您好,登录后才能下订单哦!
WP7数据绑定
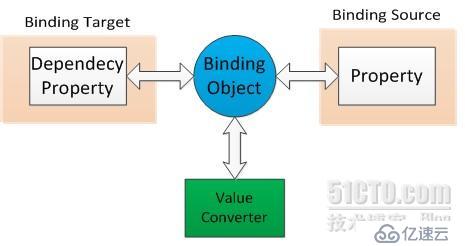
基于silverlight的windows phone数据绑定,它提供了一种数据显示并与数据进行交互的简便方法,UI元素和数据对象之间的绑定使得数据可以在两者之间进行流动,绑定建立之后,如果数据出现更改,则绑定到该数据的UI元素会自动反映更改,同样,用户在UI元素中所做的更改也可以在数据对象中反映出来,它的基本过程如图:

•绑定目标是UI控件,控件必须是FrameworkElement的任何一个DependencyProperty(提供快速的方法计算值,可与其他动态数据交互)。
•绑定来源是将要与绑定目标进行数据交互的数据。来源可以是任何运行于CLR的对象,包括目标元素本身或者其他UI元素。
•绑定的语法用大括号表示
<TextBlock Text="{Binding Note}"/>等同于<TextBlock Text="{Binding path= Note}"/>
•三种数据流方向:(Mode属性):
OneTime:一次绑定,在绑定创建时使用源数据更新目标,适用于只显示数据而不进行数据的更新。
OneWay:单向绑定,在绑定创建时或者源数据发生变化时更新到目标,适用于显示变化的数据。
TwoWay:双向绑定,在任何时候都可以同时更新源数据和目标。
其中默认的是OneWay,即后台数据发生变化,前台建立了绑定关系的相关控件也会进行更新
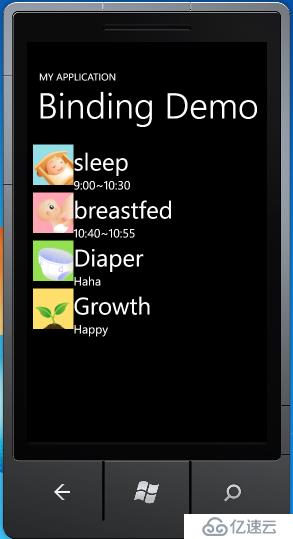
下面我们就针对于LIstBox控件来说明一下绑定的具体实现过程,参考代码如下:
1. 定义数据实体:
可以直接定义一个字符串数组,可以新建一个实体类,创建一个该类的对象数组,也可以将实体直接写到App的Resource中,这个可以根据实际需要,对于比较大的项目建议采用后面两种方法,这样便于以后对项目进行维护,这里面写的是一个简单的实体类
- public class Item
- {
- public ImageSource Img { set; get;}
- public string EventType { set; get;}
- public string Note { set; get; }
- }
2. 在*.xmal中利用Binding对象设置数据绑定
我们还可以给ListBox指定列表项的模板ItemTemplate,让它显示的比较整齐美观
- <ListBox Height="595" HorizontalAlignment="Left" Margin="0,6,0,0" Name="listBox1" VerticalAlignment="Top" Width="460" >
- <ListBox.ItemTemplate>
- <DataTemplate>
- <StackPanel Orientation="Horizontal">
- <Image Height="84" Source="{Binding Img}" Width="81" HorizontalAlignment="Left" VerticalAlignment="Top" /> <!—通过Image的Source属性将上面定义的数据实体Img绑定到Image上-->
- <StackPanel Orientation="Vertical">
- <TextBlock Text="{Binding EventType}" FontSize="48" VerticalAlignment="Top" /> <!—通过TextBlock的Text属性将上面定义的数据实体EventType绑定到TextBlock上-->
- <TextBlock Text="{Binding Note}" FontSize="24" VerticalAlignment="Center" /> <!—同上,通过TextBlock的Text属性将上面定义的数据实体Note绑定到TextBlock上-->
- </StackPanel>
- </StackPanel>
- </DataTemplate>
- </ListBox.ItemTemplate>
- </ListBox>
3. 后台*.xmal.cs中定义数据源:
- public partial class MainPage : PhoneApplicationPage
- {
- // Constructor
- public MainPage()
- {
- InitializeComponent();
- }
- private void PhoneApplicationPage_Loaded(object sender, RoutedEventArgs e)
- {
- List<Item> list=new List<Item>();//创建一个Item的对象集合
- Item item=new Item();
- item.Img = new BitmapImage(new Uri("ic_sleep.png", UriKind.Relative));
- item.EventType = "sleep";
- item.Note = "9:00~10:30";
- list.Add(item);
- item = new Item();
- item.Img = new BitmapImage(new Uri("ic_breastfed.png", UriKind.Relative));
- item.EventType = "breastfed";
- item.Note="10:40~10:55";
- list.Add(item);
- item=new Item();
- item.Img = new BitmapImage(new Uri("ic_diaper.png", UriKind.Relative));
- item.EventType = "Diaper";
- item.Note = "Haha";
- list.Add(item);
- item = new Item();
- item.Img = new BitmapImage(new Uri("ic_growth.png", UriKind.Relative));
- item.EventType = "Growth";
- item.Note = "Happy";
- list.Add(item);
- listBox1.ItemsSource = list; //将list集合中的数据对象添加到ListBox控件的对应的列表项中
- }
- }
- }

Windows Phone开发中大部分控件都可以实现数据绑定,在使用Binding对象将数据源与UI控件进行数据绑定之前,建议大家在大致了解绑定过程的基础上,首先熟悉一下各个控件的相关属性及使用方法,这样可能会使代码更加简洁,同时也应该掌握一下页面布局的设计,使数据显示的效果更加Nice。大家可以自己先写一个简单的小例子来实现数据绑定,了解绑定的大致过程之后,然后逐渐向周围的其他控件进行扩展。目前我自己也是一个WP7的初学者,学习过程中在这里只是小小总结一下,希望不对的地方大家多多给予指正~~
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。