您好,登录后才能下订单哦!
webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高。本系列是笔者自己的学习记录,比较基础,希望通过问题 + 解决方式的模式,以前端构建中遇到的具体需求为出发点,学习webpack工具中相应的处理办法。(本篇中的参数配置及使用方式均基于webpack4.0版本)


Assets,指项目中被引用的资源,通常为各种格式的图片和字体文件,当然也可能包含各式各样其他扩展名的文件(.json,.xml等),常见的图片和文字资源的处理包括:
webpack通过file-loader处理资源文件,它会将rules规则命中的资源文件按照配置的信息(路径,名称等)输出到指定目录,并返回其资源定位地址(输出路径,用于生产环境的publicPath路径),默认的输出名是以原文件内容计算的MD5 Hash命名的。
在webpack.config.js中添加对图片文件的处理规则:
{
test:/\.(jpg|png|svg|gif)/,
use:[{
loader:'file-loader',
options:{
outputPath:'imgs/'
}
}]
}执行打包命令可以看到png图片资源的名称被替换为hash并输出至构建文件夹。
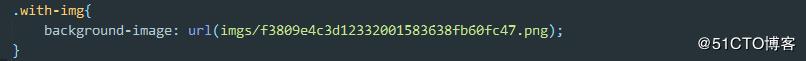
CSS文件中对图片的引用也被替换为修改后的hash名称:
html文件中静态资源引用替换需要通过html-loader。
构建工具通过url-loader来优化项目中对于资源的引用路径,并设定大小限制,当资源的体积小于limit时将其直接进行Base64转换后嵌入引用文件,体积大于limit时可通过fallback参数指定的loader进行处理。
在webpack.config.js中添加url-loader相关配置:
{
test:/\.(jpg|png|svg|gif)/,
use:[{
loader:'url-loader',
options:{
limit:8129,//小于limit限制的图片将转为base64嵌入引用位置
fallback:'file-loader',//大于limit限制的将转交给指定的loader处理
outputPath:'imgs/'//options会直接传给fallback指定的loader
}
}]
}原始CSS文件中对资源的引用:
.with-img{
background-image: url('../imgs/pic1.png');
}
.with-small-img{
background-image: url('../imgs/6k.gif');
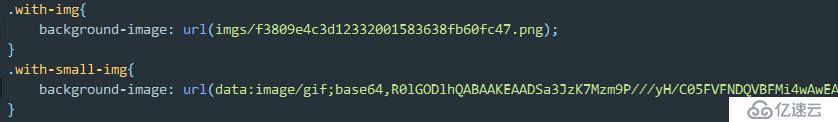
}打包后变为如下形式,可以看到小于8k的资源被直接内嵌进了CSS文件而没有生成独立的资源文件:

也可以根据实际需求选择svg-url-loader,image-webpack-loader等其他插件。
雪碧图合成,听起来是一个显得略高端的知识点,但它并不是必须进行的,任何一种技术都有其使用场景。有的场景下需要将图片资源合并为独立的雪碧图而减少http请求的次数,有的时候或许通过url-loader直接将其嵌入文档就可以。矢量图在不同场景下的处理方式也不相同。
webpack官方仓库并没有推荐图片的处理工具,而是采用url-loader + file-loader作为资源处理的一般通用方案。
位图资源,可以使用webpack-spritesmith插件进行处理,在webpack.config.js的plugins配置项中实例化插件并传入配置信息:
new SpritesmithPlugin({
//设置源icons,即icon的路径,必选项
src: {
cwd: __dirname + '/imgs/pngs',
glob: '*.png' //正则匹配,照着填即可
},
//设置导出的sprite图及对应的样式文件,必选项
target: {
image: __dirname + '/build/imgs/sprite.png',
css: __dirname + '/build/imgs/sprite.css'
},
//设置sprite.png的引用格式,会自己加入sprite.css的头部
apiOptions: {
cssImageRef: './sprite.png' //cssImageRef为必选项
},
//配置spritesmith选项,非必选
spritesmithOptions: {
algorithm: 'top-down',//设置图标的排列方式
padding: 4 //每张小图的补白,避免雪碧图中边界部分的bug
}
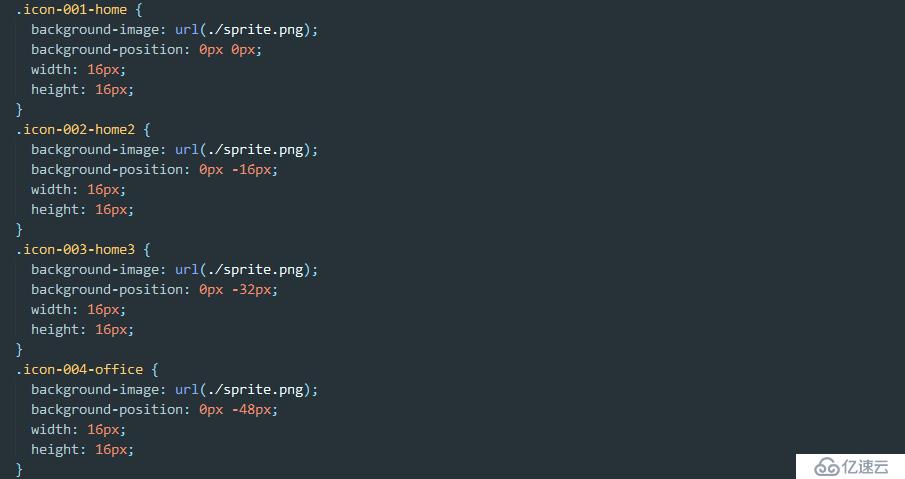
})运行webpack后可以得到sprites.css和合成的雪碧图:
Sprite.png:

Sprite.css:

开发中常用的矢量图为svg格式,既可以使用inline-svg-loader进行资源嵌入,也可以使用svg-sprite-loader将矢量图资源合并为雪碧图,具体采用哪种方案,需要由项目的实际情况来判断。矢量图的合并原理与位图稍有不同,感兴趣的读者可以自行搜索。
源代码中的引用:
.class1{
background-image: url('../imgs/svgs/001-home.svg') no-repeat 0 0;
}使用inline-svg-loader加载器打包后的引用:
.class1{
background-image: url("<svg version=\"1.1\" xmlns=\"http://www.w3.org/2000/svg\" xmlns:xlink=\"http://www.w3.org/1999/xlink\" viewBox=\"0 0 16 16\"><path fill=\"#000000\" d=\"M16 9.226l-8-6.21-8 6.21v-2.532l8-6.21 8 6.21zM14 9v6h-4v-4h-4v4h-4v-6l6-4.5z\"></path></svg>") no-repeat 0 0;
}图片资源是可以以清晰度为量化参考进行体积压缩的,webpack的开发社区也有现成的插件,但不建议通过webpack在每次打包时进行针对图像本身的处理,而是由UI人员处理好以后提供给开发人员。
笔者认为
webpack对于静态资源所需要解决的首要问题是资源定位,除此之外其他的工作应该从其中剥离,以缩短打包时间。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。