您好,登录后才能下订单哦!
小编给大家分享一下CSS文字间距word-spacing与字符间距letter-spacing的区别,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
CSS 把“字(word)”定义为任何非空白符字符组成的串,并由某种空白字符包围。letter-spacing和word-spacing这两个属性都用来添加他们对应的元素中的空白。有时候经常会把两者搞混淆,接下来,就和大家聊聊CSS中间隔的设置。
一、word-spacing 增加或减少单词间的空白(即字间隔)
1、检索或设置对象中的单词之间插入的空格数,允许为负值。
2、默认值为 normal,等同于设置为0
3、允许使用负值,会使得字母之间变得更紧凑
4、利用这个属性,可能会创建字间隔太宽的文档,所以,使用 word-spacing 要谨慎使用
二、letter-spacing 增加或减少字符间的空白(即字符间距)
1、设置对象中的文字之间的间隔.每一个中文文字以及英文字母之间,都被隔开了所设置的距离,此属性是控制字间距的。其属性值是中英文都适用
2、默认值为 normal,等同于设置为0
3、用letter-spacing 只对文字起作用 对于图片失效的
4、用letter-spacing 对汉字是以一个字进行间隔的, 对于英文是以一个字母进行间隔的
举例:同样是一句话,分别给letter-spacing和word-spacing属性,看看他们有什么不同
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{letter-spacing: 15px;}
.a2{word-spacing: 15px;}
</style>
</head>
<body>
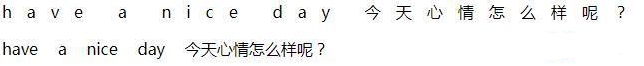
<p class="a1">have a nice day 今天心情怎么样呢?</p>
<p class="a2">have a nice day 今天心情怎么样呢?</p>
</body>
</html>效果图:

总结:CSS中的word-spacing 增加或减少单词间的空白(即字间隔),letter-spacing 增加或减少字符间的空白(即字符间距)。默认情况下,letter-spacing我们几乎都用不上,我们直接采用浏览器默认样式就可以了。
看完了这篇文章,相信你对CSS文字间距word-spacing与字符间距letter-spacing的区别有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。