жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»Қhtml5е®һзҺ°з®ҖеҚ•иҝӣеәҰжқЎж•Ҳжһңзҡ„ж–№жі•жҳҜд»Җд№ҲпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
йҰ–е…ҲжҲ‘们жқҘдәҶи§ЈдёҖдёӢhtml5е®һзҺ°з®ҖеҚ•еҠЁжҖҒиҝӣеәҰжқЎж•Ҳжһңзҡ„еҺҹзҗҶгҖӮ
ејәеӨ§зҡ„html5дёәжҲ‘们жҸҗдҫӣдәҶдёҖз§Қж–°зҡ„ж Үзӯҫ<progress>пјҢиҝҷдёӘж ҮзӯҫеҸҜд»Ҙе®һзҺ°дёҖдёӘйқҷжҖҒзҡ„иҝӣеәҰжқЎж•ҲжһңпјҢеҶҚйҖҡиҝҮж·»еҠ з®ҖеҚ•зҡ„jsд»Јз ҒпјҢжҲ‘们е°ұеҸҜд»Ҙе®һзҺ°иҝӣеәҰжқЎж»ҡеҠЁзҡ„ж•ҲжһңгҖӮ
дёӢйқўжҲ‘们йҖҡиҝҮз®ҖеҚ•зҡ„д»Јз ҒзӨәдҫӢжқҘд»Ӣз»Қhtml5е®һзҺ°еҠЁжҖҒиҝӣеәҰжқЎзҡ„ж–№жі•гҖӮ
html5д»Јз Ғпјҡ
<progress max="100" value="0" id="pg"></progress>
<progress>ж Үзӯҫзҡ„дҪҝз”ЁеҫҲз®ҖеҚ•пјҢж„Ҹд№үеҫҲжҳҺзЎ®пјҢ并且еұһжҖ§еҸӘжңүд»ҘдёҠдёӨдёӘпјҢmaxиЎЁзӨәйңҖиҰҒе®ҢжҲҗзҡ„д»»еҠЎйҮҸпјҢvalueжҳҜзӣ®еүҚе®ҢжҲҗзҡ„д»»еҠЎйҮҸпјҲж ·ејҸзңӢдёҠеӣҫпјүгҖӮ
jsд»Јз Ғпјҡ
var pg=document.getElementById('pg');
setInterval(function(e){
if(pg.value!=100) pg.value++;
else pg.value=0;
},100);ж•Ҳжһңеӣҫпјҡ

д»ҘдёҠзҡ„е®һзҺ°ж–№ејҸдёҚд»…жӣҙеҠ з®ҖеҚ•гҖҒжӣҙеҠ зҡ„иҜӯд№үеҢ–пјҢеҗҢж—¶д№ҹжһҒеӨ§зҡ„з®ҖеҢ–дәҶжҲ‘们зҡ„д»Јз ҒпјҢзҒөжҙ»жҖ§жӣҙй«ҳдәҶпјҢжүҖд»ҘзҶҹз»ғзҡ„дҪҝз”Ёhtml5жҳҜйқһеёёжңүеҝ…иҰҒзҡ„пјҒ
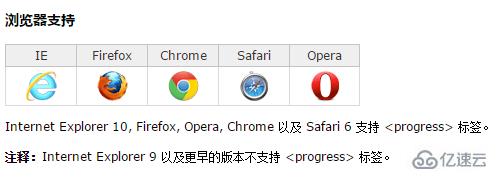
дёҚиҝҮhtml5ж Үзӯҫзҡ„жөҸи§ҲеҷЁж”ҜжҢҒеәҰд№ҹжҳҜжҲ‘们йңҖиҰҒиҖғиҷ‘зҡ„дёҖдёӘй—®йўҳпјҢдёӢйқўжҲ‘们жқҘзңӢзңӢ<progress>ж Үзӯҫзҡ„жөҸи§ҲеҷЁж”ҜжҢҒжғ…еҶөгҖӮ

д»ҘдёҠжҳҜhtml5е®һзҺ°з®ҖеҚ•иҝӣеәҰжқЎж•Ҳжһңзҡ„ж–№жі•жҳҜд»Җд№Ҳзҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ