您好,登录后才能下订单哦!
Actviti的流程功能已经很强大,但其表单的部分还是弱弱的,因此,在后续的文章中,我们会逐步通过一些开源以及商业的UI工具逐步加强这块。尽管流程审批中的表单需要与第三方的数据进行交互,在我看来,这些都是流程的携带的数据模型,可以不用搞得太复杂,流程实例只需要管理与自己关联的流程实例数据即可,而对于这些数据的来源及交互,只需要由流程的数据模型来执行即可,这就可以有效划分了流程定义与表单的数据的职责问题,而审批的表单则由UI层结合流程的数据模型进行展示。在本文中我们不打算对这块功能进行讨论与分析其实现方案,本文目前只是谈如何通过在线自定义数据的UI,即可以理解为表单如何定义。
关于表单的展示,目前市面上有比较多的UI框架,包括开源与商用的。本文只讨论近期我在一项目上采用的MiniUI,这个框架还是比较不错,其原理是通过转化html中带有MINI-UI样式的控件,本文则着重讲解如何在UEditor中自定义mini控件。
尽管UEditor功能已经很强大了,但是有时候我们还是需要开发自己的插件,今天有时间就自己搞了下,发现还是挺简单的,有需要的同学可以参考下,我使用的UEditor版本是1.4.3的。
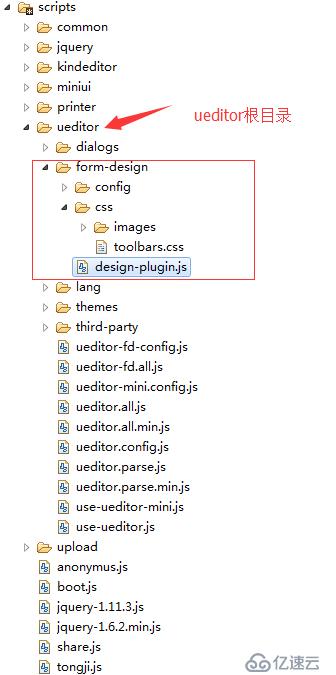
在ueditor下增加form-design文件夹,如下所示:

同时增加design-plugin.js,增加config目录用来放置开发控件的属性页面,css下放工具栏的按钮图标及样式,在本示例中,我们在该目录images放置textfield.png图标,同时在toolbars.css下定义样式如
Html代码
.textfield{
background: url(images/textfield.png) no-repeat;
}
为了不影响旧的ueditor,复制ueditor.all.js文件更名为ueditor-fd.all.js,复制ueditor.config.js文件,更名为ueditor-fd-config.js
在ueditor-fd-config.js中toolbars参数,新增一个字符串min-textbox,同时新增一个labelMap用于
鼠标移入显示该控件的描述。如下所示:
, toolbars: [[ ......,print', 'preview', 'searchreplace', 'help' //, 'drafts' 从草稿箱加载 //新增自定义按钮 ,'mini-textbox' ]]
找到ueditor文件夹下的ueditor-fd.all.js的btnCmds数组,添加字符串'mini-textbox'
这个时候刷新页面就可以在help按钮后面新增了一个按钮,但是按钮的图标显示的是B(默认的样式)
Html代码
.edui-for-mini-textbox .edui-icon{
background-position:-200px -40px;
}
再定义其工具栏上按钮的样式图标,进入ueditor文件夹下的themes文件夹下的default文件夹下的css文件夹下的ueditor.css,在文件的末尾加上如下css: 在本示例中,我们把这些工具栏的按钮定义在Ueditor的外面,所以本步骤可以省略
在UEditor中注册我们的插件,在form-design目录下增加design-plugin.js,并且编写如下代码
Js代码
//基础目录
UE.FormDesignBaseUrl = 'form-design';
//文本控制器
UE.plugins['mini-textbox'] = function () {
var me = this,thePlugins = 'mini-textbox';
me.commands[thePlugins] = {
execCommand:function () {
var dialog = new UE.ui.Dialog({
iframeUrl:this.options.UEDITOR_HOME_URL + UE.FormDesignBaseUrl+'/config/mini-textbox.html',
name:thePlugins,
editor:this,
title: '文本框',
c***ules:"width:600px;height:380px;",
buttons:[
{
className:'edui-okbutton',
label:'确定',
onclick:function () {
dialog.close(true);
}
},
{
className:'edui-cancelbutton',
label:'取消',
onclick:function () {
dialog.close(false);
}
}]
});
dialog.render();
dialog.open();
}
};
var popup = new baidu.editor.ui.Popup( {
editor:this,
content: '',
className: 'edui-bubble',
_edittext: function () {
baidu.editor.plugins[thePlugins].editdom = popup.anchorEl;
me.execCommand(thePlugins);
this.hide();
},
_delete:function(){
if( window.confirm('确认删除该控件吗?') ) {
baidu.editor.dom.domUtils.remove(this.anchorEl,false);
}
this.hide();
}
} );
popup.render();
me.addListener( 'mouseover', function( t, evt ) {
evt = evt || window.event;
var el = evt.target || evt.srcElement;
var leipiPlugins = el.getAttribute('plugins');
if ( /input/ig.test( el.tagName ) && leipiPlugins==thePlugins) {
var html = popup.formatHtml(
'<nobr>文本框: <span onclick=
._edittext() class="edui-clickable">编辑</span> <span onclick=
._delete() class="edui-clickable">删除</span></nobr>' );if ( html ) {
popup.getDom( 'content' ).innerHTML = html;
popup.anchorEl = el;
popup.showAnchor( popup.anchorEl );
} else {
popup.hide();
}
}
});
};
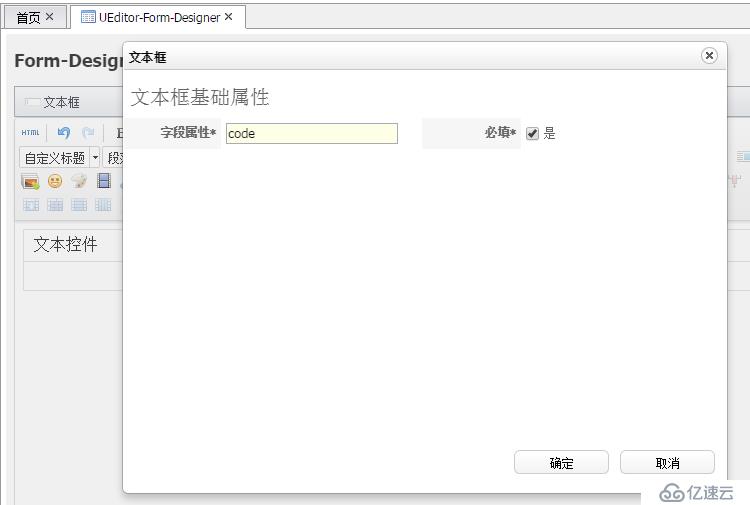
以上有一个地方是当使用该插件时,会弹出编辑框编辑我们的自定义属性,这是config/mini-textbox.html的代码定义,如下:
Html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>MINI-TextField</title>
<script src="../../../boot.js" type="text/javascript"></script>
<script type="text/javascript" src="../../dialogs/internal.js"></script>
<link href="../../../../styles/form.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="miniForm">
<table class="table-detail" cellspacing="1" cellpadding="0">
<caption>文本框基础属性</caption>
<tr>
<th>字段属性*</th>
<td>
<input class="mini-textbox" name="name" id="name" required="true" vtype="maxLength:80" style="width:90%"/>
</td>
<th>必填*</th>
<td>
<input class="mini-checkbox" name="isRequired" id="isRequired"/>是
</td>
</tr>
</table>
</form>
<script type="text/javascript">
function createElement(type, name){
var element = null;
try {
element = document.createElement('<'+type+' name="'+name+'">');
} catch (e) {}
if(element==null) {
element = document.createElement(type);
element.name = name;
}
return element;
}
mini.parse();
var form=new mini.Form('miniForm');
//编辑的控件的值
var oNode = null,
thePlugins = 'mini-textbox';
window.onload = function() {
//若控件已经存在,则设置回调其值
if( UE.plugins[thePlugins].editdom ){
//
oNode = UE.plugins[thePlugins].editdom;
//获得字段名称
var name = oNode.getAttribute('name');
var isRequried=oNode.getAttribute("required");
mini.get('name').setValue(name);
mini.get('isRequired').setValue(isRequried);
}
}
//取消按钮
dialog.oncancel = function () {
if( UE.plugins[thePlugins].editdom ) {
delete UE.plugins[thePlugins].editdom;
}
};
//确认
dialog.onok = function (){
form.validate();
if (form.isValid() == false) {
return false;
}
var name=mini.get('name').getValue();
var isRequired=mini.get('isRequired').getValue();
//控件尚未存在,则创建新的控件,否则进行更新
if( !oNode ) {
try {
oNode = createElement('input',name);
oNode.setAttribute('type','text');
oNode.setAttribute('class','mini-textbox');
oNode.setAttribute('required',isRequired);
//需要设置该属性,否则没有办法其编辑及删除的弹出菜单
oNode.setAttribute('plugins',thePlugins);
editor.execCommand('insertHtml',oNode.outerHTML);
} catch (e) {
try {
editor.execCommand('error');
} catch ( e ) {
alert('控件异常,请联系技术支持');
}
return false;
}
} else {//已经存在,则更新属性则可
oNode.setAttribute('title', name);
oNode.setAttribute('required', isRequired);
delete UE.plugins[thePlugins].editdom;
}
};
</script>
</body>
</html>
在页面中使用表单设计器示例,代码如下所示:
Html代码
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@include file="/commons/taglibs.jspf" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>MiniUI 的控件自定义</title>
<%@include file="/commons/dynamic.jspf" %>
<script src="${ctxPath}/scripts/boot.js" type="text/javascript"></script>
<link href="${ctxPath}/scripts/ueditor/form-design/css/toolbars.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" charset="utf-8" src="${ctxPath}/scripts/ueditor/ueditor-fd-config.js"></script>
<script type="text/javascript" charset="utf-8" src="${ctxPath}/scripts/ueditor/ueditor-fd.all.js"> </script>
<script type="text/javascript" charset="utf-8" src="${ctxPath}/scripts/ueditor/lang/zh-cn/zh-cn.js"></script>
<!-- 引入表单控件 -->
<script type="text/javascript" charset="utf-8" src="${ctxPath}/scripts/ueditor/form-design/design-plugin.js"></script>
</head>
<body>
<h3>表单设计器示例</h3>
<div class="mini-toolbar" style="padding:0px;">
<table style="width:100%;">
<tr>
<td style="width:100%;">
<a class="mini-button" iconCls="textfield" plain="true" onclick="designer.execCommand('mini-textbox')">文本控件</a>
</td>
</tr>
</table>
</div>
<script id="designer" type="text/plain" style="width:100%;height:500px;"></script>
<p>描述:
<br/>
表单设计器中的文本控件示例
<br/>
</p>
<script type="text/javascript">
mini.parse();
var designer = UE.getEditor('designer');
</script>
</body>
</html>
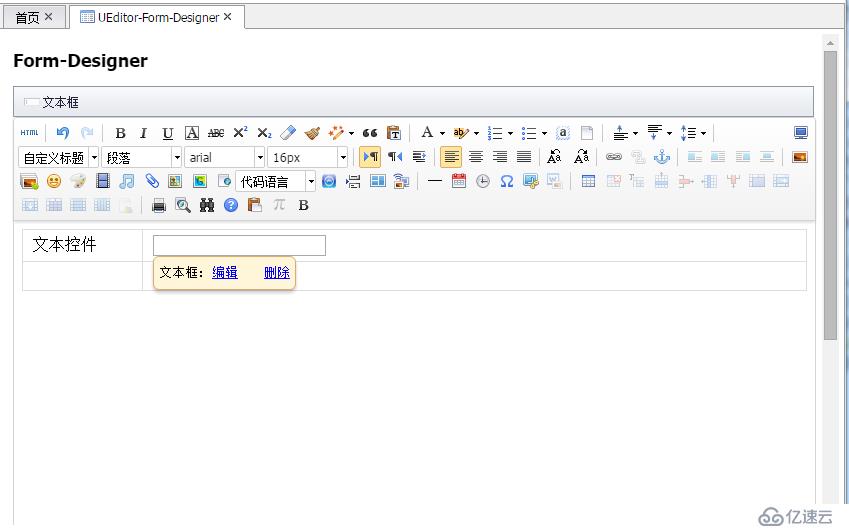
示意图:


生成的html代码为:
<input name="code" type="text" class="mini-textbox" required="true" plugins="mini-textbox"/>
其他更多的控件属性,请补充即可。
了解咨询:1361783075
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。