您好,登录后才能下订单哦!
一、列表控件的使用方法(QListWidget)
QListWidget
负责以列表的形式显示数据
其中的数据项称为item,每个item至少包含
1、图标icon(可选)
2、文本text
3、关联数据data(可选)
有点像Combox
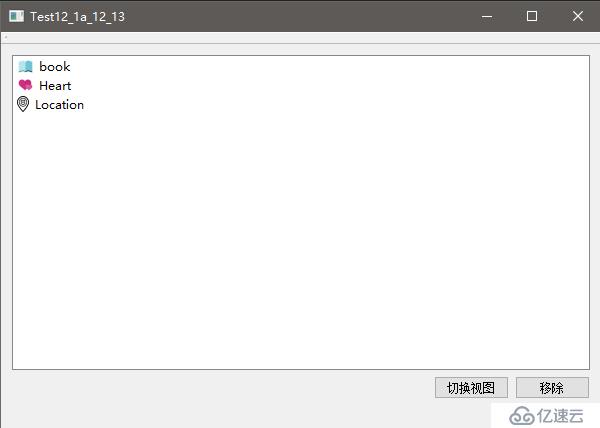
界面:

添加项:
QListWidgetItem:代表一个数据项
QIcon icon1( "./MyIcon.png" ); ui.ListWidget->addItem( new QListWidgetItem( icon1, "book" ) );
在构造函数里直接指定icon, text, 此对象由父窗口负责管理,我们在使用时也不需要考虑内存的回收问题。
移除项:
可以从列表中将一个数据项移除
//事先用currentRow()方法获取所选择的下标 QListWidgetItem* takeItem( int row );
调用该方法,数据项将被移出列表,返回一个对象,该对象必须手动释放
(当然,这个对象也可以继续使用在别的用途)
该对象必须手工删除!
该对象必须手工删除!
该对象必须手工删除!
该对象必须手工删除
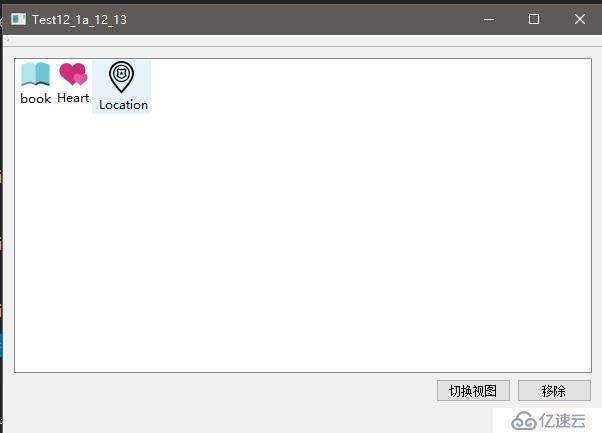
效果:

代码:
class Test12_1a_12_13 : public QMainWindow
{
Q_OBJECT
public:
Test12_1a_12_13(QWidget *parent = Q_NULLPTR);
private:
Ui::Test12_1a_12_13Class ui;
private slots:
int OnBtnRemeve();
int OnBtnSwitchView();
};
///////////////////////////
Test12_1a_12_13::Test12_1a_12_13(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
//添加数据项
QIcon icon1("./Resources/Book.png");
ui.listWidget->addItem(new QListWidgetItem(icon1, "book"));
QIcon icon2("./Resources/Heart.png");
ui.listWidget->addItem(new QListWidgetItem(icon2, "Heart"));
QIcon icon3("./Resources/Location.png");
ui.listWidget->addItem(new QListWidgetItem(icon3, " Location"));
assert(connect( ui.btnRemove, SIGNAL(clicked(bool)), this, SLOT(OnBtnRemeve()) ));
assert(connect(ui.btnSwitchView, SIGNAL(clicked(bool)), this, SLOT(OnBtnSwitchView())));
}
//删除按钮
int Test12_1a_12_13::OnBtnRemeve()
{
//当前的选中项(行号)
int row = ui.listWidget->currentRow();
QListWidgetItem* item = ui.listWidget->takeItem(row);
//手动释放内存
if (item)
{
delete item;
}
return 0;
}
//切换视图按钮(图标方式(平铺)、列表)
//图标方式:QListView::IconMode
//列表方式:QListView::ListMode
int Test12_1a_12_13::OnBtnSwitchView()
{
if (ui.listWidget->viewMode() == QListView::ListMode)
{
ui.listWidget->setViewMode(QListView::IconMode);
}
else
{
ui.listWidget->setViewMode(QListView::ListMode);
}
return 0;
}信号:
常用的信号:单击和双击事件
void itemClicked( QListWidgetItem* item ); void itemDoubleClicked( QListWidgetItem* item );
data:
每一项事件都可以关联很多个data,每个data都有一个id(role),每个role对应一个值(value)
(有点类似STL里面的 key value )
Qt::UserRole(32)以上都是自定义的role,32以下用于显示已经规定好的role
(role 和 value 有点类似 K V的关系, 是一一对应的)
二、Model/View构架
Model/View构架(简单介绍)
在Qt里,将List,Tree,Table这三种控件统一按照Model/View构架进行设计。
它们的使用方法都是类似的。
Model:
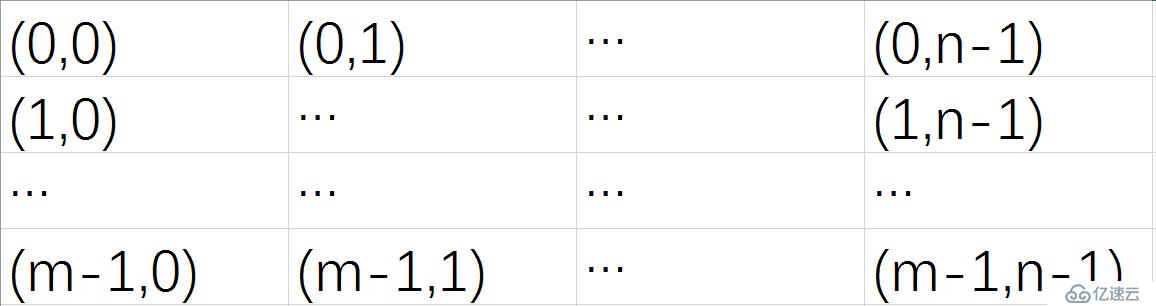
负责管理数据项,统一安排二维表格数据进行管理。
每一行称为row
每一行内有多个列column

每一项称为item,每一项的坐标称为QModelIndex
(列表控件列数为1)
item:
数据项,每个单元格都是一个item,每个item可以关联多个数据,每个数据用一个role来作为表示。
Qt::DisplayRole(0); //一般对应一个字符串,用于显示 Qt::UserRole(32); //自定义数据
View : 负责显示;
三、自定义显示
四、原位编辑
Test12_4a_12_15::Test12_4a_12_15(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
Additem("book");
Additem("heart");
ui.listWidget->setItemDelegate(new MyDelegate(ui.listWidget));
}
void Test12_4a_12_15::Additem(QString name)
{
QListWidgetItem* item = new QListWidgetItem();
item->setData(Qt::DisplayRole, name);
item->setFlags(Qt::ItemIsEnabled | Qt::ItemIsEditable); //注意加上!
ui.listWidget->addItem(item);
}
//第一步:创建一个 widget 作为编辑器
QWidget* MyDelegate::createEditor(QWidget *parent, const QStyleOptionViewItem &option, const QModelIndex &index) const
{
QLineEdit* editor = new QLineEdit(parent);
return editor;
}
//第二步:调用编辑器的显示位置
void MyDelegate::updateEditorGeometry(QWidget *editor, const QStyleOptionViewItem &option, const QModelIndex &index) const
{
editor->setGeometry(option.rect);
}
//第三步:初始化显示数据
void MyDelegate::setEditorData(QWidget *editor, const QModelIndex &index) const
{
QString text = index.data(Qt::DisplayRole).toString();
QLineEdit* ed = (QLineEdit*)editor;
ed->setText(text);
//((QLineEdit*)editor)->setText(text);
}
//第四步:用户完成编辑、或编辑器被关闭时,提供数据到model
void MyDelegate::setModelData(QWidget *editor, QAbstractItemModel *model, const QModelIndex &index) const
{
QLineEdit* lineEdit = (QLineEdit*)editor;
QString value = lineEdit->text();
model->setData(index, value, Qt::DisplayRole);
}五、列表控件——右键菜单
任务:
给QListWidget添加右键支持,点击右键的时候,弹出快捷菜单(又称上下文菜单)
步骤:
1、设置菜单策略 setContextMenuPolicy( Qt::CustomContextMenu );
2、关联信号 customContextMenuRequested()
3、事件处理(slot):构造菜单、显示
4、菜单响应(action)
菜单的构造:
QMenu menu; //这些action事先在Qt Design 中的 Action Editor中添加 menu.addAction(ui.actionAdd); menu.addAction(ui.actionRemove);
菜单的显示:
//显示菜单 menu.exec(ui.listWidget->mapToGlobal(pt));
要把这个QPoint转换成全局坐标(屏幕坐标)
菜单的上下文:
在构造快捷菜单时,应该根据鼠标点击的位置(上下文)来定制不同的菜单
比如,当鼠标点中了一个现有项,则显示“添加、删除”菜单,
而如果点中的是空白,则弹出菜单中,不应该有“删除”按钮
六、树控件 与 表格控件
树控件(QTreeWidget):
树控件用于显示“树”形的数据,例如文件树。
每一项可以用多个列(Column),每一列表示该项的一个属性

可以在Qt Designer中插入节点,也可以在代码中手动插入节点
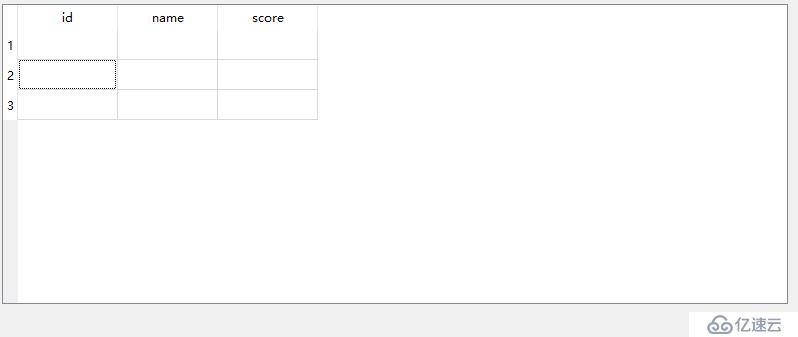
表格(QTableWidget)
表格控件用于显示“表格”状的数据,成行、列显示,
每个单元格是独立的

补充:这里介绍的QTreeWidget 和 QTableWidget都是可以实现之前介绍的:
自定义显示、原位编辑、右键菜单、事件处理的,
实现方式均为 Delegate
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。