您好,登录后才能下订单哦!
这篇文章主要介绍了css中使用outline-style属性的案例,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
轮廓是绘制于元素周围的一条线,位于边框边缘的外围。outline-style属性用于设置元素的整个轮廓的样式;不能设置该属性的值为none,否则轮廓不会出现。
css outline-style属性怎么用?
outline-style属性用于设置元素的整个轮廓的样式。样式不能是 none,否则轮廓不会出现。
语法:
outline-style : none | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit;
属性值:
● none:默认。定义无轮廓。
● dotted:定义点状的轮廓。
● dashed:定义虚线轮廓。
● solid:定义实线轮廓。
● double:定义双线轮廓。双线的宽度等同于 outline-width 的值。
● groove:定义 3D 凹槽轮廓。此效果取决于 outline-color 值。
● ridge:定义 3D 凸槽轮廓。此效果取决于 outline-color 值。
● inset:定义 3D 凹边轮廓。此效果取决于 outline-color 值。
● outset:定义 3D 凸边轮廓。此效果取决于 outline-color 值。
● inherit:规定应该从父元素继承轮廓样式的设置。
说明:outline-style 属性需始终在 outline-color 属性之前声明 ,因为元素只有获得轮廓以后才能改变其轮廓的颜色。
注释:
outline是围绕元素,它是围绕元素的边距;但是,它是来自不同的边框属性。
轮廓不是元素尺寸的一部分,因此元素的宽度和高度属性不包含轮廓的宽度。轮廓线不会占据空间,也不一定是矩形。
css outline-style属性 示例
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
border: 1px solid red;
}
p.dotted {
outline-style: dotted;
}
p.dashed {
outline-style: dashed;
}
p.solid {
outline-style: solid;
}
p.double {
outline-style: double;
}
p.groove {
outline-style: groove;
}
p.ridge {
outline-style: ridge;
}
p.inset {
outline-style: inset;
}
p.outset {
outline-style: outset;
}
</style>
</head>
<body>
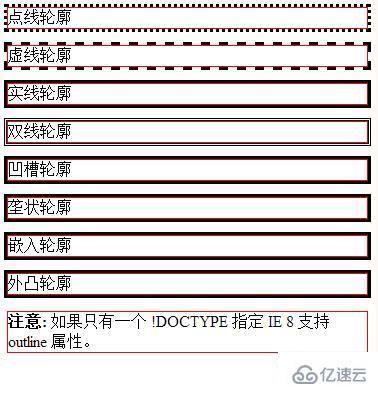
<p class="dotted">点线轮廓</p>
<p class="dashed">虚线轮廓</p>
<p class="solid">实线轮廓</p>
<p class="double">双线轮廓</p>
<p class="groove">凹槽轮廓</p>
<p class="ridge">垄状轮廓</p>
<p class="inset">嵌入轮廓</p>
<p class="outset">外凸轮廓</p>
<p><b>注意:</b> 如果只有一个 !DOCTYPE 指定 IE 8 支持 outline 属性。</p>
</body>
</html>效果图:

感谢你能够认真阅读完这篇文章,希望小编分享css中使用outline-style属性的案例内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。