您好,登录后才能下订单哦!
小编给大家分享一下css中使用outline-width属性的案例,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
css outline-width属性定义及用法
1.在css中,outline-width属性是使用来设置轮廓的宽度,所谓轮廓就是绘制于元素周围的一条线,位于边框边缘的外围,不是元素尺寸的一部分,因此元素的宽度和高度属性不包含轮廓的宽度。轮廓与边框不同,轮廓不占用空间,轮廓可能是非矩形。
2.如果需要同时设置元素轮廓的多个属性,建议使用outline简写属性,通过outline属性可以简化代码,将轮廓的多个属性定义在一个声明中,可以设置的轮廓属性分别是(按顺序):outline-color、outline-style、outline-width。
css outline-width属性必须和outline-style属性一起使用,这很好理解,元素必须要有轮廓(outline-style属性定义轮廓样式)才能设置轮廓的宽度。
css outline-width属性语法格式
css语法:outline-width:thin/medium/thick/length/inherit
JavaScript语法:object.style.outlineWidth="thin"
属性值说明
1.thin:定义细轮廓
2.medium:定义中等的轮廓(默认)
3.thick :定义粗的轮廓
4.length:允许您规定轮廓粗细的值
5.inherit:从父元素继承outline-width属性的值
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css outline-width属性设置轮廓宽度</title>
<style type="text/css">
div{width:300px;height:60px;border:1px solid #000;margin-top:15px;outline-style:dotted;}
#div1{ outline-width:thin;}/*细轮廓*/
#div2{ outline-width:thick;}/*粗轮廓*/
#div3{ outline-width:8px;}/*自定义轮廓宽度为8px*/
</style>
</head>
<body>
<div id="div1">thin</div>
<div id="div2">thick</div>
<div id="div3">8px</div>
</body>
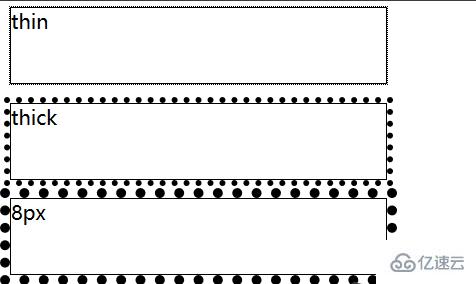
</html>运行结果

以上是css中使用outline-width属性的案例的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。