您好,登录后才能下订单哦!
今天小编给大家分享的是WaveMaker Studio开发环境介绍,相信大部分人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,话不多说,一起往下看吧。
尽管市场上确实有数十种(甚至数百种)RAD工具,但WaveMaker Enterprise确实能够通过采用一些非常独特的概念,技术和意识形态来与竞争对手区分开来,这些概念,技术和意识形态有望改变企业开发人员对构建和开发的看法。部署应用程序。
WaveMaker Studio最令人印象深刻的部分可能在于应用程序的部署方式。该公司创建了一种一键式部署方法,该方法可通过Docker容器交付应用程序,而Docker容器是一种基于Linux的新兴操作抽象思想,可提供虚拟化应用程序交付的许多好处,而无需操作系统和虚拟机管理程序的开销。即使可以写有关Docker容器及其提供的好处的书,这里最好还是说WaveMaker通过利用Docker容器采用了前瞻性策略。
但是,快速部署只是三合会的一部分,这使得WaveMaker Enterprise成为那些开发Web应用程序的候选人。WaveMaker Enterprise难题的另外两个部分是开发和集成形式。
WaveMaker Enterprise的开发部分由WaveMaker Studio主持,WaveMaker Studio是一个集成了RAD流程的集成开发环境(IDE)。但是,WaveMaker Studio不能在真空中运行。它被称为企业开发人员网络(EDN)的企业包围,它是一个基于Web的GUI,将开发过程的管理与以项目为中心的方法结合在一起,该方法包含了一定程度的社交协作。

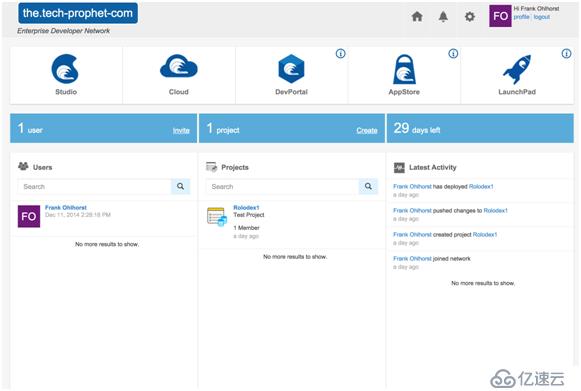
图1:Enterprise Developer Network充当项目门户,以控制对WaveMaker Studio的访问,同时使与应用程序开发项目有关的人员处于已知状态。
通过EDN,开发人员可以定义和创建项目,管理对项目的访问权限,并使参与者随时了解一个或多个项目的情况。当用户单击Studio选项卡时,将启动WaveMaker Studio应用程序,然后用户可以在项目(应用程序)上工作。

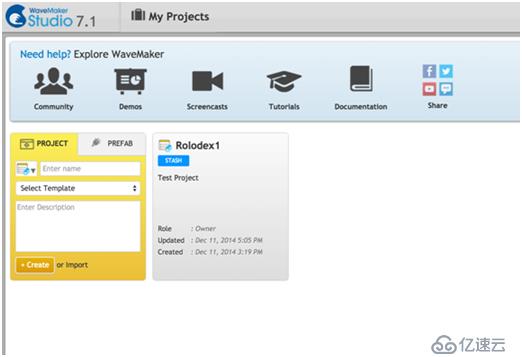
图2:WaveMaker Studio提供了用于创建新项目,在IDE中打开现有项目或管理项目的控件。
WaveMaker Studio提供的IDE/RAD工具集令人印象深刻。在IDE中,开发人员可以使用拖放工具快速设计页面,表格,表单等。尽管大多数RAD工具都希望具有这些功能,但WaveMaker还通过合并数据库控件进一步向前迈进了一步。
通过使用WaveMaker Studio,开发人员可以快速布置UI,然后使用数据库中可用的数据变量填充UI。WaveMaker提供了小部件,这些小部件是可用于填充页面的预定义控件/功能的片段。窗口小部件可用于定义可以驱动表单输入的布尔逻辑控件(例如复选框)。其他窗口小部件包含诸如对话框,字段等功能。但是,WaveMaker还包括一组令人印象深刻的图表小部件,可用于快速创建图形,图表或其他数据可视表示形式。

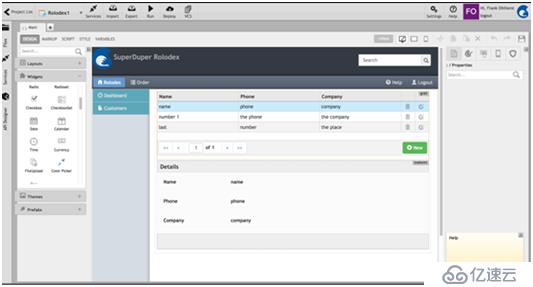
图3:IDE的设计器部分提供了几个拖放控件;这些控件不包含任何控件。这些控件使开发人员可以使用用户界面元素快速填充页面。开发人员还可以从小部件,主题和预制代码中进行选择,以进一步自定义UI。
因此,只需单击几下鼠标,开发人员就可以构建输入表单,基于屏幕的报表,图表,图形以及几乎任何其他提供响应功能的UI驱动元素。还包括设备屏幕仿真器,可准确显示页面在特定设备(例如平板电脑,智能手机或PC)上的显示方式。换句话说,WaveMaker Studio包含使用RESS创建“响应式”设计应用程序所需的设计元素,因此开发人员只需要创建一个UI,然后即可通过使用WaveMaker的“ Smart Layout”扩展跨多个设备进行翻译。
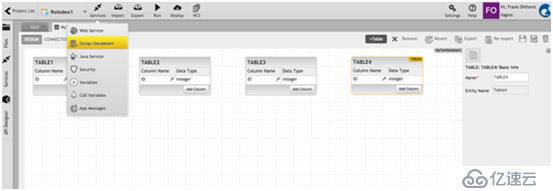
WaveMaker Studio的另一个重要元素是DBD(数据库设计器),它使开发人员能够直观地创建数据库布局和表格。再一次,使用拖放工具将数据库模式组合在一起,然后可以将其与IDE一起使用以对应用程序操作进行原型设计。DBD还可以导入现有的数据库模式,从而使开发人员也可以使用预定义的数据库。使用DBD创建的任何数据库模式都可以与应用程序一起快速导出,并允许在必要时使用应用程序创建新的数据库。

图4: 使用WaveMaker Studio提供的集成工具可以直观地完成数据库设计。支持拖放,使开发人员可以快速填充数据库字段以对应用程序进行原型制作。
即使WaveMaker Studio的IDE提供的RAD功能可以满足大多数开发人员的需求,但开发人员仍需要注意一些细微差别。首先是生成的代码的质量,它是使用Java,Spring,Hibernate和AngularJS等标准技术作为Maven项目生成的。实际上,这意味着WaveMaker Studio创建的代码是完全兼容的,可以作为WAR文件部署到大多数支持AngularJS的Java框架中。
尽管这种兼容性是值得欢迎的,但是使用外部JDE(例如Eclipse)并发处理生成的代码的能力将给开发人员留下深刻的印象,而所有这些都不影响WaveMaker Studio的功能。简而言之,代码仍然与WaveMaker Studio兼容,从而使开发人员在应用程序编码和设计上拥有空前的自由。
如前所述,WaveMaker Enterprise可被视为三重功能:开发,部署和集成。三合会难题的最后一部分是以整合的形式出现的,这对不同的人可能意味着不同的事情。在WaveMaker的情况下,集成归结为利用API,可使用API中包含的集成组件将不同的应用程序绑定在一起。
大多数开发工具将集成元素留给第三方或外部工具集,通常需要不同组的编码人员/开发人员根据提供给他们的规范来构建API。WaveMaker Enterprise采用了不同的方法,并整合了一个完全集成的API生成系统,该系统利用了WaveMaker Studio IDE的功能并整合了RAD意识形态。

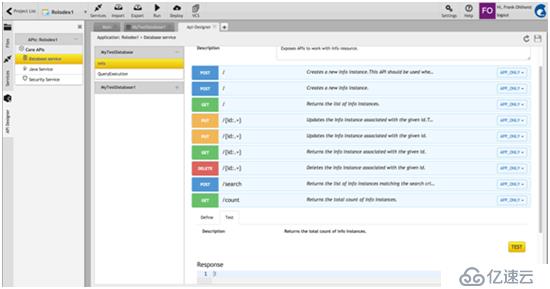
图5:API设计器允许开发人员快速制作,测试和记录API,其他应用程序可以使用这些API,从而在应用程序之间提供必要的集成度,以提供可靠的最终用户体验。
WaveMaker的API设计器使用选择和单击的意识形态来快速向下钻取处理应用程序数据的各种元素。简而言之,如果开发人员想要创建一个可以访问某些信息子集或将值返回给另一个应用程序的API,则开发人员可以快速选择相关的流程并将其发布为API。此外,开发人员还可以定义可用性,将其限制为“仅应用程序”,“私有”,“公共”或对所有外部源均不可用,从而提供了更高的安全级别。
看完上述内容,你们对WaveMaker Studio开发环境有进一步的了解吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。