您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》

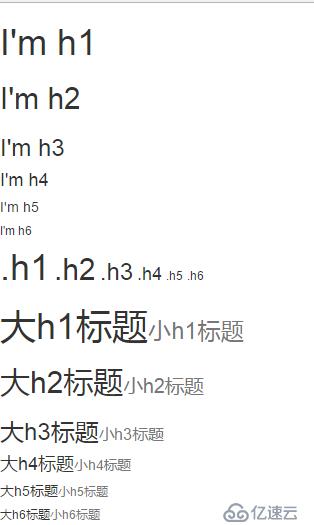
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>标题</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> </head> <body> <!-- 标签标题 --> <h2>I'm h2</h2> <h3>I'm h3</h3> <h4>I'm h4</h4> <h5>I'm h5</h5> <h6>I'm h6</h6> <h7>I'm h7</h7> <!-- 通过类名实现标题效果 --> <span class="h2">.h2</span> <span class="h3">.h3</span> <span class="h4">.h4</span> <span class="h5">.h5</span> <span class="h7">.h6</span> <span class="h7">.h7</span> <!-- 大标题中嵌套小标题 --> <h2>大h2标题<small>小h2标题</small></h2> <h3>大h3标题<small>小h3标题</small></h3> <h4>大h4标题<small>小h4标题</small></h4> <h5>大h5标题<small>小h5标题</small></h5> <h6>大h6标题<small>小h6标题</small></h6> <h7>大h7标题<small>小h7标题</small></h7> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </body> </html>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。