您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
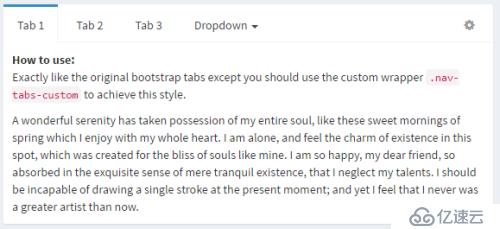
其实tab和轮播差不多,也是放在了box里面

pull-right可以将菜单放在右边 dropdown open中的open是将组合按钮打开 <div class="nav-tabs-custom"> <ul class="nav nav-tabs pull-right"> <li class=""><a href="#tab_1" data-toggle="tab" aria-expanded="false">Tab 1</a></li> <li class=""><a href="#tab_2" data-toggle="tab" aria-expanded="false">Tab 2</a></li> <li class="active"><a href="#tab_3" data-toggle="tab" aria-expanded="true">Tab 3</a></li> <li class="dropdown open"> <a class="dropdown-toggle" data-toggle="dropdown" href="#" aria-expanded="true"> Dropdown <span class="caret"></span> </a> <ul class="dropdown-menu"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li> </ul> </li> <li class="pull-right"><a href="#" class="text-muted"><i class="fa fa-gear"></i></a></li> </ul> <div class="tab-content"> <div class="tab-pane" id="tab_1"> <b>How to use:</b> <p>Exactly like the original bootstrap tabs except you should use the custom wrapper <code>.nav-tabs-custom</code> to achieve this style.</p> </div> <!-- /.tab-pane --> <div class="tab-pane" id="tab_2"> 2222222222222 </div> <!-- /.tab-pane --> <div class="tab-pane active" id="tab_3"> 333333333333333 </div> <!-- /.tab-pane --> </div> <!-- /.tab-content --> </div>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。