您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下css中使用font-variant属性的案例,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
css font-variant属性简介
使用font-variant属性只有一个作用:把文本设置成小型大写字母,这也是针对英文而言,因为中文不存在大小写之分。
语法:
font-variant:normal/small-caps;
说明:
font-variant属性取值如下:
1.font-variant属性值:normal 默认值,正常效果
2.font-variant属性值:small-caps,小型大写字母的字体
示例
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>font-variant属性</title>
<style type="text/css">
#p1{font-variant:normal;}
#p2{font-variant:small-caps;}
</style>
</head>
<body>
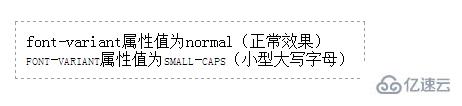
<p id="p1">font-variant属性值为normal(正常效果)</p>
<p id="p2"> font-variant属性值为small-caps(小型大写字母)</p>
</body>
</html>运行结果

以上是css中使用font-variant属性的案例的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。