您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
CSS样式的优先级规则给人的感觉总是摸不透,更不用说怎么去表达了,在网络上流传着很多版本,描述的都很复杂也不全面,看了之后还是不满意。我来给大家介绍一个比较系统、全面有比较容易记住的规则吧!
样式优先级规则
1.优先级顺序为:!important>style>权重值
2. 如果权重相同,则最后定义的样式的起作用,应该避免这种情况出现
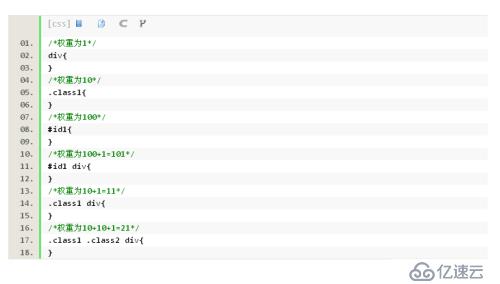
标签的权重为1
class的权重为10
id的权重为100

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。