您好,登录后才能下订单哦!
一、ueditor子表控件
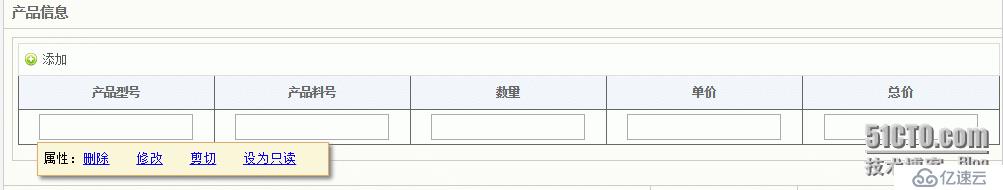
如下图:


编辑器中其html代码如下:
<tr>
<td rowspan="1" colspan="6">
<strong>产品信息</strong>
</td>
</tr>
<tr>
<td rowspan="1" colspan="6">
<div tablename="cpxx" tabledesc="销售合同/订单评审表产品信息子表" type="subtable" name="editable-input" class="subtable" show="true" external="{'tablename':'cpxx','tablerows':'5','tablememo':'销售合同/订单评审表产品信息子表','inlinemodel':1,'blockmodel':0,'windowmodel':0,'show':1}">
<table class="listTable" border="0" cellpadding="2" cellspacing="0">
<tbody>
<tr class="toolBar">
<td colspan="5">
<a class="link add" href="javascript:;">添加</a>
</td>
</tr>
<tr class="headRow">
<th >
产品型号
</th>
<th >
产品料号
</th>
<th >
数量
</th>
<th >
单价
</th>
<th >
总价
</th>
</tr>
<tr class="listRow" formtype="edit">
<td>
<span name="editable-input" class="textinput" external="{'comment':'产品型号','name':'cpxh','hiddenSet':'','dbType':{'type':'varchar','length':'50'},'isRequired':1,'isFlowVar':0,'isDateString':0,'valueFrom':{'value':'0','content':''},'width':'','widthUnit':'px','height':'','heightUnit':'px'}"><input type="text" /></span>
</td>
<td>
<span name="editable-input" class="textinput" external="{'comment':'产品料号','name':'cplh','hiddenSet':'','dbType':{'type':'varchar','length':'50'},'isRequired':1,'isFlowVar':0,'isDateString':0,'valueFrom':{'value':'0','content':''},'width':'','widthUnit':'px','height':'','heightUnit':'px'}"><input type="text" /></span>
</td>
<td>
<span name="editable-input" class="textinput" external="{'comment':'产品数量','name':'cpsl','hiddenSet':'','dbType':{'type':'number','intLen':'14','decimalLen':'0'},'isRequired':1,'isFlowVar':0,'valueFrom':{'value':'0','content':''},'width':'','widthUnit':'px','height':'','heightUnit':'px'}"><input type="text" /></span>
</td>
<td>
<span name="editable-input" class="textinput" external="{'comment':'产品单价','name':'cpdj','hiddenSet':'','dbType':{'type':'number','intLen':'14','decimalLen':'2'},'isRequired':1,'isFlowVar':0,'valueFrom':{'value':'0','content':''},'width':'','widthUnit':'px','height':'','heightUnit':'px'}"><input type="text" /></span>
</td>
<td >
<span name="editable-input" class="textinput" external="{'comment':'产品总价','name':'cpzj','hiddenSet':'','dbType':{'type':'number','intLen':'14','decimalLen':'2'},'isRequired':1,'isFlowVar':0,'valueFrom':{'value':'0','content':''},'width':'','widthUnit':'px','height':'','heightUnit':'px'}"><input type="text" /></span>
</td>
</tr>
</tbody>
</table>
</div><br />
</td>
</tr>
<tr>
<td rowspan="1" colspan="4">
<br />
</td>
<td rowspan="1" colspan="1" width="146">
合计金额
</td>
<td rowspan="1" colspan="1" width="146">
<span name="editable-input" class="textinput" external="{'comment':'合计金额','name':'hjje','hiddenSet':'','dbType':{'type':'number','intLen':'14','decimalLen':'2'},'isRequired':1,'isList':0,'isQuery':0,'isFlowVar':0,'valueFrom':{'value':'0','content':''},'width':'','widthUnit':'px','height':'','heightUnit':'px'}"><input type="text" /></span>
</td>
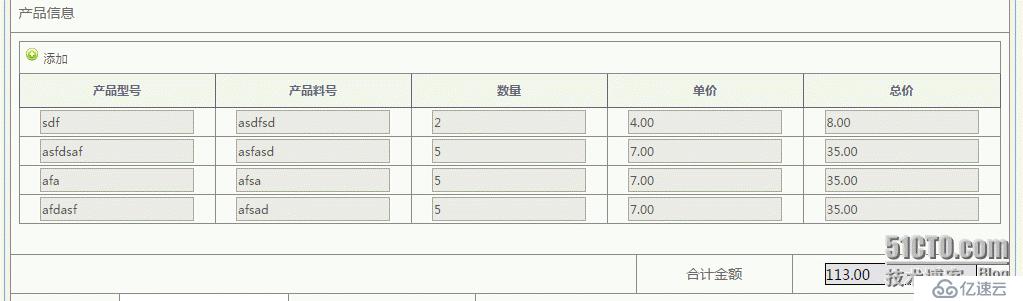
</tr>示例中的子表最后一列为合计列,每一列其合计=单价*数量,金额总计=各行合计之和;
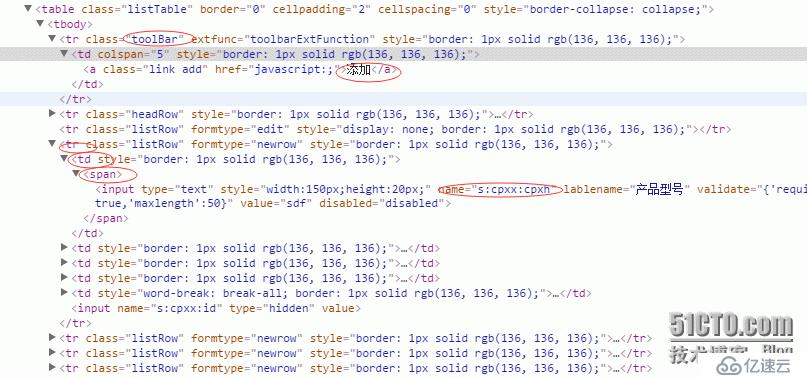
页面效果展示及html代码如下

html

js代码如下:
function bindTableChange(){
$("input[name='s:cpxx:cpsl']," +
"input[name='s:cpxx:cpdj']").bind('click change blur', function(){
//计算金额事件
calcSubTableMoney(this);
});
}
function calcSubTableMoney(self){
var blocktable = $(self).parent().parent().parent();
var itdj = $.trim($("input[name='s:cpxx:cpdj']", $(blocktable)).val());//IT单价
var sl = $.trim($("input[name='s:cpxx:cpsl']", $(blocktable)).val());//数量
if($.isNumeric(itdj)&&$.isNumeric(sl)){
var dxhj=itdj*sl;
dxhj=parseFloat(dxhj).toFixed(2);
$("input[name='s:cpxx:cpzj']", $(blocktable)).val(dxhj);
sumHj();
}
}
//汇总合计
function sumHj(){
var zhj=0;
var dxhjArray= document.getElementsByName("s:cpxx:cpzj");
for(var i=0;i<dxhjArray.length;i++){
if($.isNumeric(dxhjArray[i].value)){
zhj+= parseFloat(dxhjArray[i].value);
}
}
zhj = parseFloat(zhj).toFixed(2);
$("input[name='m:"+ formDefineName +":hjje']").val(zhj);
}为单价和数量两个input均添加chang\blur\click事件,事件触发后会更新合计和总计值;
$后有两个参数,第一个为操作对象,第二个定义操作对象所在的范围;由html可以看出单价或数量的parent.parent.parent即为tr,这样就限定了按行计算;
parseFloat和toFixed为js的两个函数,分别为转换为float和四舍五入小数点后两位;
isNumeric和trim为jQuery的两个函数,分别为判断是否为数字和去掉空格;
二、扩展和优化
由于子表控件支持点击添加行,而在点击添加后由于新增的input并未注册事件,故无法使用算数计算合计和总计。我们采用一种为子表”添加“按钮添加exefunc,为新增行input增加注册事件,代码如下
function bindExtFunction(){
$(".toolBar").attr("extfunc", "toolbarExtFunction");
}
/** 工具条扩展方法 */
function toolbarExtFunction(){
//子表序列号
//calcTableSerino();
//子表下拉框、输入框事件绑定
bindTableChange();
}toolBar为添加按钮的父对象,根据JQuery的传播机制,事件的注册会以捕获机制由父及子,再以冒泡机制以子及父,所以点击添加按钮后,会先运行父对象的相应函数,添加按钮后,会再次运行父对象从而为新增行注册事件。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。