您好,登录后才能下订单哦!
mouseleave:
当鼠标指针离开元素时,会发生 mouseleave 事件。该事件大多数时候会与 mouseenter 事件一起使用。
mouseout:
当鼠标指针从元素上移开时,发生 mouseout 事件。该事件大多数时候会与 mouseover 事件一起使用。
区别:
只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。
如果鼠标指针离开任何子元素,同样会触发 mouseout 事件。
实例见:
http://www.w3school.com.cn/tiy/t.asp?f=jquery_event_mouseleave_mouseout
比如以下情况就只能用:mouseleave

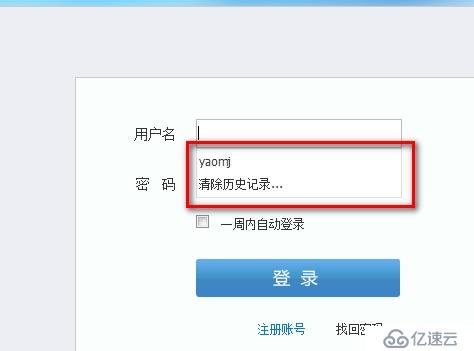
需要点击历史登录账号时,
1、获取到用户名并赋值到input框中;
2、同时隐藏class="selectItemhidden"的div(如图红色区域的“账号登录历史"div)。
BUG:如果用mouseout,鼠标一移上去,红色区域的div就消失了,导致获取不到账号值。(原因就是selectItemhidden中还包含多个div)
附代码:
$(".selectSubList").click(function(){
var nowSelectName=$(this).text();
$(".selectItemhidden").hide();
$("#name").val(nowSelectName);
$("#pass").focus();
});
$('.selectItemhidden').mouseleave(function(){
$(".selectItemhidden").hide();
});jquery事件大全:
http://www.w3school.com.cn/jquery/jquery_ref_events.asp
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。