您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
3D机房系统是最近用户的需求,通过相关了解最后使用Three.js,也发现最近有东西可以写出来分享:
分步实现3D效果
一 . 初始化3D模型参数
//参数处理
this.option = new Object();
this.option.antialias = option.antialias || true;
this.option.clearCoolr = option.clearCoolr || 0x1b7ace;
this.option.showHelpGrid = option.showHelpGrid || false;
//对象
this.id = id;
this.width = width();
this.height = height();
this.renderer = null;//渲染器
this.scene = null;//场景
this.camera = null;//摄像机
this.selected=null;
this.objects = [];
this.mouseClick = new THREE.Vector2();
this.raycaster = new THREE.Raycaster();
this.controls = null;//鼠标控制器
this.trsnaformControls = null;//鼠标控制器
this.dragcontrols = null;
this.objList = json.objects;//对象列表
this.eventList = json.events;//事件对象列表
this.dragList = [];
this.objectStatusList = {};
this.clickList = [];
var that = this;
对于一些需要使用的参数,开始加载进行初始化操作。
二 . 开始搭建场景
搭建场景包含一些具体的初始化操作 一些初始化方法(之后才对具体方法加以说明):
var that = this;
room3dObj = that;
that.initThree(that.id); //初始化渲染器
that.initCamera(); //初始化摄像机
that.initScene();//创建场景
that.initHelpGrid();//创建网格
that.initLight();//灯光布置
//添加3D对象
$.each(that.objList, function (index,obj) {
that.InitAddObject(obj);//添加对象到场景中
});
that.initMouseCtrl();//创建鼠标控制器
that.animation();//循环渲染界面
三 . 初始化渲染器
渲染器 WebGLRenderer 定义语法:
var that = this;
that.renderer = new THREE.WebGLRenderer({ alpha: true, antialias: that.option.antialias });
that.renderer.setSize(that.width, that.height);
$(“#” + that.id).append(that.renderer.domElement);
that.renderer.setClearColor(that.option.clearCoolr, 1.0);
that.renderer.shadowMap.enabled = true;
that.renderer.shadowMapSoft = true;
//事件
that.renderer.domElement.addEventListener(‘mousedown',that.onDocumentMouseDown, false);
that.renderer.domElement.addEventListener(‘mousemove',that.onDocumentMouseMove, false);
四 . 初始化摄像机
采用PerspectiveCamera 相机:
var that = this;
that.camera = new THREE.PerspectiveCamera(45, that.width / that.height, 1, 100000);
that.camera.name = 'mainCamera';
that.camera.position.x =0;
that.camera.position.y =2000;
that.camera.position.z =1800;
that.camera.up.x = 0;
that.camera.up.y =1;
that.camera.up.z =0;
that.camera.lookAt({ x: 100, y: 0, z: 100 });
that.objects.push(that.camera);
that.dragList.push(that.camera);
that.clickList.push(that.camera);
五 . 创建场景
var that = this; that.scene = new THREE.Scene();
六 . 灯光布置
/* AmbientLight: 环境光,基础光源,它的颜色会被加载到整个场景和所有对象的当前颜色上。 PointLight:点光源,朝着所有方向都发射光线 SpotLight :聚光灯光源:类型台灯,天花板上的吊灯,手电筒等 DirectionalLight:方向光,又称无限光,从这个发出的光源可以看做是平行光. */ var that = this; var light = new THREE.AmbientLight(0xcccccc); light.position.set(0, 0,0); that.scene.add(light); var light2 = new THREE.PointLight(0x555555); light2.shadow.camera.near =1; light2.shadow.camera.far = 5000; light2.position.set(0, 350, 0); light2.castShadow = true;//表示这个光是可以产生阴影的 that.scene.add(light2);
七 . 创建网格
var that = this;
if (that.option.showHelpGrid) {
var helpGrid = new THREE.GridHelper(1000, 50);
that.scene.add(helpGrid);
}
八 . 循环渲染界面
var that = room3dObj;
if (TWEEN != null && typeof (TWEEN) != ‘undefined') {
TWEEN.update();
}
requestAnimationFrame(that.animation);
that.renderer.render(that.scene, that.camera);
九 . 创建鼠标控制器
var that = this; that.controls = new THREE.OrbitControls(that.camera,that.renderer.domElement); that.controls.addEventListener(‘change', that.updateControls);
十 . 添加对象到场景中
var that = room3dObj; that.scene.add(obj); that.objects.push(obj);
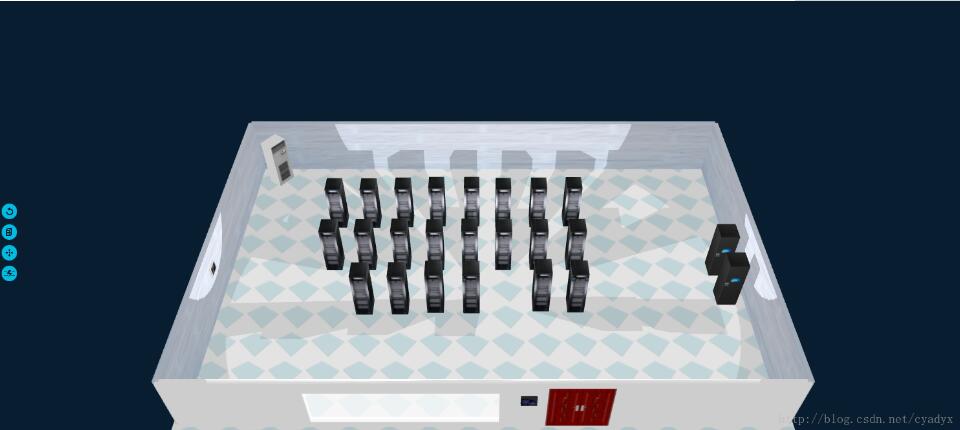
最后效果

浏览器兼容
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。