您好,登录后才能下订单哦!
柱状图
前台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="zhuxingtu2.aspx.cs" Inherits="hhh.zhuxingtu2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var chart;
$(document).ready(function () {
var colors = Highcharts.getOptions().colors,
categories =<%=strtxt %> ,//x轴要显示的文本
name = ' ',
data = [//每个柱形图
<%=Result() %>
];
function setChart(name, categories, data, color) {
chart.xAxis[0].setCategories(categories);
chart.series[0].remove();
chart.addSeries({
name: name,
data: data,
color: color || 'white'//颜色不足,则用白色显示柱状图
});
}
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
type: 'column'//图表类型(柱状图)
},
title: {//大标题
text: '测试数据'
},
subtitle: {//小标题
text: '正常状态下显示金额,鼠标放在每个柱形图上显示金额和百分比'
},
xAxis: {
categories: categories
},
yAxis: {//Y轴边上的文字
title: {
text: '单位/万元'
}
},
plotOptions: {
column: {
dataLabels: {
enabled: true,
color: colors[0],
style: {
fontWeight: 'bold'
},
formatter: function () {
return this.y ;//柱形图上的数字
}
}
}
},
tooltip: {//鼠标滑过事件
formatter: function () {
var point = this.point,
s = this.x + ':<b>' + this.y + '万元 </b><br/>';
if (point.drilldown) {
s +="所占百分比:"+changeTwoDecimal_f(((this.y)/<%=allcount %>)*100)+"%";
}
return s;
}
},
series: [{
name: name,
data: data,
color: 'white'
}],
exporting: {
enabled: false
}
});
});
//截取
changeTwoDecimal_f = function (floatvar) {
var f_x = parseFloat(floatvar);
if (isNaN(f_x)) {
alert('function:changeTwoDecimal->parameter error');
return false;
}
var f_x = Math.round(floatvar * 100) / 100;
var s_x = f_x.toString();
var pos_decimal = s_x.indexOf('.');
if (pos_decimal < 0) {
pos_decimal = s_x.length;
s_x += '.';
}
while (s_x.length <= pos_decimal + 2) {
s_x += '0';
}
return s_x;
}
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<script src="Scripts/highcharts.js" type="text/javascript"></script>
<script src="Scripts/exporting.js" type="text/javascript"></script>
<div id="container" style="min-width: 400px; height: 400px; margin: 0 auto"></div>
</div>
</form>
</body>
</html>
后台代码:
public string str = "";//数据
public string strtxt = "[";//文本
public string strtxt1 = "";
public int m = 0;
public double allcount=0;
protected void Page_Load(object sender, EventArgs e)
{
LoadData();
Result();
}
protected void LoadData()
{
XmlDocument myDoc = new XmlDocument();
myDoc.Load(Server.MapPath("DB_51aspx.xml"));
XmlNode xn = myDoc.SelectSingleNode("//VoteInfo[ID='2']");//读取数据源
XmlNodeList xnl = xn.SelectNodes("Item");
m = xnl.Count;
double AllCount = 0;//总数
for (int i = 0; i < xnl.Count; i++)
{
AllCount += Convert.ToSingle(xnl.Item(i).SelectSingleNode("Count").InnerText);
}
allcount = AllCount;
for (int i = 0; i < xnl.Count; i++)
{
XmlNode xn0 = xnl.Item(i);
str+=xn0.SelectSingleNode("Count").InnerText+",";
strtxt += "\'" + xn0.SelectSingleNode("Title").InnerText + "\'" + ",";
strtxt1 += "\'" + xn0.SelectSingleNode("Title").InnerText + "\'" + ",";
}
str = str.Remove(str.Length - 1, 1);//数据
strtxt = strtxt.Remove(strtxt.Length - 1, 1);//文本
strtxt += "]";
strtxt1 = strtxt1.Remove(strtxt1.Length-1,1);
}
public string Result()
{
string datastr = "";
string[] arr = str.Split(',');
string[] arr2 = strtxt1.Split(',');
for (int i = 0; i < arr.Length; i++)
{
datastr += "{" + "y:" + Convert.ToDecimal(arr[i].ToString()) + "," + "color:colors[" + i + "]," + "drilldown: {name:" + arr2[i].ToString() + ",color:colors[" + i + "]}},";
}
datastr = datastr.Remove(datastr.Length - 1, 1);
return datastr;
}
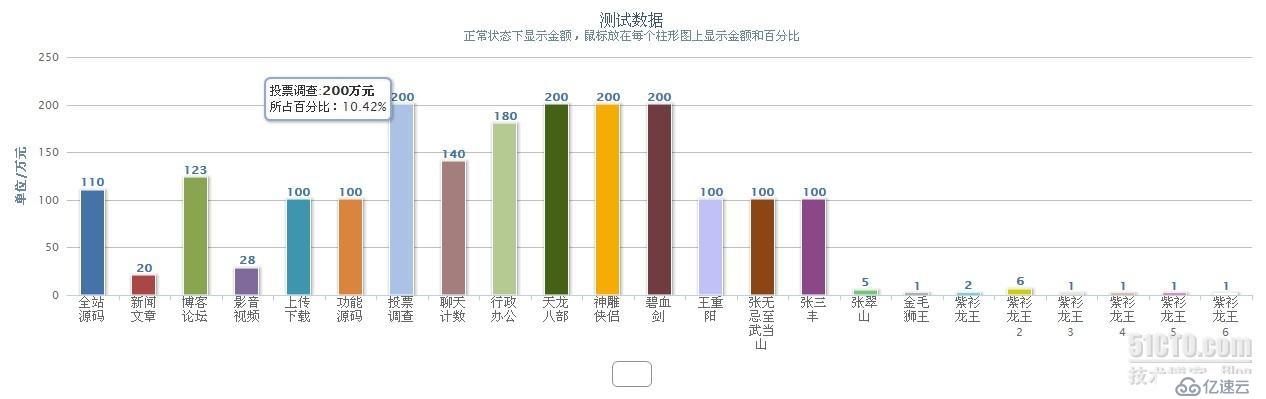
效果图展示:

xml数据源:
<?xml version="1.0" encoding="utf-8"?>
<Vote>
<VoteInfo>
<ID>2</ID>
<VoteTitle></VoteTitle>
<Item>
<VoteID>1</VoteID>
<Title>全站源码</Title>
<Count>110</Count>
</Item>
<Item>
<VoteID>2</VoteID>
<Title>新闻文章</Title>
<Count>20</Count>
</Item>
<Item>
<VoteID>3</VoteID>
<Title>博客论坛</Title>
<Count>123</Count>
</Item>
<Item>
<VoteID>4</VoteID>
<Title>影音视频</Title>
<Count>28</Count>
</Item>
<Item>
<VoteID>5</VoteID>
<Title>上传下载</Title>
<Count>100</Count>
</Item>
<Item>
<VoteID>6</VoteID>
<Title>功能源码</Title>
<Count>100</Count>
</Item>
<Item>
<VoteID>7</VoteID>
<Title>投票调查</Title>
<Count>200</Count>
</Item>
<Item>
<VoteID>8</VoteID>
<Title>聊天计数</Title>
<Count>140</Count>
</Item>
<Item>
<VoteID>9</VoteID>
<Title>行政办公</Title>
<Count>180</Count>
</Item>
<Item>
<VoteID>10</VoteID>
<Title>天龙八部</Title>
<Count>200</Count>
</Item>
<Item>
<VoteID>11</VoteID>
<Title>神雕侠侣</Title>
<Count>200</Count>
</Item>
<Item>
<VoteID>12</VoteID>
<Title>碧血剑</Title>
<Count>200</Count>
</Item>
<Item>
<VoteID>13</VoteID>
<Title>王重阳</Title>
<Count>100</Count>
</Item>
<Item>
<VoteID>14</VoteID>
<Title>张无忌至武当山</Title>
<Count>100</Count>
</Item>
<Item>
<VoteID>15</VoteID>
<Title>张三丰</Title>
<Count>100</Count>
</Item>
<Item>
<VoteID>16</VoteID>
<Title>张翠山</Title>
<Count>5</Count>
</Item>
<Item>
<VoteID>17</VoteID>
<Title>金毛狮王</Title>
<Count>1</Count>
</Item>
<Item>
<VoteID>18</VoteID>
<Title>紫衫龙王</Title>
<Count>2</Count>
</Item>
<Item>
<VoteID>19</VoteID>
<Title>紫衫龙王2</Title>
<Count>6</Count>
</Item>
<Item>
<VoteID>20</VoteID>
<Title>紫衫龙王3</Title>
<Count>1</Count>
</Item>
<Item>
<VoteID>20</VoteID>
<Title>紫衫龙王4</Title>
<Count>1</Count>
</Item>
<Item>
<VoteID>20</VoteID>
<Title>紫衫龙王5</Title>
<Count>1</Count>
</Item>
<Item>
<VoteID>20</VoteID>
<Title>紫衫龙王6</Title>
<Count>1</Count>
</Item>
</VoteInfo>
</Vote>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。