您好,登录后才能下订单哦!
1、是针对Form表单的校验,也就是说一定要是form对象才能调用validate方法
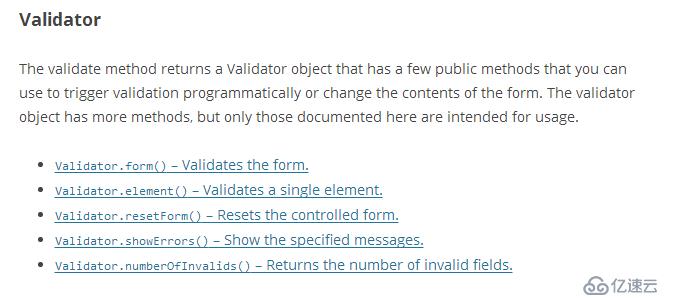
2、默认情况下,表单提交的时候才会触发校验,比如:$("form").submit()或者点提交按钮type=submit。为了改变触发校验方式,可以调用Validator对象的form()方法来手动触发校验。
3、调用Validator的valid()方法来判断校验是否通过,resetForm()方法可以重置表单。
4、只读(readonly)元素是无法应用校验规则的
4、菜鸟教程:http://www.runoob.com/jquery/jquery-plugin-validate.html
5、文档地址为:http://jqueryvalidation.org/documentation/
6、required可以交易input、checkbox、radio,required可以和minlength一起使用来限制选中复选框的最小个数。比如:{required:true,minlength:2}
详见:http://jqueryvalidation.org/required-method#example:-makes-the-agree-checkbox-required

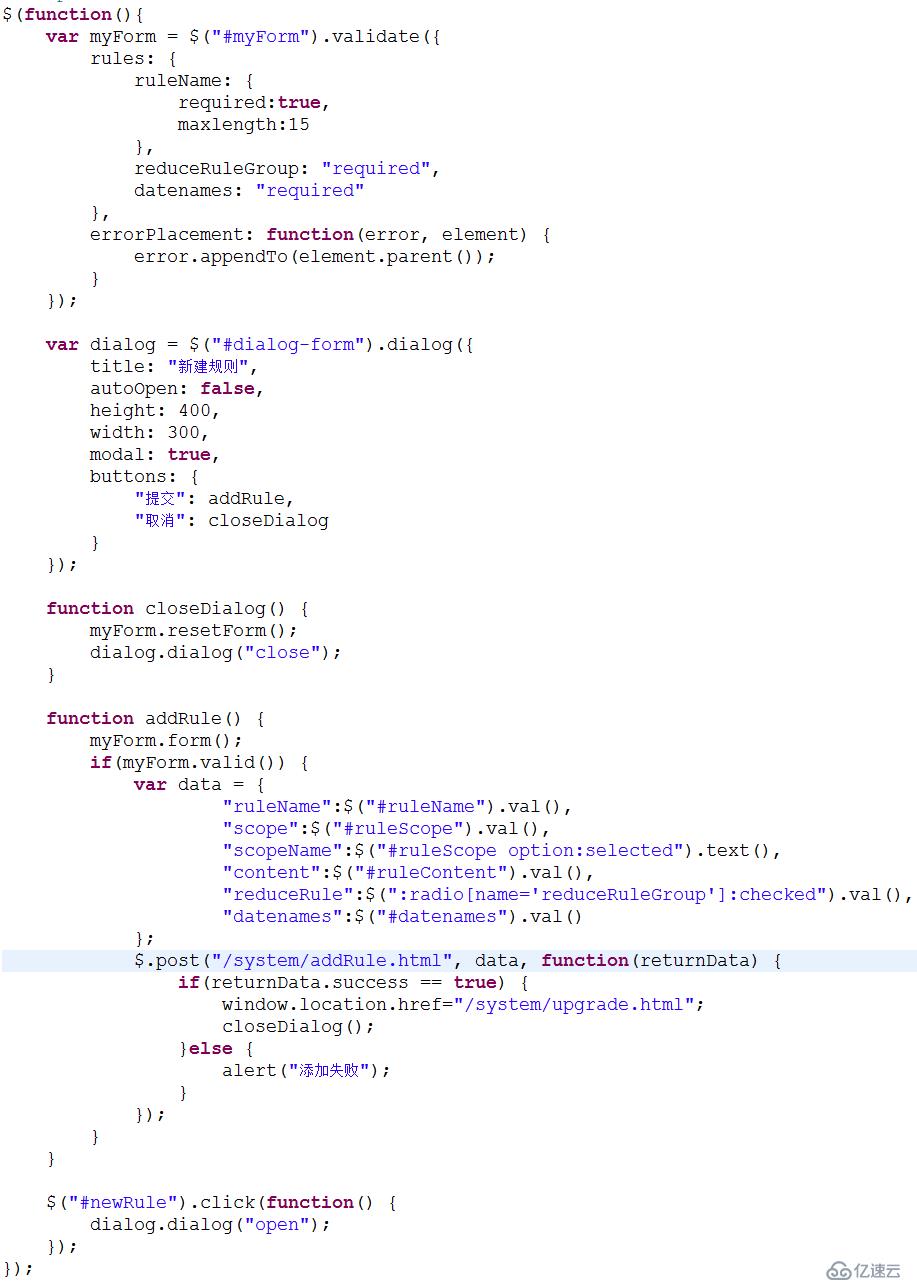
下面附上一个实例:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。