您好,登录后才能下订单哦!
<html>
<head>
<title>practise and templet</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<!--画饼图必须引入的样式-->
<link rel="stylesheet" type="text/css" href="jquery.jqplot.css" />
<script type="text/javascript" src="jquery-1.4.min.js" ></script>
<!--支持ie的js-->
<script type="text/javascript" src="excanvas.js" ></script>
<script type="text/javascript" src="jquery.jqplot.js" ></script>
<script type="text/javascript" src="jqplot.pieRenderer.js" ></script>
<script type="text/javascript" src="jqplot.donutRenderer.min.js" ></script>
<script type="text/javascript">
$(function(){
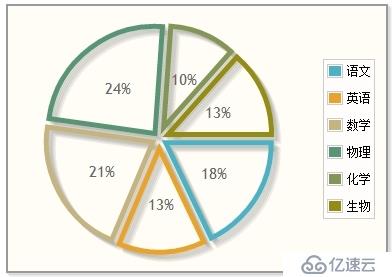
var data = [
['语文', 12],['英语', 9], ['数学', 14],
['物理', 16],['化学', 7], ['生物', 9]
];
var plot2 = jQuery.jqplot ('chart1', [data],
{
seriesDefaults: {
renderer: jQuery.jqplot.PieRenderer,
rendererOptions: {
// Turn off filling of slices.
// 设置不填充饼块
fill: false,
showDataLabels: true,
// Add a margin to seperate the slices.
// 饼块之间的距离为4px
sliceMargin: 4,
// stroke the slices with a little thicker line.
// 饼块的线宽为5px
lineWidth: 5
}
},
legend: { show:true, location: 'e' }
}
);
});
</script>
</head>
<body>
<!--容器-->
<div id="chart1" ></div>
</body>
</html>
====================================

jq库在我的下载里下载
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。