您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
*首先需要安装JQuery模板(右键引用->管理NuGet程序包->搜索jquery.templates->安装)

--引用脚本
<script type="text/javascript" src="@Url.Content("~/Scripts/jQuery.tmpl.min.js")"></script>
--控制器代码:
public ActionResult QuickSearch(string term)
{
var list = db.Demos.Where(r => r.Name.Contains(term)).Select(r => r).ToList();
return Json(list, JsonRequestBehavior.AllowGet);
}--视图代码:
①:
<script type="text/javascript">
$(function () {
//表单提交触发
$("#personsearch").submit(function (event) {
event.preventDefault(); //重要(阻止直接提交)
var form = $(this);
$.getJSON(form.attr("action"), form.serialize(), function (data) {
$("#personTemplate").tmpl(data).appendTo("#data-ul");
});
});
});
</script>
<!--表单-->
<form id="personsearch" method="get" action="@Url.Action("QuickSearch", "PersonError")">
<input type="text" name="term" />
<input type="submit" value="提交" />
<img id="img" src="@Url.Content("~/Content/img/017.gif")" />
</form>
<!--模板-->
<script type="text/x-jquery-tmpl" id="personTemplate">
<li>${Name}</li>
</script>
<!--容器-->
<div id="searchresults">
<ul id="data-ul"></ul>
</div>
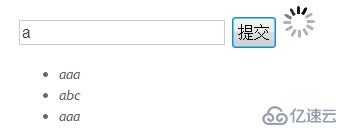
②:使用ajax控制请求的过程(比如加载中显示加载动态,加载失败弹出提示框等等)
<script type="text/javascript">
$(function () {
//表单提交触发
$("#personsearch").submit(function (event) {
event.preventDefault(); //重要(阻止直接提交)
var form = $(this);
$.ajax({
url: form.attr("action"),//链接
data: form.serialize(),//数据
beforeSend: function () { $("#img").show(); },//开始请求(加载动画)
complete: function () { $("#img").hide(); },//请求完成
error: function () { alert("失败"); },//请求失败
success: function (data) {//请求成功
$("#personTemplate").tmpl(data).appendTo("#data-ul");
}
})
});
});
</script>
<!--表单-->
<form id="personsearch" method="get" action="@Url.Action("QuickSearch", "PersonError")">
<input type="text" name="term" />
<input type="submit" value="提交" />
<img id="img" src="@Url.Content("~/Content/img/017.gif")" />
</form>
<!--模板-->
<script type="text/x-jquery-tmpl" id="personTemplate">
<li>${Name}</li>
</script>
<!--容器-->
<div id="searchresults">
<ul id="data-ul"></ul>
</div>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。