您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
Jquery 焦点图-幻灯片效果(堪比Flash)

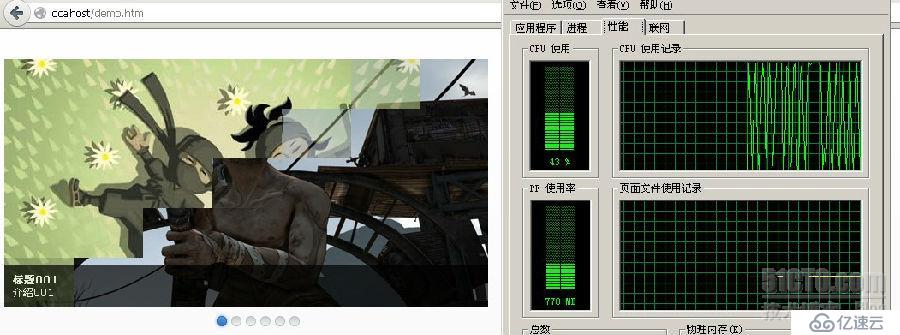
(图一)

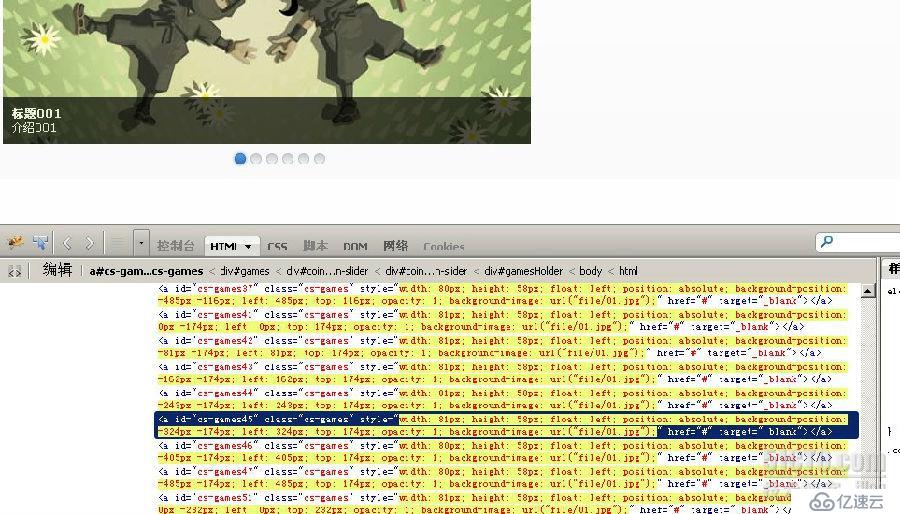
(图二)
兼容ie6。只是观察发现比较耗资源(它的css是通过js动态的再变换)。
喜欢的可以down下来学习研究下。
Download地址:http://down.51cto.com/data/795354
附页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="file/jquery-1.js"></script>
<script type="text/javascript" src="file/coin-slider.js"></script>
<link rel="stylesheet" href="file/styles.css" type="text/css">
<link rel="stylesheet" href="file/coin-slider-styles.css" type="text/css">
</head>
<body>
<div id="gamesHolder">
<div class="coin-slider" id="coin-slider-games">
<div id="games">
<a href="#" target="_blank">
<img src="file/01.jpg" />
<span >
<b>标题001</b><br>
介绍001
</span>
</a>
<a href="#" target="_blank">
<img src="file/02.jpg" />
</a>
<a href="#" target="_blank">
<img src="file/03.jpg" />
</a>
<a href="#" target="_blank">
<img src="file/04.jpg" />
</a>
<a href="#" target="_blank">
<img src="file/05.jpg" />
</a>
<a href="#" target="_blank">
<img src="file/06.jpg" />
<span >
<b>标题006</b><br>
介绍006
</span>
</a>
</div>
</div>
</div>
<script>
$(document).ready(function() {
$('#games').coinslider({ hoverPause: false });
});
</script>
</body>
</html>免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。