您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
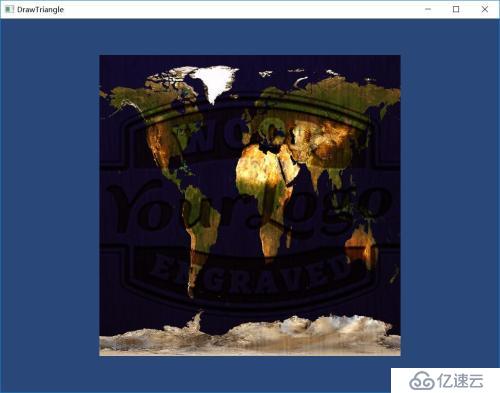
1、柔光
shader
//柔光
uniform sampler2D U_MainTexture;
uniform sampler2D U_SubTexture;
varying vec2 M_coord;
void main()
{
vec4 blendColor = texture2D(U_SubTexture, M_coord);
vec4 baseColor = texture2D(U_MainTexture, M_coord);
gl_FragColor = 2.0 * blendColor * baseColor + baseColor * baseColor -
2.0 * baseColor * baseColor * blendColor;
}效果图

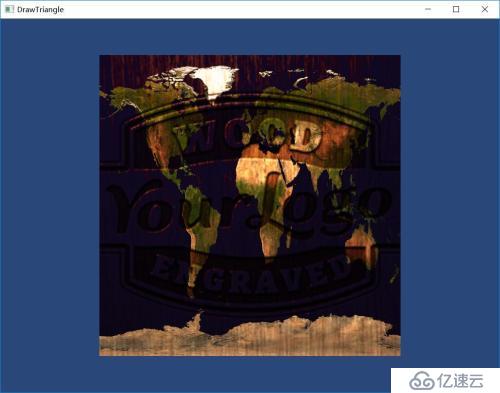
2、强光
shader
//强光
uniform sampler2D U_MainTexture;
uniform sampler2D U_SubTexture;
varying vec2 M_coord;
void main()
{
vec4 blendColor = texture2D(U_SubTexture, M_coord);
vec4 baseColor = texture2D(U_MainTexture, M_coord);
vec3 lumCoeff = vec3(0.2125, 0.7154, 0.0721);
float luminance = dot(blendColor.rgb, lumCoeff);
if (luminance < 0.45)
{
gl_FragColor = 2.0 * blendColor * baseColor;
}
else if (luminance > 0.55)
{
gl_FragColor = vec4(1.0) - 2.0 * (vec4(1.0) - baseColor) * (vec4(1.0) - blendColor);
}
else
{
vec4 color1 = 2.0 * blendColor * baseColor;;
vec4 color2 = vec4(1.0) - 2.0 * (vec4(1.0) - baseColor) * (vec4(1.0) - blendColor);
gl_FragColor = mix(color1, color2, (luminance -0.45) * 10.0);
}
}效果图

3、叠加
shader
//叠加
uniform sampler2D U_MainTexture;
uniform sampler2D U_SubTexture;
varying vec2 M_coord;
void main()
{
vec4 blendColor = texture2D(U_SubTexture, M_coord);
vec4 baseColor = texture2D(U_MainTexture, M_coord);
vec3 lumCoeff = vec3(0.2125, 0.7154, 0.0721);
float luminance = dot(baseColor.rgb, lumCoeff);
if (luminance < 0.45)
{
gl_FragColor = 2.0 * blendColor * baseColor;
}
else if (luminance > 0.55)
{
gl_FragColor = vec4(1.0) - 2.0 * (vec4(1.0) - baseColor) * (vec4(1.0) - blendColor);
}
else
{
vec4 color1 = 2.0 * blendColor * baseColor;;
vec4 color2 = vec4(1.0) - 2.0 * (vec4(1.0) - baseColor) * (vec4(1.0) - blendColor);
gl_FragColor = mix(color1, color2, (luminance -0.45) * 10.0);
}
}效果图

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。