background-color: #666}
.nav-ul li .nav-ul-li-ul{position: absolute;left: 0px; top:40px;display: none;}
.nav-ul li .nav-ul-li-ul li {list-style: none; float: none;background-color: #eee;margin-top: 2px;}
.nav-ul li .nav-ul-li-ul li a:hover{color: #FFF;background-color: #36e}
</style>
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(function () {
//鼠标悬浮到元素上
$(".nav-ul .nav-ul-li").mouseover(function(){
$(this).children(".nav-ul-li-ul").show();
});
//鼠标离开元素时
$(".nav-ul .nav-ul-li").mouseout(function(){
$(this).children(".nav-ul-li-ul").hide();
});
});
</script>
</head>
<body>
<div class="nav">
<ul class="nav-ul">
<li><a href="">首页</a></li>
<li class="nav-ul-li">
<a href="">我的课程</a>
<ul class="nav-ul-li-ul">
<li><a href="">html</a></li>
<li><a href="">css</a></li>
<li><a href="">javascript</a></li>
</ul>
</li>
<li><a href="">关于我们</a></li>
</ul>
</div>
</body>
</html>

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。