您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
随着互联网的发展,越来越多的的人进入了IT行业,那么如何通过html实现自定义图片上传按钮?你们知道吗?为了让大家更加了解html实现自定义图片上传按钮的方法,小编给大家总结了以下内容,一起往下看吧。
思路:
用定位将自定义的按钮遮住原来的选择文件按钮,再让点击自定义按钮时触发原来的选择文件按钮的事件即可。
示例如下:
html:

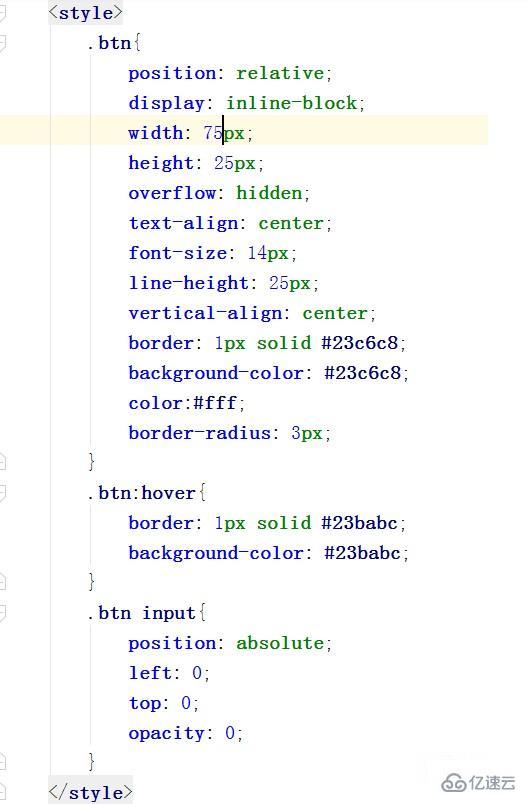
css:

效果如下:

关于如何通过html实现自定义图片上传按钮就分享到这里了,当然并不止以上和大家分析的办法,不过小编可以保证其准确性是绝对没问题的。希望以上内容可以对大家有一定的参考价值,可以学以致用。如果喜欢本篇文章,不妨把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。