您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
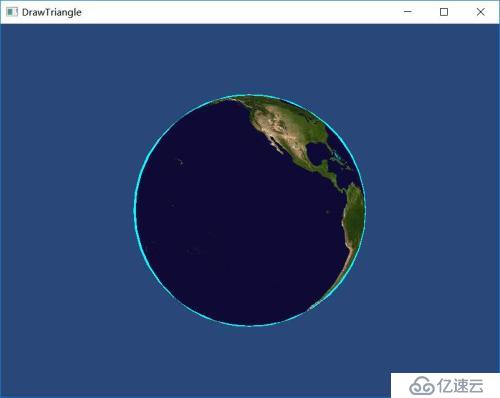
X射线也就是轮廓线,效果如下图所示

原理:物体表面的法线与人眼睛缩成的角度为90度时,刚好能看到物体的轮廓
Fragment shader代码如下:
uniform sampler2D U_MainTexture;
varying vec2 M_coord;
varying vec3 M_normal;
varying vec3 M_WordPos;
void main(void)
{
vec3 nLightDirection = vec3(0) - M_WordPos;
vec3 nLightNormal = normalize(nLightDirection); // 指向眼睛的单位向量
vec3 nNorNormal = normalize(M_normal); // 法线的单位向量
float cosThta = dot(nLightNormal, nNorNormal);
float cosThta2 = cos(83.0 * 3.14 / 180.0);
vec4 color = texture2D(U_MainTexture, M_coord);
if (cosThta >= 0.0 && cosThta <= cosThta2)
{
color = vec4(0.0, 1.0, 1.0, 0.5);
}
gl_FragColor = color;
}免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。