您好,登录后才能下订单哦!
这篇文章给大家分享的是有关使用云开发怎么搭建一个管理小程序的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
概述 :
开发者可以使用云开发开发微信小程序、小游戏,无需搭建服务器,即可使用云端能力。
云开发为开发者提供完整的云端支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。
目前提供三大基础能力支持:
云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身业务逻辑代码
数据库:一个既可在小程序前端操作,也能在云函数中读写的 JSON 数据库
存储:在小程序前端直接上传/下载云端文件,在云开发控制台可视化管理
创建项目:
新建项目选择一个空目录,填入 AppID(使用云开发能力必须填写 AppID),勾选创建 “云开发 QuickStart 项目”,点击创建即可得到一个展示云开发基础能力的示例小程序。
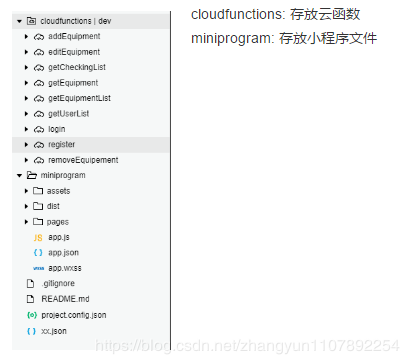
项目结构如下:

开通云服务:

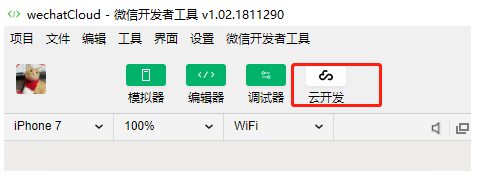
点击云开发 , 打开云开发控制台,云开发控制台提供如下能力(云函数中对数据库的操作等同于在控制台直接操作数据库)
概览:查看云开发基础使用数据
用户管理:查看小程序用户信息
数据库:管理数据库,可查看、增加、更新、查找、删除数据、管理索引、管理数据库访问权限等
存储管理:查看和管理存储空间
云函数:查看云函数列表、配置、日志和监控
统计分析:查看云开发资源具体使用统计信息
基础方法(基本涵盖小程序云开发常用的定义和方法):
小程序调用云函数示例:
// Callback 风格调用
wx.cloud.callFunction({
// 要调用的云函数名称
name: 'add',
// 传递给云函数的参数
data: {
x: 1,
y: 2,
},
success: res => {
// output: res.result === 3
},
fail: err => {
// handle error
},
complete: () => {
// ...
}
})
// Promise 风格调用
wx.cloud.callFunction({
// 要调用的云函数名称
name: 'add',
// 传递给云函数的event参数
data: {
x: 1,
y: 2,
}
}).then(res => {
// output: res.result === 3
}).catch(err => {
// handle error
})小程序调用数据库示例:
// 1. 获取数据库引用
const db = wx.cloud.database()
// 2. 构造查询语句
// collection 方法获取一个集合的引用
// where 方法传入一个对象,数据库返回集合中字段等于指定值的 JSON 文档。API 也支持高级的查询条件(比如大于、小于、in 等),具体见文档查看支持列表
// get 方法会触发网络请求,往数据库取数据
db.collection('books').where({
publishInfo: {
country: 'United States'
}
}).get({
success: function(res) {
// 输出 [{ "title": "The Catcher in the Rye", ... }]
console.log(res)
}
})小程序存储调用示例:
// 让用户选择一张图片
wx.chooseImage({
success: chooseResult => {
// 将图片上传至云存储空间
wx.cloud.uploadFile({
// 指定上传到的云路径
cloudPath: 'my-photo.png',
// 指定要上传的文件的小程序临时文件路径
filePath: chooseResult.tempFilePaths[0],
// 成功回调
success: res => {
console.log('上传成功', res)
},
})
},
})云函数的定义:
// index.js 是入口文件,云函数被调用时会执行该文件导出的 main 方法
// event 包含了调用端(小程序端)调用该函数时传过来的参数,同时还包含了可以通过 getWXContext 方法获取的用户登录态 `openId` 和小程序 `appId` 信息
const cloud = require('wx-server-sdk')
exports.main = (event, context) => {
const {userInfo, a, b} = event
const {OPENID, APPID} = cloud.getWXContext() // 这里获取到的 openId 和 appId 是可信的
const sum = a + b
return {
OPENID,
APPID,
sum
}
}云函数中操作数据库
以下调用获取默认环境的数据库的引用:
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()假设有一个环境名为 test,用做测试环境,那么可以如下获取测试环境数据库:
const cloud = require('wx-server-sdk')
cloud.init()
const testDB = cloud.database({
env: 'test'
})也可以通过 init 传入默认环境的方式使得获取数据库时默认是默认环境数据库:
const cloud = require('wx-server-sdk')
cloud.init({
env: 'test'
})
const testDB = cloud.database()操作集合:
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
const todosCollection = db.collection('todos') // 获取todos集合云开发实践:
(使用小程序云开发实现一个可以增删改查的设备管理平台)
1: 需求分析:
设备管理现状: 部门有大量安卓/苹果测试机和测试硬件设备 , 当前管理现状混乱 , 管理员使用纸质表格和excel对每次的出借情况进行记录 , 当有同事需要测试设备的时候 , 需要联系管理员 , 管理员查阅表格 , 找到最后借用人进行协调 , 并登记在册
管理痛点: 管理员需要通过翻阅借用记录表去了解设备现状 , 并协调资源 , 增加了工作量 , 普通员工无法知道设备出借现状 , 获取设备环节复杂;
考勤管理现状: 管理员通过excel表格汇总考勤情况 , 并逐月发送到员工邮箱 , 员工需要下载csv文件去查看考勤
考勤管理痛点: 对于员工 , 通过查看excel十分不便
需求总结: 普通员工通过查看设备现状 , 找到可以状态的设备 , 并汇报管理员 , 管理员通过小程序切换设备状态 , 绑定使用人 ; 管理员逐月导入考勤数据 , 员工可通过小程序查看个人考勤情况;
2: 项目构建
ui库使用iview weapp
小程序端(前端)对数据库的操作权限是严格按照控制台中配置的权限 , 云函数则拥有所有权限(云函数中对数据库的操作等同于在云开发控制台中进行数据库操作),所以本项目中所有的关于数据库的操作都将在云函数中处理 , 小程序端只作为视图层 , 并对无权限的界面和操作进行视觉隔离
3: 建立集合

通过云函数控制台建立需要的集合 , 并将excel/json文件导入到对应的集合, 也可以直接手动建立
4: 核心功能的实现(以云函数操作数据库为主)

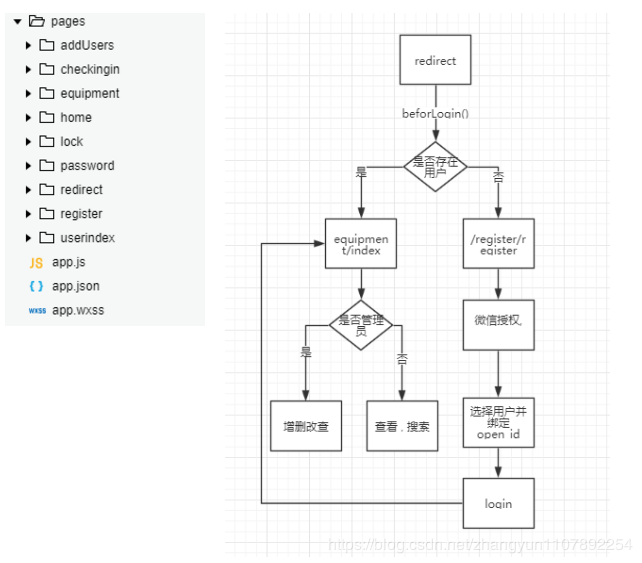
小程序端>app.js
初始化云函数 , 获取已授权用户信息 , 定义需要的全局数据
//app.js
App({
onLaunch: function () {
const _this = this
// 初始化云函数
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
traceUser: true,
})
}
// 获取用户信息(针对已经授权过的用户,直接获取用户信息)
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
_this.globalData.avatarUrl = res.userInfo.avatarUrl
_this.globalData.userInfo = res.userInfo
if (_this.userInfoCallback) {
_this.userInfoCallback()
}
}
})
}
}
})
this.globalData = {
userInfo: {}, // 微信用户信息
userRole: '', // 当前用户角色
registerUser: {}, // 微信用户绑定的用户信息
userindex: '', // 编辑设备和添加设备页面,index索引选择的值name
userindexId: '',// 编辑设备和添加设备页面,index索引选择的值id
currentQuerys: {
type: ['iphone', 'android', 'ble'],
user: []
} // 设备管理筛选框筛选的结果
}
}
})云函数 > login (云函数条件查询云数据库)
以小程序open_id为查询条件 , 在云函数user集合中查找绑定该open_id的数据 , 为空表示该微信账号未绑定用户名
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
// 调用数据库获取所有设备列表
const db = cloud.database() // 获取数据库
const _ = db.command // 获取查询指令
const usersCollection = db.collection('users') // 获取users集合
const user = (await usersCollection.where({
open_id: wxContext.OPENID // 根据唯一open_id在user集合中查找已绑定的用户
}).get())
return {
event,
data: user,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}云函数 > register (云函数修改数据库数据)
对于未绑定的微信号 , 需要将用户选中的用户名与当前微信open_id绑定 , 完成注册
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
// 调用数据库获取所有设备列表
const db = cloud.database() // 获取数据库
const _ = db.command // 获取查询指令
const usersCollection = db.collection('users') // 获取users集合
// 查询条件
let query = _.eq(event.id)
//
try {
await usersCollection.doc(event.id).update({
// data 传入需要局部更新的数据
data: {
open_id: wxContext.OPENID
}
})
} catch (e) {
console.log(e)
}
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}云函数 > getEquipmentList (云函数查询全部数据 , 云函数按条件查询数据库)
获取设备数据的时候存在多种情况
获取全部数据: 由于获取数据库有100条上限的限制 , 需要进行特殊处理
按条件查询数据 : 需要提前拼接好查询语句
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
// 调用数据库获取所有设备列表
const db = cloud.database() // 获取数据库
const _ = db.command // 获取查询指令
const equipmentCollection = db.collection('equipment') // 获取equipment集合
// 取所有集合中符合条件的数据(因为有默认 limit 100 条的限制,需要做特殊操作)
const MAX_LIMIT = 100
// 先取出集合记录总数
const countResult = await equipmentCollection.count()
const total = countResult.total
// 计算需分几次取
const batchTimes = Math.ceil(total / 100)
// 承载所有读操作的 promise 的数组
const tasks = []
let query = {}
// 封装设备类型查询条件(直接通过reduce直接拼接方法)
query.eq_type = event.queryList['type'].reduce((acc, cur) => {
if (!acc) {
return _.eq(cur)
} else {
return acc.or(_.eq(cur))
}
}, null)
// 用户名查询条件
if (event.queryList['user'].length>0) {
query.eq_user = event.queryList['user'][0]
}
for (let i = 0; i < batchTimes; i++) {
const promise = equipmentCollection.where(query).skip(i * MAX_LIMIT).limit(MAX_LIMIT).get()
tasks.push(promise)
}
// 等待所有数据读取完成
const equipmentList = (await Promise.all(tasks)).reduce((acc, cur) => ({
data: acc.data.concat(cur.data),
errMsg: acc.errMsg,
}))
return {
event,
data: equipmentList,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}云函数 > removeEquipement (云函数删除集合数据)
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
// 调用数据库获取所有设备列表
const db = cloud.database() // 获取数据库
const _ = db.command // 获取查询指令
const equipmentCollection = db.collection('equipment') // 获取equipment集合
try{
await equipmentCollection.doc(event.id).remove()
} catch(e){
console.error(e)
}
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
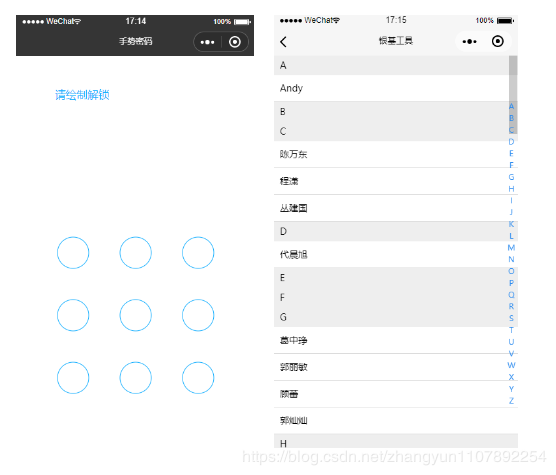
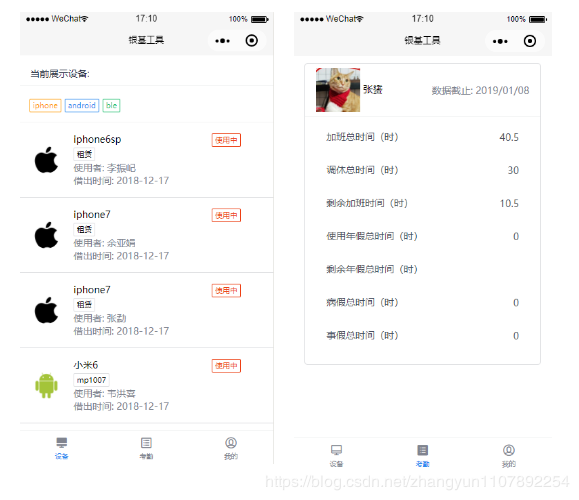
}项目截图:


感谢各位的阅读!关于“使用云开发怎么搭建一个管理小程序”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。