您好,登录后才能下订单哦!
这篇文章主要介绍如何解决vuex数据异步造成初始化时没值报错的问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
当使用vue做登录的时候,我们会把拿到的部分用户信息存在vuex+cookie中,我们知道,vuex的数据是会随着浏览器刷新而丢失的,此时我们会重新请求接口对vuex的数据进行再次赋值,如下
当有cookie但是vuex没有数据的时候再次请求赋值

state

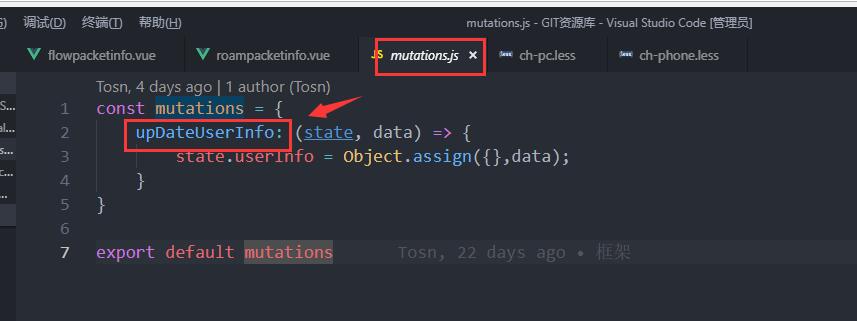
mutation

vuex的数据是异步的,当我们页面需要直接拿vuex的值进行渲染的时候,初始化瞬间(即请求过程进行的时候),vuex是没有这个值的,如何解决这个问题,暂时总结了三种方法,希望有遇到的大佬进行补充和查错:
1.通过watch和mouted监听并且初始化vuex数据
在mounted的时候初始化该数据 并且watch该数据(不推荐)
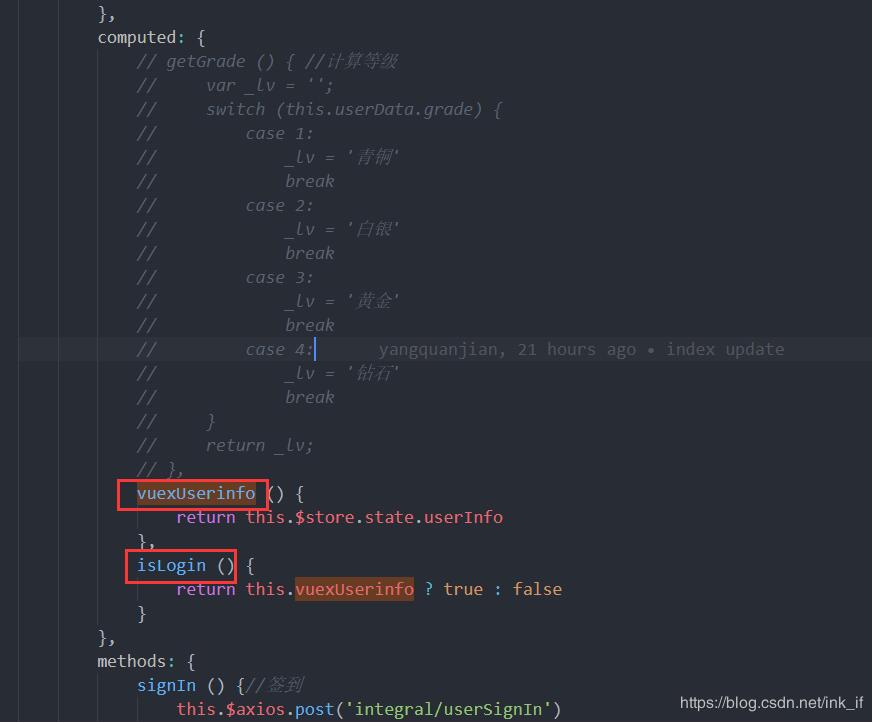
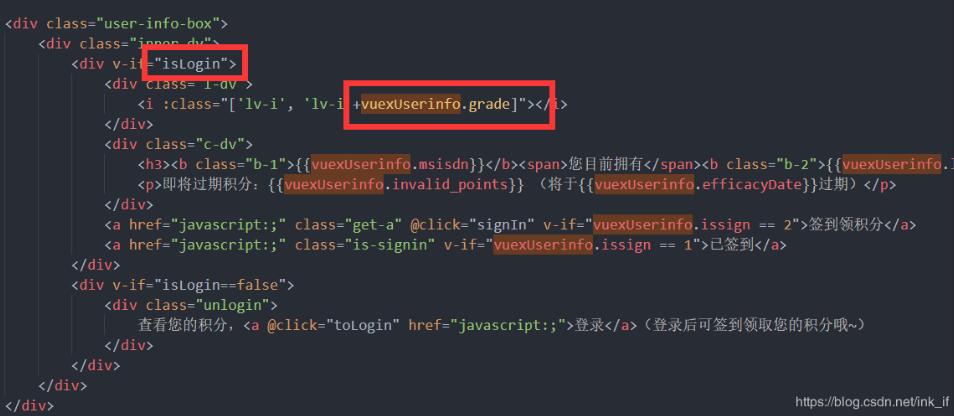
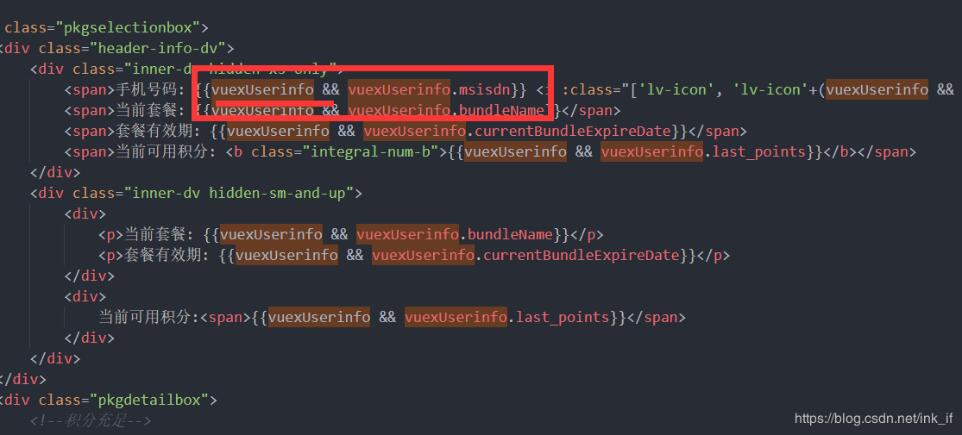
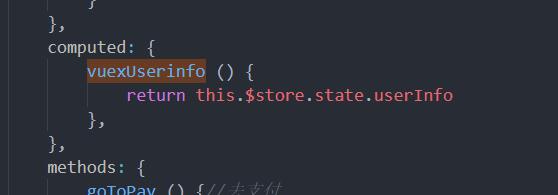
2.在computed赋值该数据 并且在dom渲染的时候做非空的判断


或者:


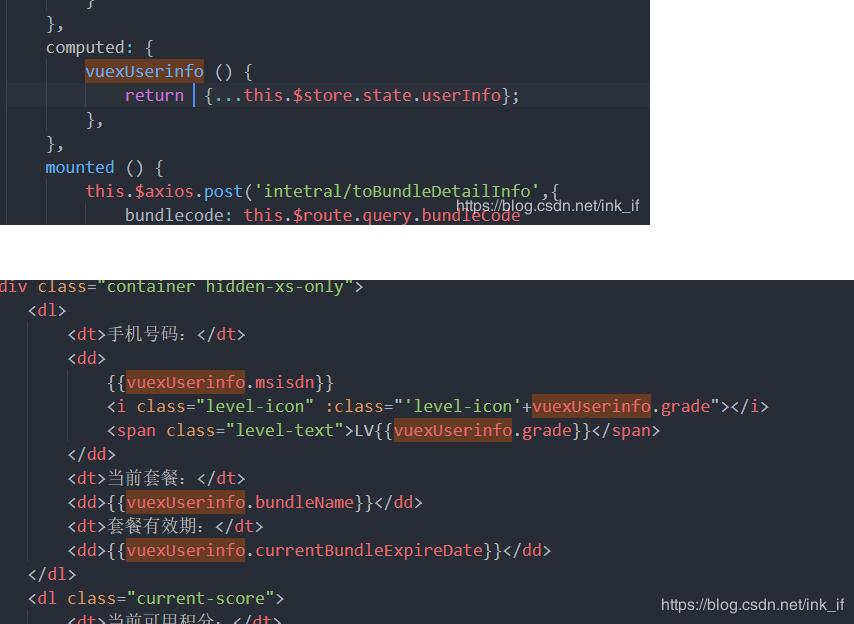
3.使用拓展运算符

以上是“如何解决vuex数据异步造成初始化时没值报错的问题”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。