您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
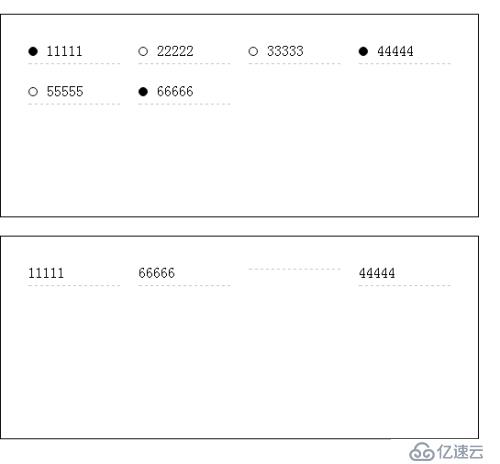
这个逻辑文字描述好像很复杂,具体到实践功能就知道我想表达的是什么了。把逻辑想通了,这个功能也就写出来了,demo如下:
请转载此文的朋友务必附带原文链接,谢谢。
原文链接:http://xuyran.blog.51cto.com/11641754/1890678

<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<!--引用jquery-->
<script src="http://code.jquery.com/jquery-2.0.3.min.js" type="text/javascript"></script>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
list-style: none;
}
.list{
padding: 10px;
border: solid 1px #000000;
width: 500px;
height: 200px;
margin-top: 20px;
}
.list li{
float: left;
width: 100px;
border-bottom: dashed 1px #C4C4C4;
padding-bottom: 5px;
margin-top: 20px;
margin-left: 20px;
}
.check{
float: left;
width: 8px;
height: 8px;
background: #FFFFFF;
border: solid 1px #000000;
border-radius: 50%;
margin-top: 5px;
margin-right: 10px;
}
.check.active{
background: #000000;
}
.bottom li{
}
</style>
<script type="text/javascript">
$(function(){
var arr = []; //保存已经选中的项插入的对应的位置
$(".check").on("click",function(){
$(this).addClass("active");
var len = $(".top").find(".active").length; //已经选中的数量
var txt = $(this).parent().text(); //要插入的内容
if($(this).hasClass("active") && ifExist()&& len <= 4){ //状态:如果已经选中而且之前没有插入过同时总数量小于限定数量,则执行如下
$(".bottom li").each(function(){
var con = $(this).text();
if(!con){
arr[txt] = $(this).index();
$(this).html(txt);
return false;
}
});
}else if($(this).hasClass("active") && !ifExist()){ //状态:如果已经选中,之前已经插入过, 则执行如下
$(this).removeClass("active");
var index = arr[txt]; //读取当前选中之前插入的位置
$(".bottom li").eq(index).html("");
}else{
$(this).removeClass("active");
alert("最多只能选择4个");
}
function ifExist(){
var result;
$(".bottom li").each(function(){ //遍历插入列表中要插入选项是否存在,如果存在返回false,否则返回true
var con = $(this).text();
if(con != txt){
result = true;
}else{
result = false;
return false;
}
});
return result;
}
});
})
</script>
</head>
<body>
<ul class="list top">
<li><span class="check"></span>11111</li>
<li><span class="check"></span>22222</li>
<li><span class="check"></span>33333</li>
<li><span class="check"></span>44444</li>
<li><span class="check"></span>55555</li>
<li><span class="check"></span>66666</li>
</ul>
<ul class="list bottom">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<script>
</script>
</body>
</html>免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。